Lộ trình Frontend Developer in 2018
Tại sao tôi lại làm ra cái roadmap này ư? Tôi đã là một Fullstack Developer được 5 năm và hiện là kĩ sư lead cho tajawal . Nó không chỉ là sở thích mà cũng là một phần trọng trách của tôi phải nắm bắt các xu hướng và hướng dẫn các dev thật khác vững vàng. Tôi có thể thấy rất nhiều bạn mới vào ...
Tại sao tôi lại làm ra cái roadmap này ư? Tôi đã là một Fullstack Developer được 5 năm và hiện là kĩ sư lead cho tajawal. Nó không chỉ là sở thích mà cũng là một phần trọng trách của tôi phải nắm bắt các xu hướng và hướng dẫn các dev thật khác vững vàng. Tôi có thể thấy rất nhiều bạn mới vào nghề bối rối về việc bắt kịp tiến độ. Cũng rất nhiều bạn đã email hỏi xin lời khuyên về việc họ nên học cái gì từ năm 2017 đến nay. Vì thế cũng để tôi không bị “trùm bao bố” và giúp các bạn thì tôi đã quyết định làm các chart này 1 lần và mãi mãi.
Thật ra ban đầu chúng chỉ là một số đề xuất nhỏ về tool nhưng sau đó tôi muốn nó theo cấu trúc một tí, thêm một số chi tiết và thiết kế lại theo bước để bạn dễ hiểu hơn mà chọn và sắp xếp.
Tôi còn làm cho Backend nữa, các bạn có thể xem thêm tại đây.

Trước khi đi giải thích từng điểm, tôi phải nói vài dòng trước:
Mục đích của roadmap này là giúp bạn hình dung được bức tranh tổng quát và sẽ dẫn lối cho bạn nếu như đang không biết phải học gì tiếp theo, chứ không ủng hộ bạn chạy theo trào lưu đăng hot làm gì. Bạn cần phải hiểu rõ tại có 1 tool này lại thích hợp trong một số trường hợp nhất định, và việc trở thành trào lưu không đồng nghĩa là nó sẽ phù hợp cho công việc.
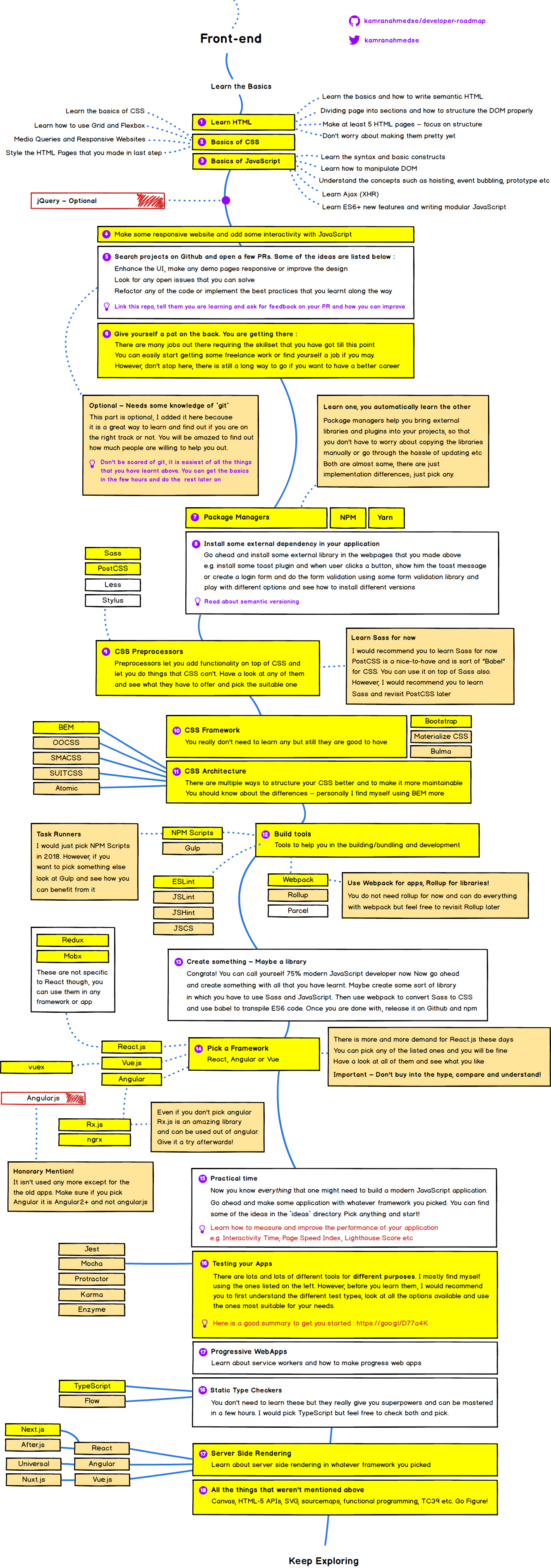
Bắt đầu thôi – từ ảnh dưới đây, và tôi sẽ giải thích từng cái cho bạn.

Học một số cái căn bản của HTML
HTML đem đến cho page một cấu trúc rõ rệt. Nó giống như bộ xương sống giúp bạn đứng thẳng vậy. Cái đầu tiên cần biết đó là syntax và tất cả những thứ liên quan trong đó. Bạn nên tập trung vào học những thứ sau:
- Học những cái cơ bản và học viết semantic HTML
- Hiểu cách chia page thành các section và cách sắp xesp DOM hợp lý
Task — Sau khi đã nắm những điều cơ bản về HTML, hãy tạo ít nhất 5 page HTML. Tôi khuyên bạn chọn bất kì website nào ví dụ, một profile page github bất kì hoặc login page của twitter. Sau đó tập trung vào nội dung. Có thể nó hơi xấu ban đầu nhưng đưunfg lo lắng quá và cứ tập trung vào structure chính.
Học CSS
Sau khi đã tạo được phần xương sườn của page, chúng ta sẽ cho nó một vài lớp áo và tô điểm cho nó đẹp một chút. Dùng CSS — Cascading stylesheets để làm đẹp cho các page HTML.
- Đầu tiên phải biết về syntax và phải quen với các CSS property.
- Học về box model và học cách chuẩn bị các layout bằng Grid và Flexbox
- Sau khi đã xong, học cách làm responsive web bằng các media query.
Task –– Một khi đã xong phần cơ bản, tiếp theo bạn cần phải chọn style cho các trang HTML bạn làm ở bước cuối. Ví dụ, nếu bạn viết trang HTML cho Github profile, bạn nên áp dụng CSS và làm cho nó trông giống như một Github profile page. Cứ làm thế với cả 5 page đã viết trước đó.
Học cái căn bản của JavaScript
JavaScript sẽ giúp bạn làm cho các trang HTML tương tác hơn. Ví dụ, với mọi slider, popup và noti bạn thấy trên website và khi nó reload một phần nhỏ của trang mà không phải reload nguyên trang, đó là do nó đã được xử lý bởi JavaScript. Trong bước này, bạn sẽ phải học JavaScript căn bản để chuẩn bị thật tốt
- Học syntax và các cấu trúc căn bản.
- Học cách thông thạo DOM bằng JavaScript ví dụ cách remove một số element khỏi page, cách add thêm element, add hoặc remove các class, apply các style của CSS,… bằng JavaScript.
- Sau đó, hãy học thêm và hiểu các topic như scopes, closures, hoisting và event bubbling, v.v.
- Học cách tạo các HTTP call bằng XHR hoặc Ajax. Ajax sẽ giúp bạn thao tác mà không phải reload page.
- Tiếp đến hãy học về feature mới ES6+. ES6 là một phiên bản JavaScript gồm nhiều update mới như classes, nhiều cách để declare các variable, add thêm các method mới vào array, string concatenation v.v. Hầu hết các bài viết bạn đọc online họ sẽ dùng Babel để giải thích về ES6 – một transpiler mà convert JavaScript bản mới thành bản cũ vì nó không được các browser cũ support. Nhưng khoan hẵn lo về Babel, chỉ cần hiểu trước ý tưởng và dùng nó cho cac browser mới hơn có support ES6. CHúng ta sẽ quay lại ES6 sau.
Bây giờ mọi thứ đã bắt đầu thật hơn, nếu đã đến được đây thì chúc mừng bạn nhé. Đây đều là những thứ quan trọng nhất bạn cần phải hiểu để làm tiếp
