Làm quen với Vue.js !
Gọi tắt là Vue (phát âm là /vjuː/, giống như view trong tiếng Anh), Vue.js là một framework linh động dùng để xây dựng giao diện người dùng . Khác với các framework nguyên khối (monolithic), Vue được thiết kế từ đầu theo hướng cho phép và khuyến khích việc phát triển ứng dụng theo từng bước. ...

Gọi tắt là Vue (phát âm là /vjuː/, giống như view trong tiếng Anh), Vue.js là một framework linh động dùng để xây dựng giao diện người dùng . Khác với các framework nguyên khối (monolithic), Vue được thiết kế từ đầu theo hướng cho phép và khuyến khích việc phát triển ứng dụng theo từng bước. Khi phát triển lớp giao diện (view layer), người dùng chỉ cần dùng thư viện lõi (core library) của Vue, vốn rất dễ học và tích hợp với các thư viện hoặc dự án có sẵn. Cùng lúc đó, nếu kết hợp với những kĩ thuật hiện đại như SFC (single file components) và các thư viện hỗ trợ, Vue cũng đáp ứng được dễ dàng nhu cầu xây dựng những ứng dụng một trang (SPA - Single-Page Applications) với độ phức tạp cao hơn nhiều.
1, Getting Started.
Để bắt đầu có lẽ không có gì dễ dàng hơn là 1 ví dụ kinh điển về lập trình web Hello word. Các bạn có thể xem ví dụ tại đây.
2, Render theo hướng khai báo
Vue cho phép chúng ta render cây DOM theo hướng khai báo bằng cách sử dụng cú pháp như sau :
<div id="app">
{{ message }}
</div>
<script>
var app = new Vue({
el: '#app',
data: {
message: 'Hello Vue!'
}
})
</script>

Vậy là chúng ta đã viết xong một ứng dụng bằng Vue . Kết quả trên đây nhìn đơn giản chỉ như render một chuỗi kí tự ra màn hình, thật ra Vue đã thực hiện khá nhiều việc đằng sau . Dữ liệu và DOM đã được liên kết với nhau, và mọi thứ giờ đây đã trở nên reactive. Để kiểm chứng, hãy mở console của trình duyệt và gán cho app.message một giá trị khác. Bạn sẽ thấy ví dụ trên thay đổi tương ứng.
Ngoài việc quản lí và chỉnh sửa văn bản, chúng ta cũng có thể bind (ràng buộc) các thuộc tính như sau:
<div id="app-2">
<span v-bind:title="message">
Hover your mouse over me for a few seconds
to see my dynamically bound title!
</span>
</div>
<script>
var app2 = new Vue({
el: '#app-2',
data: {
message: 'You loaded this page on ' + new Date().toLocaleString()
}
})
</script>
Thuộc tính v-bind mà bạn thấy trên đây được gọi là một directive. Một directive trong Vue được bắt đầu với v- để chỉ định rõ rằng đây là một thuộc tính riêng do Vue cung cấp, đồng thời thuộc tính này sẽ áp dụng một hành động đặc biệt lên kết quả DOM được render ra. Trong ví dụ này, directive v-bind về cơ bản là đang giữ thuộc tính title của phần tử web luôn luôn đồng nhất với property message của đối tượng Vue được khởi tạo.
Bây giờ nếu bạn mở console JavaScript lần nữa và nhập vào app2.message = 'some new message', bạn sẽ thấy HTML được bind – trong trường hợp này là thuộc tính title – được cập nhật tương ứng.
3: Conditionals and Loops
Thật dễ dàng để bật / tắt sự hiện diện của một phần tử:
<div id="app-3"> <span v-if="seen">Now you see me</span> </div
var app3 = new Vue({
el: '#app-3',
data: {
seen: true
}
})
Bây giờ, nếu bạn vào console và nhập app3.seen = false bạn sẽ thấy message trên biến mất.
Ví dụ này cho thấy rằng chúng ta có thể chỉnh sửa không chỉ văn bản và thuộc tính, mà còn cả vào cấu trúc của DOM. Hơn thế nữa, Vue còn cung cấp các hiệu ứng chuyển đổi mẽ để áp dụng các hiệu ứng chuyển đổi khi một phần tử được thêm vào, cập nhật, hoặc gỡ bỏ khỏi DOM.
Ngoài v-bind và v-if chúng ta còn có thêm nhiều directive nữa, với các tính năng đặc biệt khác nhau. Ví dụ, directive v-for có thể được dùng để trình bày một danh sách các item sử dụng dữ liệu từ một mảng:
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
var app4 = new Vue({
el: '#app-4',
data: {
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
]
}
})
Bật console và nhấp app4.todos.push({ text: 'New item' }) . Bạn sẽ thấy một item mới được chèn vào trong list.
4: Xử lý Input
Khi xử dụng 1 element trong cây DOM điều không thể thể thiết có lẽ là các event của phần tử và các function định nghĩa các sự kiệu đó .Với Vue ,chúng ta có thể dùng directive v-on để thực hiện điều này. Cụ thể là :
<div id="app-5">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
var app5 = new Vue({
el: '#app-5',
data: {
message: 'Hello Vue.js!'
},
methods: {
reverseMessage: function () {
this.message = this.message.split(' ').reverse().join(' ')
}
}
})
Với ví dụ trên , khi bạn click vào button , message sẽ bị đảo ngược. Thật đơn giản !
Vue cũng cung cấp directive v-model giúp cho việc ràng buộc hai chiều (two-way binding) giữa form input và trạng thái ứng dụng trở nên vô cùng dễ dàng. Cụ thể là :
<div id="app-6">
<p>{{ message }}</p>
<input v-model="message">
</div>
var app6 = new Vue({
el: '#app-6',
data: {
message: 'Hello Vue!'
}
})
5: Components
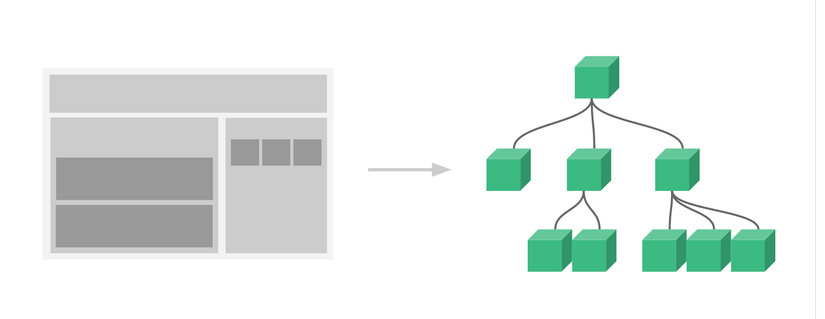
Hệ thống component là một khái niệm quan trọng trong Vue, vì nó cho phép chúng ta xây dựng những app quy mô lớn từ những phần tử nhỏ, độc lập, và có thể tái là tái sử dụng được. Nếu bạn để ý, gần như bất kì một loại giao diện ứng dụng nào cũng có thể được tách nhỏ thành một tập hợp các phần tử con:

Một component trong Vue về bản chất là một đối tượng Vue với các tùy chọn cho trước. Để tạo một component trong Vue rất đơn giản:
Vue.component('todo-item', {
template: '<li>This is a todo</li>'
})
Bây giờ bạn có thể tạo nó nó trong thành phần của component khác:
<ol> <todo-item></todo-item> </ol>
Ví dụ hiện tại đang khá đơn giản vì các tittle là không thay đổi. Chúng ta hoàn toàn có thể truyền dữ liệu từ bên ngoài vào cho component bằng cách sử dụng các prop trong Vue. Cụ thể là :
Vue.component('todo-item', {
// The todo-item component now accepts a
// "prop", which is like a custom attribute.
// This prop is called todo.
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
Bây giờ chúng ta có thể truyền todo vào mỗi component bằng cách sử dụng v-bind:
<div id="app-7">
<ol>
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id">
</todo-item>
</ol>
</div>
Vue.component('todo-item', {
props: ['todo'],
template: '<li>{{ todo.text }}</li>'
})
var app7 = new Vue({
el: '#app-7',
data: {
groceryList: [
{ id: 0, text: 'Vegetables' },
{ id: 1, text: 'Cheese' },
{ id: 2, text: 'Whatever else humans are supposed to eat' }
]
}
})
Với ví dụ trên, mình đã cho các bạn thấy cách sử dụng các component nhỏ để hình thành các component lớn hơn cũng như cách giao tiếp từ component cha và component con thông qua prop.
Trên đây chúng ta đã lược qua những tính năng cơ bản nhất của Vue.js. Phần còn lại của bản hướng dẫn sẽ đi sâu vào những tính năng này, đồng thời đề cập một cách chi tiết đến những tính năng cao cấp hơn trong các bài viết sau. Cám ơn các bạn đã theo dõi !
https://vuejs.org/v2/guide/index.html https://viblo.asia/p/vuejs-la-gi-eW65GYB6ZDO
