Laroute - Generate Laravel route URLs from JavaScript
I. Tình huống Mình xin bắt đầu bằng một trường hợp thế này cho dễ hiểu nhé các bạn: Giả dụ bạn đang có action update trong UserController cần truyền vào param là $id <?php namespace AppHttpControllers; class UserController extends Controller { public function update(Request $request, ...
I. Tình huống
Mình xin bắt đầu bằng một trường hợp thế này cho dễ hiểu nhé các bạn: Giả dụ bạn đang có action update trong UserController cần truyền vào param là $id
<?php
namespace AppHttpControllers;
class UserController extends Controller
{
public function update(Request $request, $id)
{
return view('index');
}
}
Trên view edit.blade.php mình có đoạn<script> như sau:
<script>
var id = ...;
link = 'user/update/' + id;
window.location = link;
</script>
Route của bạn như sau:
Route::put('uer/update/{id}', ['as' => 'user.update', 'uses' => 'UserController@update']);
Tình huống ở đây là gì, bạn không thích sử dụng cái link = 'user/update/' + id; vì như thế trông thật khó coi, bạn muốn bằng cách bào đó có thể sử dụng được route của laravel trong trường hợp như thế này, kiểu như link = {{ route('user.update', ['id' => id]) }} Vậy giờ ta làm sao, làm sao một biến của Js lại có thể táng được vào trong khối scrip nhể ??? Và giải pháp trong trường hợp này là dùng laroute . Để mình minh họa bằng hình ảnh nhể :man_detective:
Chỗ biến js id ở 1 giờ mình cần nhét vào khối {{ 2 }} kia.
II. Sử dụng
Bạn cài đặt như link này nhé. Sau khi bạn chạy lệnh php artisan vendor:publish --provider='LordLarouteLarouteServiceProvider' như trong hướng dẫn thì sẽ sinh ra một thư mục app/config/packages/lord/laroute/config.php đây chính là thư mục để bạn config cho laroute. Giả sử giờ trong file web.php mình có định nghĩa vài action như sau:
<?php
Route::get('/', function () {
return view('welcome');
});
Route::post('post/update/{id}', 'PostController@update')->name('post.update');
Route::get('post/index', 'PostController@index')->name('post.index');
OK! Giờ bạn chạy tiếp câu lệnh:
php artisan laroute:generate
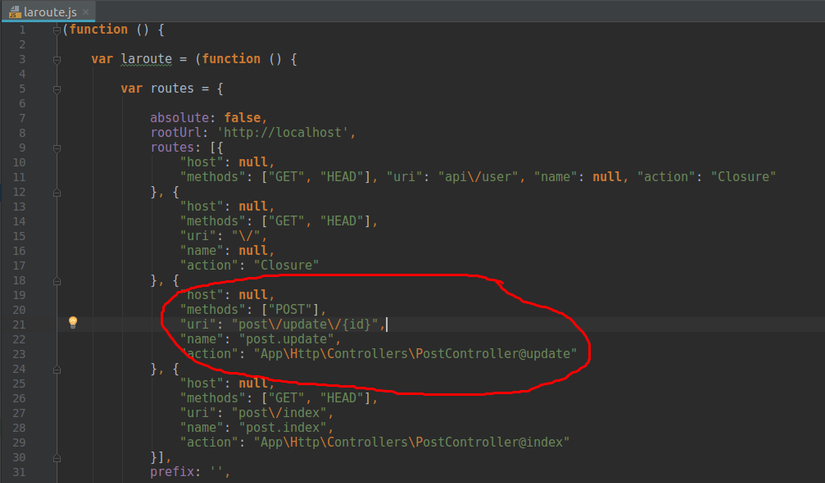
Nó sẽ tạo ra file public/js/laroute.js đây chính là file mà bạn cần include vào trang mà bạn muốn viết controller vào trong js. Chúng ta cùng xem qua nó chút nhé:
 Tất cả những route mà bạn viết trong file web.php của laravel sẽ đều được định nghĩa trong file laroute.js này.
Giờ trong trang index.blade.php bạn chỉ cần thêm file laroute.js vào là ok rồi
Tất cả những route mà bạn viết trong file web.php của laravel sẽ đều được định nghĩa trong file laroute.js này.
Giờ trong trang index.blade.php bạn chỉ cần thêm file laroute.js vào là ok rồi
