Manage your development environment with Vagrant + Cheft
Sử dụng máy ảo Vagrant cho môi trường development trong team đã thành một “quy luật bất thành văn” nhờ sự hiểu quả, thuận tiện và đồng nhất mà Vagrant mang lại. Đồng nhất OS cho việc development, đa dạng sử dụng trên nhiều OS khác nhau là điểm mạnh của Vagrant. Và sự kết hợp với ...
Sử dụng máy ảo Vagrant cho môi trường development trong team đã thành một “quy luật bất thành văn” nhờ sự hiểu quả, thuận tiện và đồng nhất mà Vagrant mang lại.
Đồng nhất OS cho việc development, đa dạng sử dụng trên nhiều OS khác nhau là điểm mạnh của Vagrant.
Và sự kết hợp với Chef với khẩu hiệu:


Bộ đôi Vagrant + Chef sẽ mang lại sự đồng nhất OS, software, everything the team should,….
Trong bài viết hôm nay mình sẽ sử dụng Vagrant + Chef để setup môi trường Laravel development (PHP framework) hoàn chỉnh.
(Bạn cần cài đặt trước những phần mềm sau:
Vagrant download
VirtualBox download
Plugin cho Vagrant:
vagrant plugin install vagrant-omnibus
)
Let’s start!!!
INIT PROJECT & VAGRANTFILE
Tạo project Laravel nào:
composer create-project –prefer-dist laravel/laravel vagrant-chef-laravel
Tạo Vagrantfile (đây là file config của vagrant, chỉ cần làm 1 lần, những người trong team về sao sẽ dùng lại)
cd vagrant-chef-laravel
vi Vagrantfile
Nhập nội dung vào Vagrantfile:
# Domain config site của các bạn
DOMAIN = 'vagrant-chef-laravel.dev'
Vagrant.configure("2") do |config|
# Config OS, ở đây mình dùng Centos version 6.5
# Các bạn có thể sử dụng bất kỳ OS nào phù hợp
config.vm.box = "centos65-vagrant-chef-laravel"
config.vm.box_url = "https://github.com/2creatives/vagrant-centos/releases/download/v6.5.1/centos65-x86_64-20131205.box"
# Config IP private network cho máy ảo, đây là IP sử dụng để từ máy local
# truy cập vào máy ảo
# Các bạn có thể đổi số tùy "sở thích" hoặc trách trùng các con máy ảo khác
# Trong trường hợp khi chạy vagrant up bị lỗi network thì làm theo như sau:
# vagrant ssh
# sudo rm -rf /etc/udev/rules.d/70-persistent-net.rules
# exit
# vagrant reload --provision
config.vm.network "private_network", ip: "192.168.33.101"
# Đoạn này config synced folder, nó sẽ map folder project của bạn vào
# đường dẫn /var/www/{domain bạn cung cấp phía trên}
config.vm.synced_folder "./", "/var/www/#{DOMAIN}"
# Install chef
# Ở đây mình dùng plugin omnibus để kiểm soát version của chef
config.omnibus.chef_version = "12.10.24"
# provisioning with chef solo.
# phần chính đây rồi CHEF....
config.vm.provision :chef_solo do |chef|
chef.cookbooks_path = "./chef/cookbooks"
chef.data_bags_path = "./chef/data_bags"
chef.add_recipe "ntp"
chef.add_recipe "remi"
chef.add_recipe "httpd"
chef.add_recipe "php"
chef.add_recipe "composer"
chef.add_recipe "laravel"
end
end
CHEF & THE MYTH
config.vm.provision :chef_solo do |chef| chef.cookbooks_path = "./chef/cookbooks" chef.data_bags_path = "./chef/data_bags" chef.add_recipe "ntp" chef.add_recipe "remi" chef.add_recipe "httpd" chef.add_recipe "php" chef.add_recipe "composer" chef.add_recipe "laravel" end
Chef Solo là:
chef-solo is an open source version of the chef-client that allows using cookbooks with nodes without requiring access to a Chef server
Nói một cách đơn giản, chúng ta sử dụng cookbooks đê define những thứ cần install!
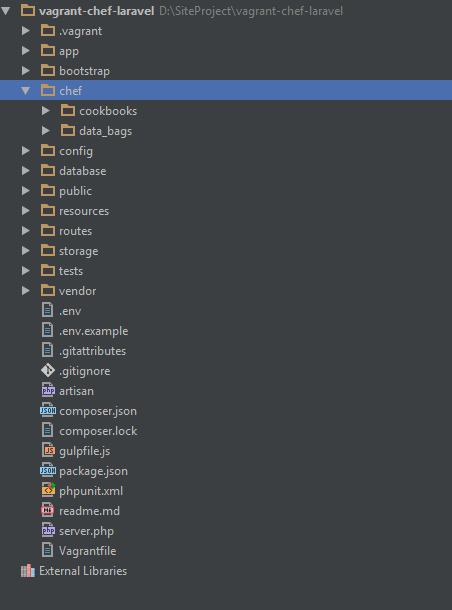
Chúng ta cần tạo chef folder gồm 2 thư mục con là cookbooks và data_bags
Cấu trúc folder như sau:

Nhìn đoạn config Chef thì ta sẽ công việc rất đơn giản:
- chúng ta config cookbooks & data_bags
- sau đó lần lượt add các recipe trong cookbooks
NOW, NO MORE CONFIG
RUN IT:
vagrant up
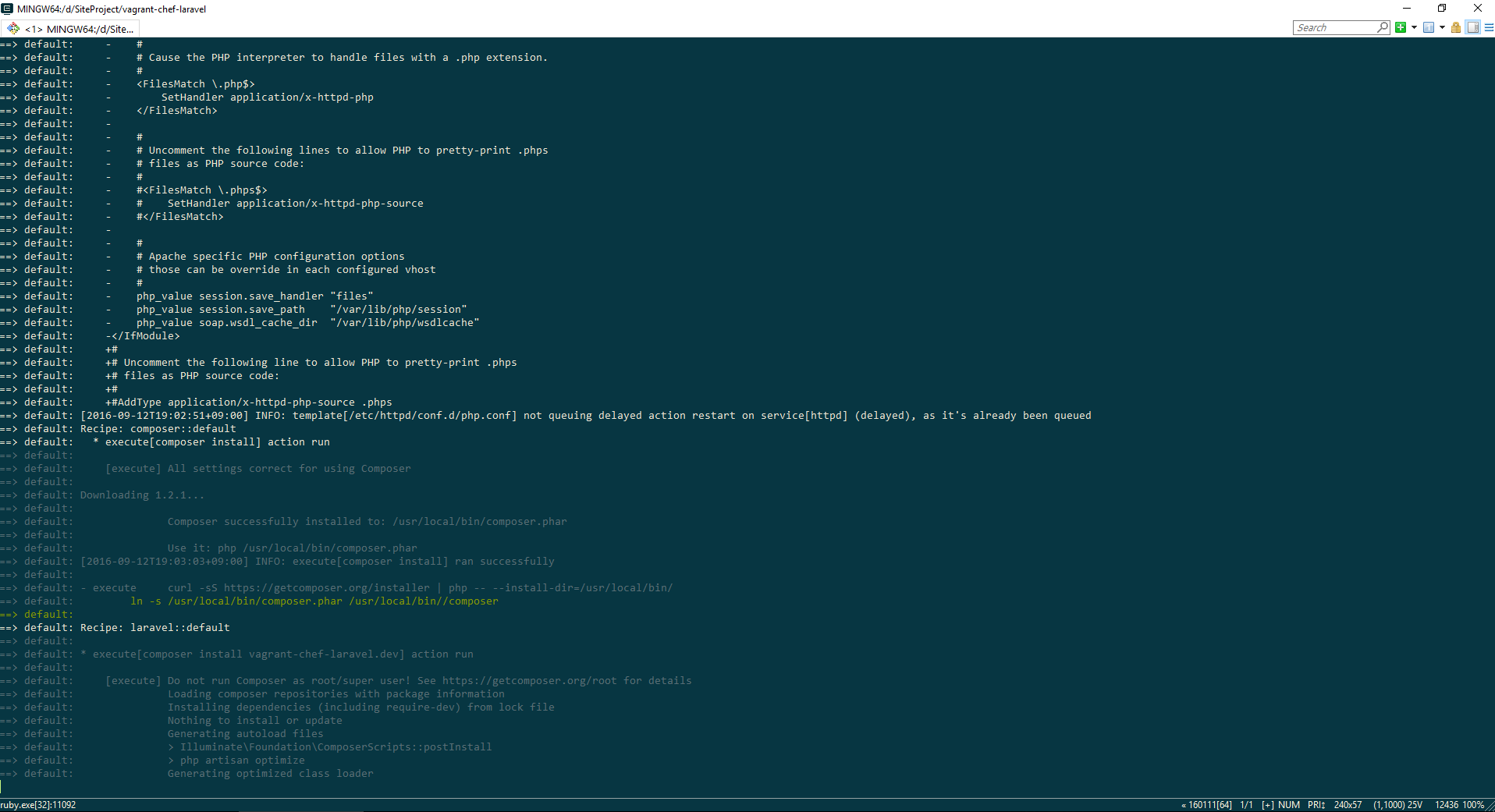
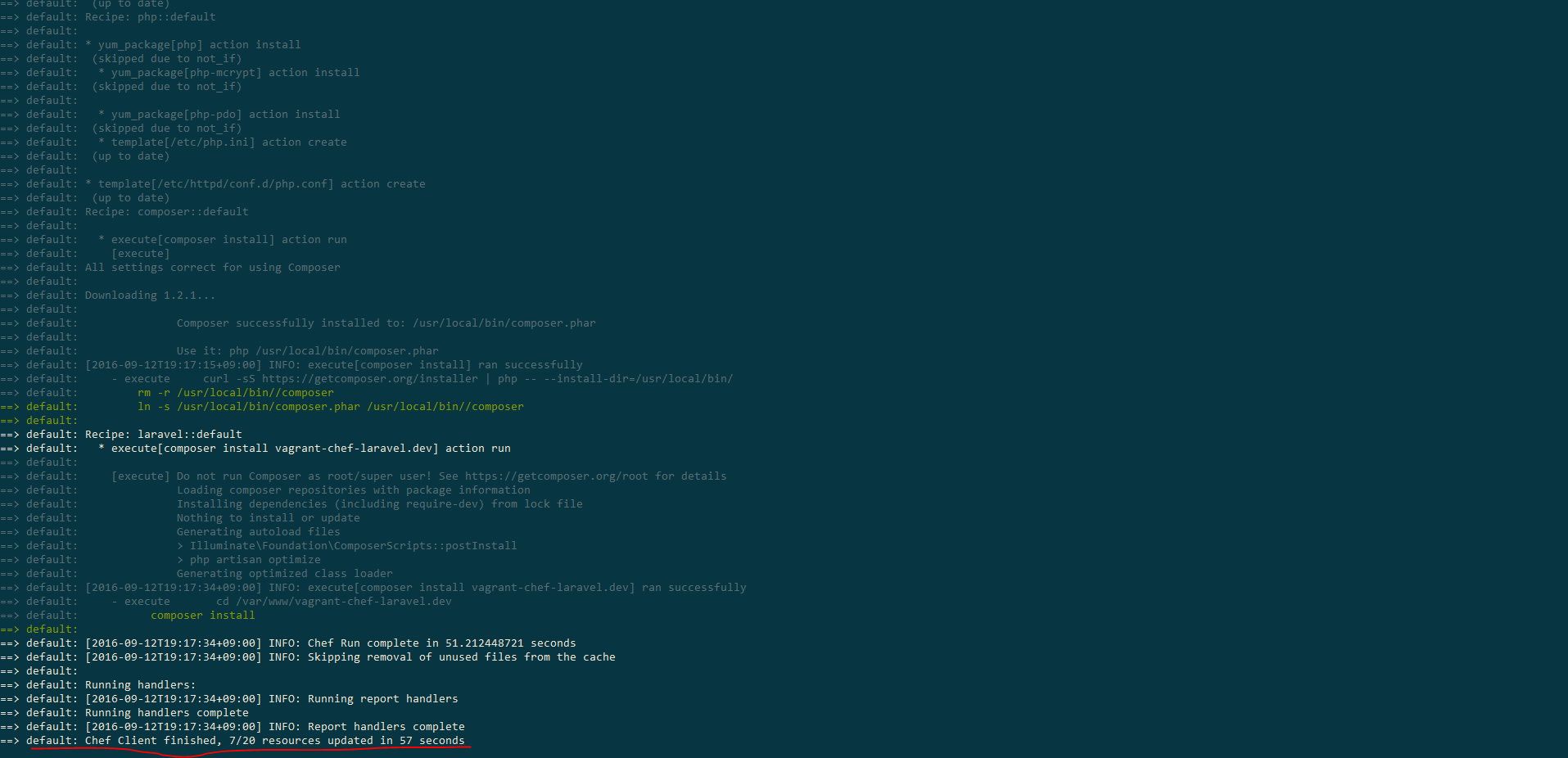
Lần đầu hơi lâu 1 chút đấy nhé:

Xong rồi đây:

Edit C:WindowsSystem32driversetchosts
Add dòng này vào cuối file:
192.168.33.101 vagrant-chef-laravel.dev
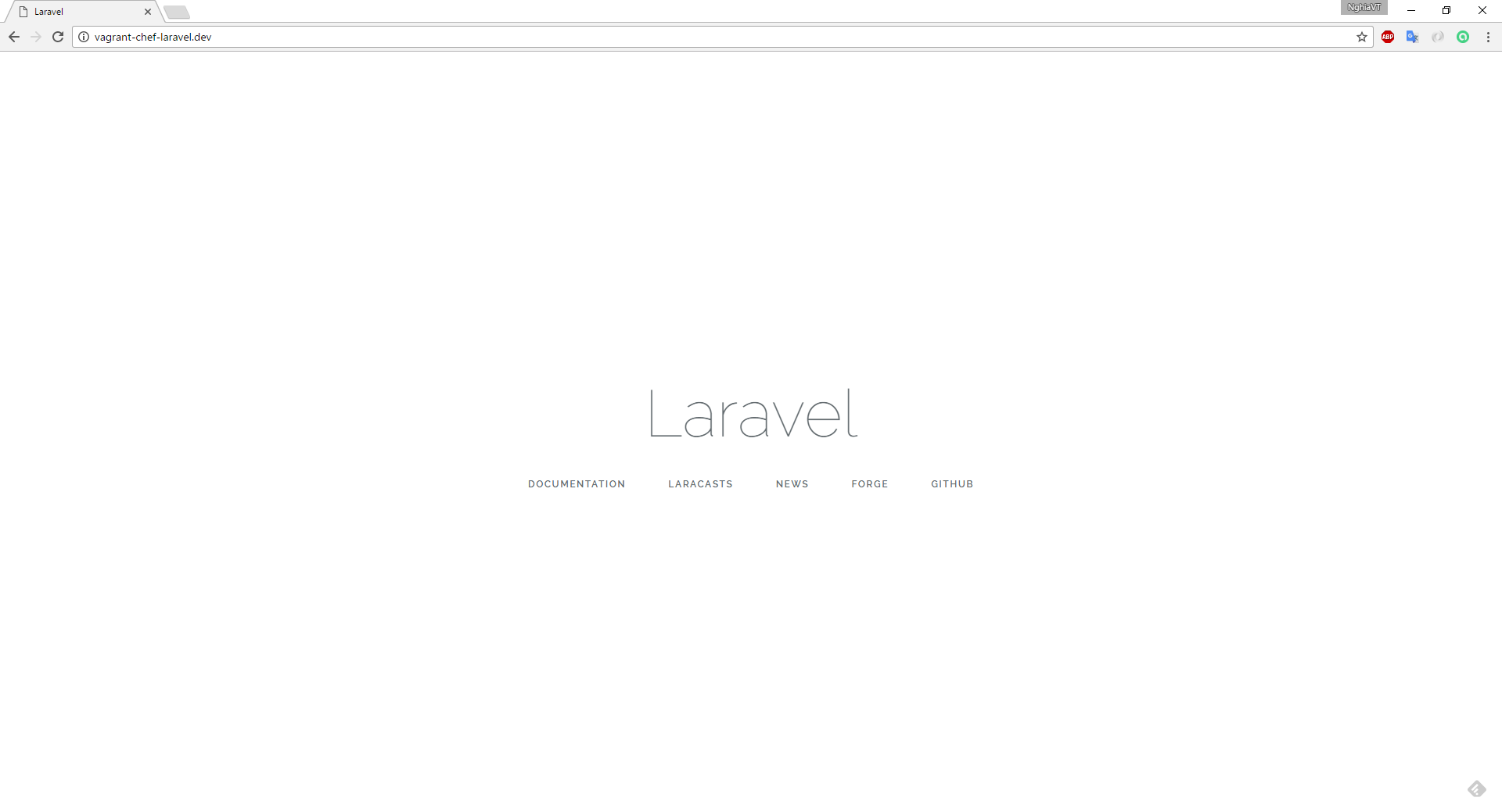
Mở browser ra nào:

IT WORK, MAMA!!!
Vậy bây giờ chỉ cần 2 bước đơn giản là tất cả mọi người đã cả thế khởi động project 1 cách đơn giản, nhanh nhất có thể:
- Clone repository
- vagrant up File chef và cookbooks các bạn có thể tham khỏa ở đây
Github
See you next time, more explain & practice in chef cookbooks!!!
Source: Cheer
