Khám phá các triết lý mới trong ngôn ngữ thiết kế Fluent Design của Microsoft
Các triết lý trong Fluent Design sẽ giúp giao diện Windows đoạn tuyệt với những mặt phẳng hình chữ nhật buồn tẻ. Bản cập nhật Fall Creators Update cho Windows 10 đã được Microsoft chính thức giới thiệu và nó tràn ngập khả năng nghệ thuật và các tính năng hữu ích. Nó sẽ mang đến cho ...

Các triết lý trong Fluent Design sẽ giúp giao diện Windows đoạn tuyệt với những mặt phẳng hình chữ nhật buồn tẻ.
Bản cập nhật Fall Creators Update cho Windows 10 đã được Microsoft chính thức giới thiệu và nó tràn ngập khả năng nghệ thuật và các tính năng hữu ích. Nó sẽ mang đến cho người dùng tính năng Timeline để quản lý các phiên làm việc phức tạp, các API liên kết với tất cả các dịch vụ của Microsoft với nhau, và quan trọng hơn là một mô hình thiết kế mới nhằm mục đích thay đổi về cơ bản giao diện người dùng hình chữ nhật phẳng thường thấy với tên gọi: Fluent Design.
Hệ thống thiết kế mới này tập trung vào năm triết lý cơ bản để giúp các nhà phát triển xây dựng nên những giao diện người dùng sáng tạo hơn và hấp dẫn hơn, đó là: Chiều sâu, Chất liệu, Ánh sáng, Khả năng mở rộng và Chuyển động. Những triết lý này nhằm mục đích đoạn tuyệt hẳn với thiết kế cứng cáp, cũ kỹ của Microsoft và mở ra một tương lai mới cho trải nghiệm người dùng tương tác.
“Giờ là thời điểm để vượt xa ra khỏi những hình chữ nhật giới hạn trên một mặt phẳng.” Joe Belfiore đã tuyên bố như vậy khi ông giới thiệu ngôn ngữ thiết kế mới này tại Build 2017. “Nó không chỉ là các hình ảnh thị giác, mà còn là các mô hình và không gian tương tác, cũng như cách tất cả những điều này kết hợp với nhau.”
Dưới đây là cái nhìn sâu hơn vào từng triết lý trên và làm thế nào nó thay đổi cách thiết kế các ứng dụng của Windows.
Ánh sáng (Light)
Hãy hỏi bất kỳ nhà làm phim nào về điều gì quan trọng với họ, họ sẽ không ngần ngại nói với bạn ánh sáng tác động đến mỗi cảnh phim ra sao. Với ngành thiết kế, điều này cũng tương tự như vậy. Độ sáng tối của mỗi giao diện đều sẽ có thể thay đổi cách người dùng cảm nhận về nó. Theo ông Belfiore, nó giúp tạo ra một không khí, một cảm giác về nơi chốn cho ứng dụng đó.

Nhưng khi nó xuất hiện trong thiết kế của một menu hay một giao diện ứng dụng, nó còn là công cụ quan trọng để thu hút sự chú ý của người dùng. Một nút bấm phát sáng có thể hướng dẫn người dùng cách sử dụng một ứng dụng, hoặc nhấn mạnh một tính năng của chương trình mà có thể họ chưa từng để ý đến nó.
Chiều sâu (Depth)
Ở vào kỷ nguyên của các menu màu ghi tăm tối và ngôn ngữ thiết kế Metro phẳng, ngắn ngủi, Microsoft hầu như chỉ dựa vào các khung hình vuông vức buồn tẻ, để cung cấp cho người dùng thông tin và công cụ. Còn với Fluent Design, Microsoft đang thử thách các nhà phát triển khi loại bỏ mô hình này và thay thế nó bằng cách đưa thông tin và các đối tượng thoát khỏi khung hình 2D truyền thống.

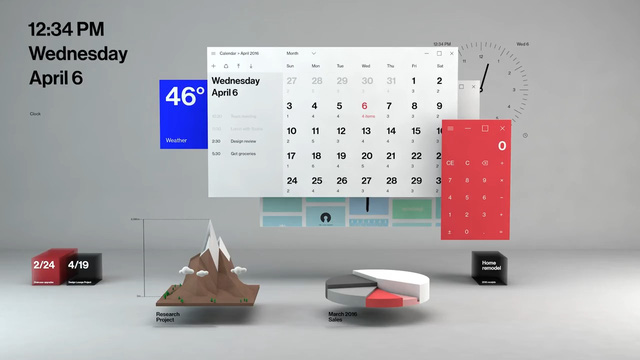
Ví dụ, thay vì trình diễn một ứng dụng xem lịch phẳng theo truyền thống, bài thuyết trình của Microsoft tại Hội nghị Build hình dung ra một giao diện phóng to và làm nổi bật vào các sự kiện quan trọng với người dùng một cách nhanh chóng – chương trình tạo ra ảo giác về chiều sâu bằng cách phân lớp và sắp xếp để những sự kiện quan trọng hơn xuất hiện lớn hơn. Hy vọng rằng với việc sử dụng chiều sâu để đưa ảo giác về môi trường vật lý vào các giao diện, các ứng dụng Windows sẽ có thể duy trì tương tác với người dùng lâu hơn.
Chuyển động (Motion)
Một giao diện hình ảnh động đẹp có thể là một yếu tố hấp dẫn, nhưng các hiệu ứng Chuyển động mới là thứ giúp thu hút sự chú ý của người dùng, bằng cách cho họ thứ gì đó hoạt động để nhìn vào và tương tác với nó. Belfiore so sánh việc sử dụng chuyển động trong Fluent Design giống như việc một đạo diễn sử dụng các cử động để dẫn dắt người dùng vào câu chuyện mà họ muốn kể.

“Thiết kế Chuyển động có một quyền lực đặc biệt để đưa toàn bộ trải nghiệm của chúng ta tới cuộc sống thực.” Ông cho biết. “Và dẫn dắt mọi người từ nhiệm vụ này sang nhiệm vụ khác với một góc nhìn điện ảnh.”
Microsoft minh họa cho ý tưởng này với menu nổi sống động của Xbox One, hình ảnh hóa âm nhạc trong chương trình phát media và việc chuyển đổi đồ họa từ một biểu đồ đơn giản sang một mảng các hình khối đại diện, sáng sủa hơn, năng động hơn. Tất cả các ví dụ trên nhanh chóng thu hút sự chú ý của người dùng khi nó đều là các tác vụ mọi người thường làm, như điều khiển âm nhạc, quản lý thiết lập trong game, hay chỉ đơn giản giữ chú ý của người xem tới bảng dữ liệu.
Chất liệu (Material)
Giống như các ý tưởng cốt lõi của Fluent Design, Chất liệu dường như là một sự thay đổi đột phá cho phong cách đồ họa của Windows trong quá khứ. Các hình vuông chức năng trong giao diện truyền thống của Microsoft có thể vẫn hoạt động được, nhưng nó thiếu tính kết nối với thế giới thực. Belfiore gợi ý rằng điều quan trọng làm người dùng yêu thích thiết kế ứng dụng của Windows là nó có thể mô phỏng cảm giác “nhạy cảm và đầy sinh lực” của những chất liệu làm nên thế giới thực.

“Chúng tôi muốn mang đến cho những thiết kế của mình nhiều đặc điểm đó hơn theo cách đúng đắn, với một chất lượng thực tế.” Ông cho biết. “Để chào mời mọi người chạm vào và tương tác với nó.” Dù có thể yếu tố này không mang lại các cấu trúc thú vị hơn cho ứng dụng, nhưng với Windows 10, ý tưởng về một giao diện chạm này cho PC đem lại một số ưu điểm.
Kết hợp với bản cập nhật Fall Creators Update mới ra mắt, nó cho phép kiểm soát giọng nói tốt hơn, tương tác cảm ứng tốt hơn và cảm giác nhập liệu bằng bút tự nhiên hơn, và nó có thể giúp người dùng quên đi bàn phím và chuột truyền thống.
Khả năng mở rộng (Scale)
Phần lớn ngôn ngữ thiết kế mới của Microsoft dường như ưu tiên cho việc cải thiện môi trường điện toán truyền thống – các đối tượng trên màn hình được điều khiển bằng thiết bị ngoại vi và phụ kiện. Trong khi đó, Khả năng mở rộng lại có chút khác biệt. Với yếu tố này, Microsoft muốn hướng đến tương lai của chính nó. Cụ thể hơn, đó là khả năng mở rộng cho các đối tượng kỹ thuật số trong giao diện 3D và thực tế ảo/ thực tế tăng cường.

Kích thước tương đối của các vật thể kỹ thuật số là điều mà các nhà phát triển VR đã nỗ lực làm việc trong vài năm nay – một vật thể có kích thước đúng trên màn hình nhưng có thể cực lớn hoặc cực nhỏ khi nhìn qua kính VR hoặc AR. Vì vậy, tạo ra một kích thước đúng cho các đối tượng ảo là điều tối quan trọng để có được một giao diện người dùng thứ nhất tốt.
Bằng cách thử thách các nhà phát triển để nghĩ về kích thước giao diện của họ trong môi trường 3D, Microsoft đang yêu cầu họ tưởng tượng xem sản phẩm của mình sẽ trông như thế nào qua chiếc kính Hololens của công ty.

Về lý thuyết, cả 5 triết lý thiết kế cốt lõi này có khả năng giúp các nhà phát triển Windows tạo ra những trải nghiệm người dùng mạnh mẽ và tương tác hơn – nhưng thực sự Fluent Design sẽ làm Windows trông như thế nào? Microsoft không tiết lộ nhiều về điều đó trong buổi Keynote của Hội nghị Build, nhưng các hình ảnh thoáng qua về mô hình giả lập của ứng dụng lịch và màn hình Windows mới cũng có thể phần nào cho chúng ta thấy điều đó.
Những hình ảnh này rõ ràng chỉ mới là concept tại thời điểm này, nhưng cũng thể hiện rõ ràng các nguyên lý cốt lõi của Fluent Design. Ví dụ như màn hình desktop mới, với hiệu ứng ánh sáng và bóng đổ, sẽ giúp xác định rõ ràng vị trí mỗi cửa sổ trong không gian vật lý. Mỗi đối tượng trong khung cảnh lại có một cảm giác khác về khoảng cách, chất liệu, để làm chúng hữu hình hơn so với các cửa sổ vuông truyền thống.
Vẫn còn quá sớm để chắc chắn về cách Fluent Design hoạt động, nhưng Microsoft rõ ràng đã nghĩ về giao diện người dùng của họ theo một cách hoàn toàn khác biệt. Nó có thể trông vẫn kỳ cục nhưng nó giúp ta kỳ vọng rằng phiên bản Windows tiếp theo sẽ có vẻ ngoài hoàn toàn mới.
Nguồn: blog.topdev.vn via genk.vn via tham khảo Engadget
