Kiểm thử UX cho ứng dụng mobile (user-test) trên nhiều thiết bị (multi-devices)
Vấn đề test ứng dụng trên nhiều thiết bị luôn luôn là một vấn đề lớn và đau đầu với hầu hết mọi nhà phát triển tại Việt Nam và ngay cả trên thế giới. Lý do chính yếu là hầu hết các đơn vị phát triển phần mềm đều ko thể có đủ thời gian, tiền bạc và năng lực để kiểm soát sản phẩm đầu ra trên hàng ...
Vấn đề test ứng dụng trên nhiều thiết bị luôn luôn là một vấn đề lớn và đau đầu với hầu hết mọi nhà phát triển tại Việt Nam và ngay cả trên thế giới. Lý do chính yếu là hầu hết các đơn vị phát triển phần mềm đều ko thể có đủ thời gian, tiền bạc và năng lực để kiểm soát sản phẩm đầu ra trên hàng nghìn thiết bị trên thị trường, thêm nữa ngày lại càng “trăm hoa đua nở”. Mục đích bài viết này của UX Việt Nam là thực hiện 1 số các khảo sát, đánh giá và 1 số các giải pháp nhằm cung cấp cho các bạn 1 phương pháp tiếp cận tốt nhằm giải quyết vấn đề này.
Chú ý: Vui lòng trích dẫn nguồn và link gốc từ UX Việt Nam nếu bạn copy và xuất bản lại bài này.

Truy cập khóa học "Tự học để trở thành UX Designer" online tại đây: https://designlab.edu.vn
Có người sẽ hỏi việc test này thuộc về phát triển phần mềm (dev & test) hay là trải nghiệm người dùng (UX), tôi xin trả lời luôn trong hầu hết trường hợp nó sẽ thuộc về phần việc của trải nghiệm người dùng và có thể xếp vào user-test (dù bạn có tự động hóa nó hay ko). Vì thứ nhất là các team dev có thể nói là đã “hết sức nỗ lực” để hoàn thành được phần mềm về mặt chức năng và apply được giao diện, nhưng thường chỉ đảm bảo trên một mode màn hình, ví du: FullHD với Android và màn hình iphone 6. Phần còn lại, hãy vui lòng giao cho những người làm UX. Đó cũng là lý do bạn nên đọc nội dung này.
Hiện trạng về sử dụng các thiết bị tại Việt Nam
Tại thời điểm giữa năm 2016, qua một khảo sát trên Google một ứng dụng lớn (lên đến hàng triệu lượt tải và sử dụng) mà tôi có dịp làm việc cùng, hiện trang sử dụng về thiết bị tại Việt Nam có thể được tham khảo theo số liệu như sau:

1. Khảo sát trên Android
A. Thương hiệuXác định được thương hiệu điện thoại: 27%
- Số 1: Samsung, chiếm 45%
- Số 2: Oppo (11%), Sony (9.3%)
- Số 3: HTC, Lenovo, Xiaomi, LG, Huawei..
- Không xác định được thương hiệu thiết bị: 73%
Đánh giá: Có 1 lượng lớn thiết bị đang cài ứng dụng không xác định được nguồn gốc rõ ràng, như các điện thoại trôi nổi trên thị trường, điện thoại xách tay, un-lock mạng, nguồn gốc Hàn Quốc, Trung Quốc và Nhật Bản, root… Mà GA không phân loại được thương hiệu.
B. Phân giải màn hình
- 720×1280 chiếm 28.5% và là nhiều nhất (Hiện hầu hết các ứng dụng sẽ được test và tối ưu cho màn hình này)
- 1080×1920 (Full HD) chiếm 23.7%
- 1440×2560: chiếm 11,6%
- Ngoài ra còn có nhiều các thiết bị có chiều ngang : 720, 480, 540, 600…
C. Hệ điều hành (OS)
- Android 6.x chiếm trên 40%
- Android 5.x chiếm 35%
- Android 4.4 chiếm 11%
- Còn lại là 16%
- Android 7 chưa có thống kê (Tuy nhiên, theo tốc độ phát triển đã diễn ra với Android 6 – đạt tới 40% sau hơn 1 năm ra mắt, Android 7 cũng rất cần phải chú ý test)
Đánh giá: Hiện nay Android 5.x và 6.x đã được kiểm thử tương đối kỹ và tương thích tương tốt, bản 7.x và bản Android 4.x thì chưa test kỹ do thiếu thiết bị.
Các lỗi thông thường có thể xảy ra trên Android bao gồm:
- Hiển thị ko rõ ràng trên màn hình bé (màn hình 4 inch hoặc độ phân giải thấp)
- Hiển thị bị thô do scale up trên màn hình to (từ 5.5 inch trở lên hoặc độ phân giải cao)
- Chạy chậm, hết timeout… tùy thuộc vào tốc độ mạng, phản hồi từ server, cấu hình phần cứng thấp.
- Bị crash, ứng dụng không tương thích với thiết bị hoặc hệ điều hành.
- Lỗi khác do thiết bị un-look, root… câu dây đục lỗ, can thiệp vào phần cứng, phần mềm…
Khảo sát trên iPhone:
Có 3 kích cỡ màn hình iPhone: iPhone 5, iPhone 6-7, iPhone 6-7 Plus. Hỗ trợ của Apple và X-code trong việc phát triển app rất tốt, tính tương thích phần mềm – phần cứng rất cao, ít xảy ra các lỗi sử dụng hơn Android.
Các lỗi thông thường có thể xảy ra trên iPhone bao gồm:
- Hiển thị bị thô do scale up trên màn hình to (iPhone Plus)
- Chạy chậm, hết timeout… tùy thuộc vào tốc độ mạng và phản hồi từ server.
3. Khác
Hiện quy trình test app cũng ít khi tính đến các trường hợp sau: thiết bị sử dụng wifi tốc độ thấp, sử dụng mạng 3G khi hết tốc độ cao, mạng 2G… Hiện nay trên thế giới có 3 cách để test app trên nhiều thiết bị:
A. Test toàn bộ bằng máy thực
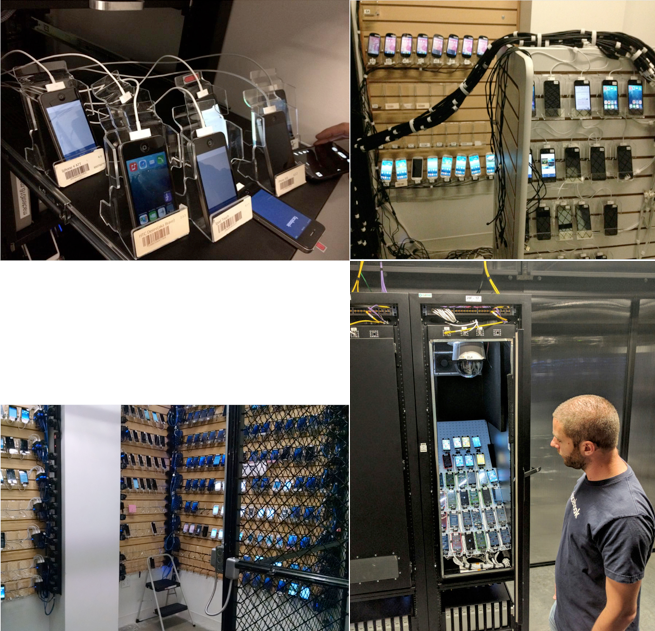
Đối với 1 số công ty lớn, có điều kiện và tiềm lực tài chính, con người, họ mua và sưu tầm tất cả các thiết bị có trên thị trường về để test app. Một ví dụ tiêu biểu và nổi tiếng là Facebook đã thiết lập 1 khu test riêng với hơn 2000 thiết bị:

Điểm mạnh: Không bỏ sót bất cứ loại hình thiết bị và test case nào
Điểm yếu: Tiêu tốn quá nhiều tài chính và công sức. Ngoài ra phải cần 1 bộ phận chuyên gia đủ giỏi để setup một khu vực test mobile như vậy, đảm bảo được các vấn đề về nguồn, share màn hình, truyền tín hiệu…
B. Test bằng công nghệ cloud
Hiện nay cả 3 hãng công nghệ lớn nhất về cloud đều đã đưa ra các dịch vụ test cho mobile và cung cấp cho khách hàng bao gồm: AWS Device Farm (Amazon), Firebase (Google), Xamarin Cloud Test (Microsoft). Ngoài ra còn có rất nhiều những hãng thứ 3 đơn lẻ khác cung cấp dịch vụ test máy cloud này.

Đặc điểm chung:
- Cung cấp dịch vụ dạng SaaS, thanh toán theo giờ hoặc theo tháng.
- Cho phép chạy đồng thời trên nhiều thiết bị thực hoặc ảo
- Kịch bản test có thể ở 3 dạng: tương tác trực tiếp trên web browser (chạy chậm), automation (tự động tạo test script và điền dữ liệu test vào các form) và programming (tạo kịch bản theo test script)
- Kết quả trả về ở các dạng: ảnh chụp screenshot, video quay màn hình, kết quả (pass hoặc fail, trong đó điều kiện pass/fail không rõ ràng, chỉ fail khi bị crash và ko config được)
- Test được cả với Android và iOs, sử dụng file xuất apk hoặc ipa
Điểm mạnh:
- Kế thừa các thế mạnh của cloud, cách làm này có thể dùng được luôn mà không cần đầu tư gì, bật/tắt và thanh toán theo yêu cầu. Các thông số môi trường có thể config dễ dàng.
- Chạy được đa dạng các loại thiết bị, chạy tự động ko mất nhiều công sức con người, kết quả ở dạng video trực quan và ảnh chụp màn hình.
- Ko phải mua sắm thiết bị, theo đó tiết kiệm được chi phí đầu tư (Capex).
Điểm yếu:
- Chỉ hỗ trợ các thương hiệu lớn và phổ biến, ko hỗ trợ test trên các loại thiết bị trôi nổi và yếu hơn như Oppo, Xaomi, Huawei, Pantech.. mà hiện nay tỉ lệ các thiết bị này ở Việt nam là rất lớn.
- Kết quả pass/fail trả về không có nhiều giá trị do ko config được điều kiện fail, do đó việc chạy tự động không hiệu quả, phải tự phân tích trên video.
- Chi phí vận hành (Opex) không phải nhỏ, lên tới từ 100 USD/tháng.
C. Test kết hợp
Chọn mua 1 số thiết bị cần thiết nhất và dùng kết hợp với máy ảo hoặc dịch vụ cloud, thay đổi 1 số quy trình test để tối ưu hóa chất lượng sản phẩm. Phương pháp này phù hợp nhất với team app nhỏ và cũng là phổ biến nhất do cân đối giữa đầu tư tài chính và hiệu quả sử dụng.
C.1. Mua sắm thiết bị test
1. Điện thoại
Các thiết bị được đề xuất mua sắm đều căn cứ vào việc đảm bảo tối đa có đủ các thông số sau để test app:
- Có đầy đủ nhất các loại màn hình: 480, 540, 720, 1080, 1440
- Thuộc các hãng điện thoại “trôi nổi” hoặc không có tiếng có thể gây lỗi cao: Oppo, Lenovo, Xaomi, Huawei, Vivo, Pantech (Sky)..
- Cài được Android từ 4.x đến 7.x
- Có thiết bị là bản unlook nhà mạng, xách tay
- Kích thước màn hình nhỏ (từ 4 inch) và màn hình lớn (5.5 inch+)
Đề xuất 1 số thiết bị có thể đáp ứng được yêu cầu:
| -------- | -------- | -------- | -------- | | STT | Tên | Thông số | Giá dự kiến | Mua tại | | -------- | -------- | -------- | -------- | | 1 | OPPO Joy Plus (Mới) | Screen:480×800 Android 4.4 Màn hình 4 inch 2.2tr | Lazada http://www.lazada.vn/oppo-joy-plus-r1011-4-gb-trang-2089052.html | | 2 | Huawei Y6 8GB (Mới) | Screen: 720×1280 1.5tr | Lazada http://www.lazada.vn/huawei-y6-8gb-2sim-trang-hang-nhap-khau-2990980.html | | 3 | Samsung Galaxy Note 4 (Cũ) | Screen 1440×2560 (Có thể cài Android 7) Màn hình 5.7 inch | 5tr | DucHuyMobile http://www.duchuymobile.com/samsung-galaxy-note-4-n910 |
2. Thiết bị phát wifi
Thiết bị dưới đây căn cứ vào việc có hỗ trợ tính năng QoS để cấu hình giới hạn băng thông, nhằm tạo các test case tốc độ mạng chậm. Ngoài ra ưu tiên thiết bị có thể phát wifi từ sim nhà mạng để giả lập tốc độ 2G, 3G.
| STT | Tên | Thông số | Giá dự kiến | Mua tại | | 1 | Bộ định tuyến di động 3G/4G TP-Link TL-MR3420 | Có thể phát wifi từ LAN hoặc USB 3G Có hỗ trợ QoS để cầu hình bóp băng thông – tạo test case| 690.000đ | Lazada http://www.lazada.vn/bo-dinh-tuyen-di-dong-3g4g-tp-link-tl-mr3420-trang-2324309.html?mp=1 |

Khi phát hành ứng dụng trên các store, cần thực hiện các test trải nghiệm sau trước khi đưa lên môi trường Google Play và App store
- Test chức năng mới trên app trên các cỡ màn hình 480, 540, 720, 1080, 1440
- Test tổng thể app trên máy ảo hoặc máy thực với hệ hiều hành cao nhất và thấp nhất (Hiện nay là 4.0 và 7.x). Đối với hệ điều hành cao nhất (hiện nay là 7.x), do thiết bị mới tương thích thường rất mới và đắt, team phát triển cần thường xuyên cập nhật trên máy ảo để test.
- Test chức năng mới cùng với tốc độ mạng bị giới hạn (bằng thiết bị phát wifi hoặc phát từ SIM 2G, SIM 3G hết dung lượng tốc độ cao).
Tham gia khảo sát về cách test trên ứng dụng của bạn tại đây
Trên đây là 1 số các thông tin bạn có thể tham khảo để áp dụng cho team ứng dụng của mình, tối ưu cho các trường hợp test trên nhiều thiết bị khác nhau. Nếu bạn có thêm các thông tin hoặc ý kiến khác, bạn vui lòng bổ sung bằng cách comment ở dưới bài viết, hoặc join vào group Cộng đồng UX Việt Nam, chúng tôi sẽ cập nhật (có ghi nguồn) để mọi người cùng có thể có thêm thông tin. Trân trọng cám ơn.
Bằng cách: tham gia nhóm facebook Cộng đồng UX Vietnam

Truy cập và theo dõi website: https://uxvietnam.com
Phạm Khôi 10/7/2017
