Làm quen với Ember JS (Phần 3- Component, Model, Views, Controller)
Phần 3 này chúng ta tiếp tục tìm hiểu Component, Model, Views, Controller trong Ember.js Ember.js components sử dụng W3C đặc tả thành phần web và các thành phần cung cấp đúng đóng gói giao diện widget. Nó chứa các đặc điểm kỹ thuật chính như templates, shadow DOM và các yếu tổ tùy chỉnh. Các ...
Phần 3 này chúng ta tiếp tục tìm hiểu Component, Model, Views, Controller trong Ember.js
Ember.js components sử dụng W3C đặc tả thành phần web và các thành phần cung cấp đúng đóng gói giao diện widget. Nó chứa các đặc điểm kỹ thuật chính như templates, shadow DOM và các yếu tổ tùy chỉnh. Các thành phần được khai báo bên trong data-template-name có tên đường dẫn thay vì một chuỗi. Các thành phần được bắt đầu với "components/".
<script type="text/x-handlebars">
//component name
{{my-name}}
</script>
<script type="text/x-handlebars" data-template-name="components/my-name">
// This is component
</script>
Trong đoạn code trên, my-name là tên của thành phầncđược khai báo bên trong data-template-name như components/my-name.
Xác định thành phần
Rất dễ dàng để xác định thành phần trong Ember.js bằng cách tạo 1 template có tên bắt đầu với components/. Các thành phần phải có dấu gạch ngang trong tên. Ember.js có sức mạnh của việc xác định các lớp con phần bằng cách sử dụng một Ember.Component class.
<script type="text/x-handlebars">
//component name
{{my-comp}}
</script>
<script type="text/x-handlebars" data-template-name="components/my-comp">
// This is component
</script>
Ember.Component.extend({ //do the stuff });
Trong đoạn code trên, my-comp là thành phần khai báo như components/my-comp trong thẻ script tiếp theo. Bạn cũng có thể mở rộng Ember.Component class để có nhiều hiệu ứng.
Đóng gói nội dụng trong thành phần
Bạn cũng có thể định nghĩa một thành phần giúp để kết thúc các nội dung được cung cấp bởi các mẫu khác và cũng vượt qua các thuộc tính cho mẫu khác. Component cũng hỗ trợ cho khối và được bắt đầu bằng # trong mẫu.
<script type="text/x-handlebars">
//component name
{{my-comp title=title body=body}}
</script>
<script type="text/x-handlebars" data-template-name="components/my-comp">
// This is the component
{{title}} {{body}}
</script>
Trong đoạn code trên, chúng ta pass quá các tiêu đề và body properties với mẫu khác.
Tùy biến thành phần
Bạn cũng có thể tùy chỉnh các thành phần Ember.js. Điều này có thể được thực hiện bằng cách tạo ra các lớp con Ember.Component bằng cách bao gồm các thuộc tính của nó và tên lớp.: Bảng sau đây liệt kê xuống các thuộc tính tùy biến các thành phần: 1 Tùy biến thành phần Tùy chỉnh tên tag HTML theo nhu cầu phát triển. 2 Tùy biến lớp Names Tùy chỉnh tên lớp các tag HTML theo nhu cầu phát triển. 3 Tùy biến thuộc tính Bạn có thể ràng buộc các thuộc tính đến các yếu tố DOM bằng cách sử dụng attributeBindings.
Trong Ember.js, mỗi route có model liên quan. Các {{link-to}} hoặc transitionTo () có một đối số như model mà thực hiện móc mô hình của route. Mô hình này giúp cải thiện mạnh mẽ ứng dụng và hiệu suất. Ember.js sử dụng các dữ liệu Ember mà thao tác với dữ liệu được lưu trữ trong các máy chủ và cũng dễ dàng để làm việc với streaming API như socket.io và căn cứ hỏa lực hay WebSockets.
Các khái niệm cốt lõi:
Store
Các store là kho lưu trữ trung ương và bộ nhớ cache của tất cả các hồ sơ có sẵn trong một ứng dụng. Các tuyến đường và các bộ điều khiển có thể truy cập dữ liệu được lưu trữ trong ứng dụng của bạn. Các DS.Store được tạo ra tự động để chia sẻ dữ liệu giữa các toàn bộ đối tượng.
this.store.find('model_type', id)
Ember.Route.extend({
model: function() {
return this.store.find();
}
});
this.store.find('model_type', id)
Models
Một mô hình là một lớp trong đó xác định các dữ liệu thuộc tính và hành vi. Khi một người sử dụng làm mới trang, nội dung của trang sẽ được đại diện bởi một mô hình. this.store.find('model_type', id)
DS.Model.extend({
birthday: DS.attr('date')
});
this.store.find('model_type', id)
Records
Một kỷ lục là một thể hiện của một mô hình trong đó có chứa thông tin đó được tải từ một máy chủ và nó được xác định duy nhất bởi loại mô hình của nó và id.
this.store.find('model_type', id)
Adapter
Một bộ chuyển đổi là một đối tượng có trách nhiệm cho việc dịch hồ sơ yêu cầu vào các cuộc gọi thích hợp cho riêng máy chủ phụ trợ.
Serializer
Một serializer có trách nhiệm chuyển dữ liệu JSON thành đối tượng kỷ lục.
Automatic Caching
Các hồ sơ lưu trữ bộ nhớ cache tự động và nó trả lại ví dụ cùng một đối tượng khi các bản ghi lấy từ máy chủ cho lần thứ hai. Điều này cải thiện hiệu suất của ứng dụng của bạn.
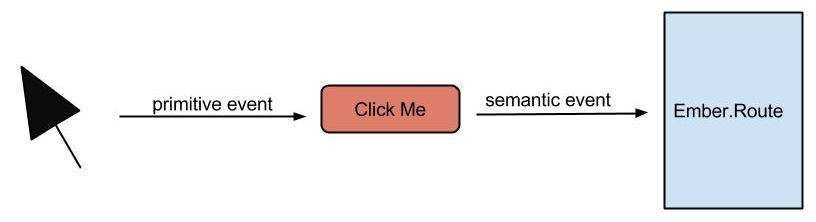
Một View trong một Ember.js được sử dụng để xử lý các sự kiện người dùng và cũng tạo ra các thành phần tái sử dụng được. Các giao diện người dùng sẽ được phát triển bằng cách sử dụng các view.
Hình dưới đây cho thấy cách xử lý sự kiện xảy ra:

Khi người dùng nhấp vào sự kiện view biến một sự kiện nguyên thủy (click) vào một sự kiện ngữ nghĩa ( Event Xử lý ) và chuyển giao cho các Ember.Route cho để có được hành động sự kiện.
Defining a View
Handlebars templates trong Ember.js rất mạnh và có thể được trả lại bằng cách sử dụng Ember.View và đưa vào DOM. Bạn có thể thiết lập TEMPLATENAME tài sản của một view để chỉ ra các mẫu để sử dụng.
Ember.View.create({
templateName: 'NameOfTemplate',
//do the logic
});
Trong đoạn code trên, các TEMPLATENAME xác định mẫu nên được trả lại khi một yêu cầu ứng dụng cho một view.
Handling Events
Nó tạo ra một view mà thực hiện các phương pháp có thể click vào view của bạn.
{{#view "MethodName"}}
text for clickable event
{{/view}}
Ember.View.extend({
click: function(event){
//do the logic
}
});
Trong đoạn code trên, chúng ta định nghĩa một tên phương thức với view và khi nó được nhấp, nó sẽ hiển thị các thông tin và nó nên được gọi là trong view class
Customizing a View's Element
Bạn cũng có thể tùy chỉnh các yếu tố của view bằng cách thiết lập các TagName , classnames và classNameBindings tài sản trong một Ember.View.
Ember.View.extend({
className:'NameofClass'
classNameBindings:'AttributeName'
tagName:'NameofTag'
attributeBindings:'AttributeName'
attrvalue:'AttributeValue'
});
Bạn có thể làm cho hấp dẫn hơn của logic hiển thị của bạn của mô hình bằng cách sử dụng bộ điều khiển, trong đó, các mô hình tài sản được lưu vào máy chủ nơi như các bộ điều khiển thuộc tính sẽ không lưu vào máy chủ.
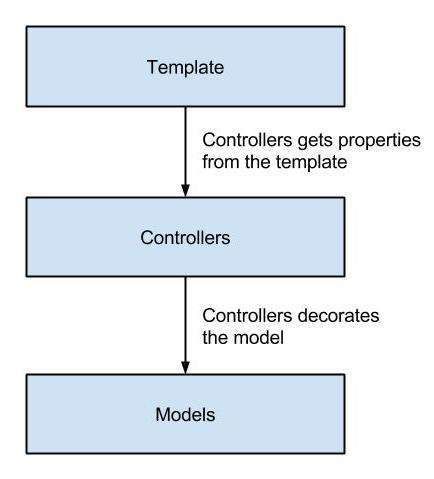
Coupling
Hình dưới đây cho thấy các khớp nối của mẫu, điều khiển và mô hình:

Các mẫu có liên quan đến các bộ điều khiển và nhận được tài sản của họ từ nó. Các giao dịch mẫu với các bộ điều khiển và bộ điều khiển giao dịch với các mô hình. Một mô hình không biết về bộ điều khiển được trang trí nó và điều khiển không biết về quan điểm đó được đại diện cho các thuộc tính của nó.
Representing Models
Bộ điều khiển Ember.js có các thuộc tính proxy, vì vậy mà bạn có thể trực tiếp gọi các thuộc tính trong mẫu của bạn. Templates tài sản từ các mô hình và luôn luôn kết nối với bộ điều khiển, không phải mô hình riêng biệt. Ví dụ, bạn có thể mất {{name}} tài sản chứ không phải là {{model.name}} trong đó tài sản Ember.js proxy từ mô hình. Các Ember.ArrayConroller cung cấp proxy từ một mảng và Ember.ObjectConroller cung cấp proxy từ một đối tượng.
Storing Application Properties
Đôi khi bạn cần phải tiết kiệm tài sản của các ứng dụng trên máy chủ của bạn. Bạn có thể lưu trữ thời gian tính ứng dụng cuộc sống bằng cách lưu trữ nó trên một bộ điều khiển.
Representing a Single Model with ObjectController
Đại diện cho các mô hình duy nhất, bạn có thể tận dụng các Ember.ObjectController . Thiết lập mô hình tài sản của ObjectController trong những tuyến đường setupController để đại diện cho các mô hình mà bạn đang sử dụng. Các mẫu hình cho một ObjectController cho giá trị của một tài sản và bộ điều khiển sẽ cho một tài sản có cùng tên trong mô hình.
Ember.ObjectController.extend({
//put your properties
});
Representing Multiple Models with Arraycontroller
Đại diện cho các mảng của các mô hình, bạn có thể tận dụng các Ember. ArrayController . Thiết lập mô hình tài sản của ArrayController trong những tuyến đường setupController để đại diện cho các mô hình mà bạn đang sử dụng.use. Ember.ArrayController.extend({ //do the logic });
Managing Dependencies Between Controllers
Trong thời gian làm tổ các nguồn lực bạn cần phải thiết lập kết nối giữa hai bộ điều khiển và bạn cũng có thể kết nối nhiều bộ điều khiển với nhau bằng cách sử dụng một mảng của bộ điều khiển.
Ember.Controller.extend({
nameofArray: ['value1', 'value2']
});
Trong đoạn code trên, nameofArray là một tên mảng tùy chỉnh được đưa ra bởi người dùng và value1 và value2 là nội dung của mảng.
http://www.en.w3eacademy.com/emberjs/emberjs_model.htm
