Thuộc tính mới “box-shadow” của CSS3 là một trong những thuộc tính khá hữu dụng và được sử dụng nhiều trong quá trình viết CSS. Với thuộc tính này bạn có thể tạo cho các thành phần trong website của mình hiệu ứng bóng đổ đẹp mắt. Tuy nhiên thuộc tính này không được hỗ trợ trên toàn bộ các trình duyệt hiện tại, thuộc tính này chỉ được hỗ trợ từ Safari 3+, Firefox 3.1 (Alpha), Chrome, Opera và IE 9+.

Tùy theo ý tưởng của mình mà các bạn có thể điều chỉnh thông số sao cho phù hợp để có được hiệu ứng đẹp mắt như mong muốn.
Khi làm việc với thuộc tính này thì các bạn cần chú ý 3 thông số chính như sau:
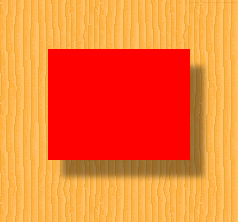
Ví dụ:
- param1: Bóng đổ theo chiều ngang, nghĩa là phần bóng đổ sẽ lệch về phía phải của đối tượng.
- param2: Bóng đổ theo chiều dọc, nghĩa là phần bóng đổ sẽ lệch về phía trên của đối tượng.
- param3: Độ rộng hay còn gọi là độ dày của bóng đổ.
- color : Màu sắc của phần bóng đổ.
Với đoạn code trên thì bóng đổ sẽ lệch sang bên phải và xuống dưới vì param1 và param2 dương.
Đoạn code được sử dụng như sau:
Khi param1 và param2 âm thì chúng ta sẽ được bóng đổ như dưới đây.
