Khắc phục lỗi JQuery không hiển thị newline của textarea
Mình giả sử các bạn có một textarea để người dùng nhập vào các comment. Sau khi người dùng gõ vào các đoạn text và bấm nút thì chúng ta sẽ dùng JQuery để lấy nội dung được nhập và tiến hành add nội dụng vào danh sách các comment <html> <script type="text/javascript" ...
Mình giả sử các bạn có một textarea để người dùng nhập vào các comment. Sau khi người dùng gõ vào các đoạn text và bấm nút thì chúng ta sẽ dùng JQuery để lấy nội dung được nhập và tiến hành add nội dụng vào danh sách các comment
<html>
<script type="text/javascript" src="jquery1-4-4.js"></script>
<script type="text/javascript">
$('document').ready(function(){
$('#btnPostComment').click(function(){
$('#comments').append('<p>'+ $('#txtComment').val() +'</p>');
});
});
</script>
<body>
<textarea id="txtComment" name="txtComment"></textarea>
<input type="button" id="btnPostComment" name="btnPostComment" value="Gửi comment" />
<div id="comments"></div>
</body>
</html>
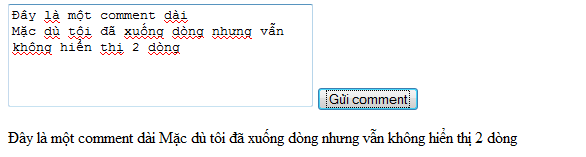
Tuy nhiên, đoạn mã của chúng ta sẽ không làm được điều chúng ta mong đợi bởi vì người dùng nhấn enter để xuống hàng sẽ không hiển thị đúng. Bạn nhìn vào hình bên dưới để hiểu rõ hơn:
Chúng ta có thể khắc phục tình trạng trên bằng cách sử dụng white-space: pre
<html>
<script type="text/javascript" src="jquery1-4-4.js"></script>
<script type="text/javascript">
$('document').ready(function(){
$('#btnPostComment').click(function(){
$('#comments').append('<p class="comment_content">'+ $('#txtComment').val() +'</p>');
});
});
</script>
<body>
<textarea id="txtComment" name="txtComment"></textarea>
<input type="button" id="btnPostComment" name="btnPostComment" value="Gửi comment" />
<div id="comments"></div>
</body>
</html>
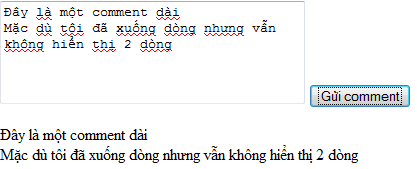
Chúng ta sẽ có được kết quả như hình bên dưới:
Happy coding 
