Kết hợp các thuộc tính CSS
Bài tập Trong phần bài tập HTML/XHTML chúng ta đã xây dựng gần như hoàn chỉnh phần cấu trúc HTML, giờ đây chúng ta sẽ sử dụng những gì đã học về CSS để tiếp tục hoàn thành trang web mẫu này. Từ kết quả của bài tập HTML/XHTML, chúng ta sẽ thêm thư mục css , bên trong có chứa file style.css ...
Bài tập
- Trong phần bài tập HTML/XHTML chúng ta đã xây dựng gần như hoàn chỉnh phần cấu trúc HTML, giờ đây chúng ta sẽ sử dụng những gì đã học về CSS để tiếp tục hoàn thành trang web mẫu này.
- Từ kết quả của bài tập HTML/XHTML, chúng ta sẽ thêm thư mục css, bên trong có chứa file style.css, và tạo một liên kết từ file html ban đầu tới file style.css vừa tạo, lúc này ta có cấu trúc thư mục như sau:
Cấu trúc thư mục
Html
 index.html
index.html
css
 style.css
style.css
images
 ...hình...
...hình...
Click vào dấu [+] để xem cấu trúc.
Từ kết quả của bài tập HTML/XHTML, ta thêm vào một số class cho các thẻ để tiện điều khiển nội dung, khi này ta có file index.html như sau:
HTML
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Tiêu đề trang web</title>
<link href="css/style.css" rel="stylesheet" type="text/css" media="screen,print" />
</head>
<body>
<div id="layout">
<div id="header">
<div class="hLeft">
<h1><img src="images/img_logo.gif" alt="" /></h1>
<p>www.hocwebchuan.com</p>
</div>
<div class="hRight">
<ul class="hButton">
<li><a href="#"><img src="images/btn_name01.gif" alt="" /></a></li>
<li class="last"><a href="#"><img src="images/btn_name02.gif" alt="" /></a></li>
</ul>
<ul class="hNav">
<li><a href="#">link 01</a></li>
<li><a href="#">link 02</a></li>
<li><a href="#">link 03</a></li>
<li class="last"><a href="#">link 04</a></li>
</ul>
</div>
</div>
<div id="gNav">
<ul>
<li><a href="#">TRANG CHỦ</a></li>
<li><a href="#">GIỚI THIỆU</a></li>
<li><a href="#">SẢN PHẨM</a></li>
<li><a href="#">DỊCH VỤ</a></li>
<li class="last"><a href="#">LIÊN HỆ</a></li>
</ul>
</div>
<div id="pageBody">
<div id="content">
<h2>Sản phẩm mới</h2>
<div class="newProduct">
<p><img src="images/img_products_new01.jpg" alt="" /></p>
<div>
<h3>Tên sản phẩm</h3>
<p>Text giới thiệu sản phẩm text giới thiệu sản phẩm text giới thiệu sản phẩm text giới thiệu sản phẩm text giới thiệu sản phẩm text giới thiệu sản phẩm.</p>
</div>
</div>
<ul class="thumbList">
<li><a href="#"><img src="images/img_products01.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/img_products02.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/img_products03.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/img_products04.jpg" alt="" /></a></li>
<li><a href="#"><img src="images/img_products05.jpg" alt="" /></a></li>
<li class="last"><a href="#"><img src="images/img_products06.jpg" alt="" /></a></li>
</ul>
<h2>Tin tức</h2>
<dl class="news">
<dt>07/05/2012</dt>
<dd><a href="#">Tin mới tin mới tin mới tin mới tin mới tin mới tin mới.</a></dd>
<dt>07/05/2012</dt>
<dd><a href="#">Tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới.</a></dd>
<dt>07/05/2012</dt>
<dd class="last"><a href="#">Tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới tin mới.</a></dd>
</dl>
<p class="banner"><a href="#"><img src="images/bnr_name01.gif" alt="" /></a></p>
</div>
<div id="sidebar">
<h2>Link liên quan</h2>
<ul class="linkList">
<li><a href="#">Link liên quan 01</a></li>
<li><a href="#">Link liên quan 02</a></li>
<li><a href="#">Link liên quan 03</a></li>
<li><a href="#">Link liên quan 04</a></li>
<li><a href="#">Link liên quan 05</a></li>
<li class="last"><a href="#">Link liên quan 06</a></li>
</ul>
<h2>Link liên quan</h2>
<ul class="bannerList">
<li><a href="#"><img src="images/bnr_name02.gif" alt="" /></a></li>
<li><a href="#"><img src="images/bnr_name03.gif" alt="" /></a></li>
<li class="last"><a href="#"><img src="images/bnr_name04.gif" alt="" /></a></li>
</ul>
</div>
</div>
<div id="footer">
<div class="fLeft">
<p>TÊN CÔNG TY</p>
<p>Địa chỉ: 123 abc, phường X, quận Y, tp.Z<br />
Điện thoại: 012.3456789</p>
<p>Email: <a href="mailto:[email protected]">[email protected]</a></p>
</div>
<div class="fRight">
<ul>
<li><a href="#">Link 01</a></li>
<li><a href="#">Link 02</a></li>
<li><a href="#">Link 03</a></li>
<li class="last"><a href="#">Link 04</a></li>
</ul>
<p>Copyright (c) 2012 Tên công ty</p>
</div>
</div>
</div>
</body>
</html>
Do các thẻ HTML có một số hiển thị mặc định không cần thiết hoặc hiển thị không giống nhau giữa các trình duyệt (padding và margin), chúng ta sẽ sử dụng CSS để điều chỉnh sao cho các trình duyệt chạy như nhau và bỏ đi một số hiển thị không cần thiết (bỏ list-style cho <ol> và <ul>, bỏ border cho <img />).
File style.css viết
* {
margin: 0;
padding: 0;
}
ol, ul { list-style: none; }
img { border: none; vertical-align: top; }
Click để xem trình duyệt hiển thị
Giả sử giao diện có chiều rộng 900px và canh giữa, ta viết thêm css như sau:
* {
margin: 0;
padding: 0;
}
ol, ul { list-style: none; }
img { border: none; vertical-align: top; }
div#layout {
border: 1px solid #a3a2a3;
margin: 20px auto;
awidth: 900px;
}
Thuộc tính margin: 20 auto; có ý nghĩa là margin-top và margin-bottom đều có giá trị 20px, margin-left và margin-right có giá trị auto, do mang giá trị auto nên trình duyệt sẽ tự động sắp xếp margin canh đều cho cả 2 bên trái và phải, vì vậy thành phần sẽ nằm giữa.
Click để xem trình duyệt hiển thị
Download file vừa chuẩn bị.
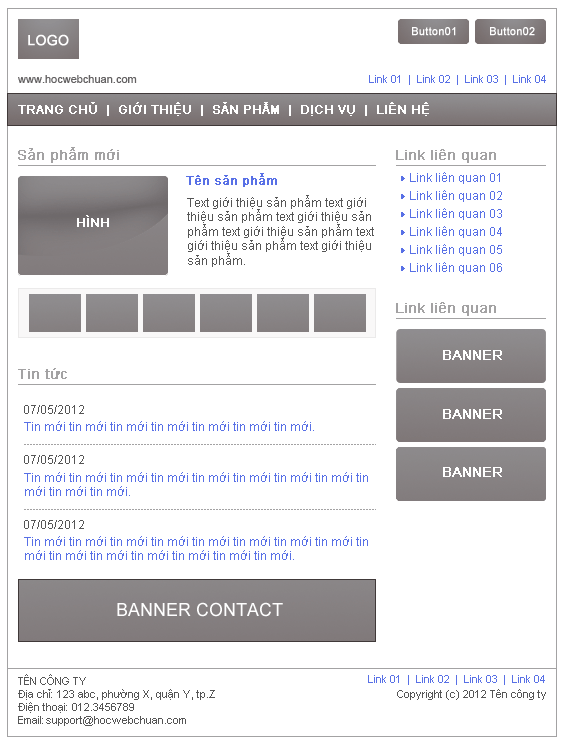
Quá trình chuẩn bị đã xong, bây giờ ta sẽ điều khiển file style.css để có được giao diện giống như bên dưới.

Giới thiệu về CSS
Phần đầu: header
