Kỹ thuật đồng bộ, bất đồng bộ trong ajax.
Trong bài viết này mình xin mạn phép giới thiệu sơ lược về đồng bộ và bất đồng bộ. Cụ thể ở đây là giới thiệu kỹ thuật này trong ajax. Synchronous (Xử lý đồng bộ): là xử lý mà chương trình sẽ chạy theo từng bước, nghĩa là thực hiện xong đoạn code trên mới tới đoạn code kế tiếp và sẽ theo thứ tự ...
Trong bài viết này mình xin mạn phép giới thiệu sơ lược về đồng bộ và bất đồng bộ. Cụ thể ở đây là giới thiệu kỹ thuật này trong ajax.
Synchronous (Xử lý đồng bộ): là xử lý mà chương trình sẽ chạy theo từng bước, nghĩa là thực hiện xong đoạn code trên mới tới đoạn code kế tiếp và sẽ theo thứ tự từ trên xuống dưới, từ trái qua phải. Đây cũng là nguyên tắc cơ bản mà các bạn đã được học.
Asynchronous (Xử lý bất đồng bộ): Ngược lại với xử lý đồng bộ, nghĩa là chương trình có thể hoạt động nhảy cóc, function phía dưới có thể hoạt động mà không cần phải chờ function hay một đoạn code nào đó phía trên thực hiện xong.
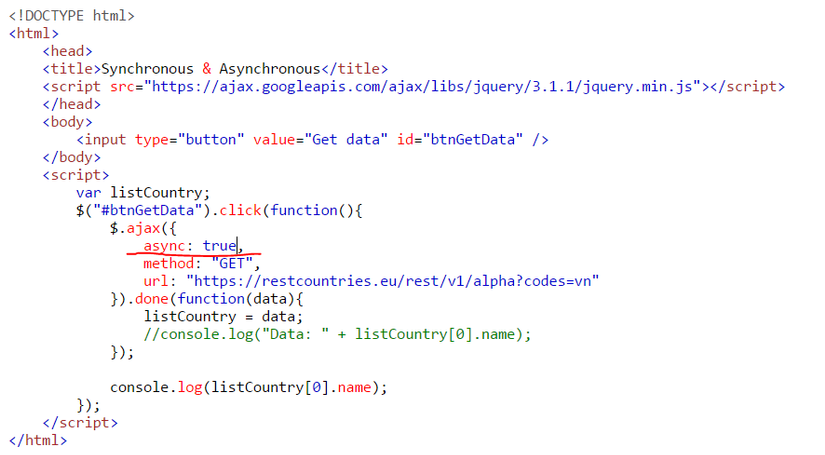
Ajax Synchronous /Asynchronous: Ajax là viết tắt của Asynchronous Javascript and XML. Ý nghĩa của nó đã quá là rõ ràng rồi phải không, đây là kỹ thuật xử lý bất đồng bộ. Hình minh họa.

Các bạn có thể nhìn vào ví dụ ở trên ở đây mình đã ghi rõ thuộc tính async là true và đây cũng là giá trị mặc định của $$ajax nếu bạn không chỉ định rõ. Ở đoạn code bên trong mình đã viết thử ajax để lấy thông tin của các quốc gia thông qua mã code và in kết quả ra log. Mình thấy khi mới tiếp cận với ajax cũng có một số bạn gặp lỗi ở đây và thắc mắc tại sao khi console.log như trong ví dụ thì bị lỗi listCountry undefined, nhưng cũng với đoạn code trên các bạn thử thay giá trị của thuộc tính async là false thử xem nhé
