mấy "lệnh" xử lí chuỗi mảng mà hay bị nhầm với nhau: Slice vs Splice vs Split, Concat vs Join, Push vs Pop vs Shift vs Unshift
mấy lệnh có cái chữ na ná, mà công dụng cũng (tưởng như) na ná thì phân biệt sao giờ? tiêu chí phân loại slice splice split nghĩa của từ tiếng anh thái ra một lát mỏng (thịt bò) bện (dây thừng) xé (mực khô), chẻ (củi) lấy cái gì có thể 1 array hoặc 1 string, từ giờ trở ...
mấy lệnh có cái chữ na ná, mà công dụng cũng (tưởng như) na ná thì phân biệt sao giờ?
| tiêu chí phân loại | slice | splice | split |
|---|---|---|---|
| nghĩa của từ tiếng anh | thái ra một lát mỏng (thịt bò) | bện (dây thừng) | xé (mực khô), chẻ (củi) |
| lấy cái gì | có thể 1 array hoặc 1 string, từ giờ trở đi chỉ nói về 1 array còn string thì tương tự | chỉ 1 array | chỉ 1 string |
| sản sinh ra cái gì | 1 mảng gồm vài phần tử sao ra từ mảng cũ | 1 mảng mới chứa chấp các phần tử bị kickass ra khỏi mảng cũ hoặc 1 mảng rỗng nếu mảng cũ đã ko kickass ai lại còn nạp thêm thành viên | 1 mảng gồm những phân tử mà trước đây liền một khối trong string, nay bị chia rẽ nội bộ |
| số phận array/string ban đầu | toàn thây | teo lại do kickass vài thằng ra, hoặc phình ra do kết nạp thêm vài thằng vào | toàn thây |
| cú pháp | arr.slice(điểm bắt đầu chép,điểm bắt đầu ngừng chép) | arr.splice(điểm bắt đầu xóa, số lượng xóa, phần tử muốn chèn 1, phần tử muốn chèn 2,...) | arr.split(dấu hiệu để tách, số lượng tách) |
slice
lấy ví dụ sau đây, bạn Mòe có 1 array gồm những đặc điểm mô tả về mình:
let moe = ["dangyeu", "chamchi","thomtho"];
Bạn của Mòe tên là Tèo cũng muốn có 1 array mô tả về Tèo nhưng vì Tèo không thích tắm nên chỉ có 2 đặc điểm đầu thôi
let teo = moe.slice(0,2);
câu lệnh này có nghĩa: sao chép cho thằng Tèo một arr giống của Mòe nhưng chỉ gồm các phần tử từ 0 đến phần tử TRƯỚC 2
console.log(moe) ["dangyeu","chamchi","thomtho"] console.log(teo) ["dangyeu","chamchi"]lưu ý
- nhắc lại cú pháp là arr.slice(điểm bắt đầu chép,điểm bắt đầu ngừng chép) chứ không phải là arr.slice(điểm bắt đầu chép,
điểm cuối cùng chép) đâu nhá
- nếu ko nói điểm bắt đầu ngừng chép thì mặc định là chép đến hết thì thôi
- nếu ko nói điểm bắt đầu chép thì mặc định là chép từ đầu đến cuối
- slice còn có công dụng hữu ích là gom các thông số (arguments) lại thành chỉ một array thôi, như trong Java không có cái gì để gom argument lại phải tự làm nhọc thấy pà...
cú pháp sơ qua: [].slice.call(arguments);
splice để xóa
Vì thực tế là đứa nào càng chăm chỉ thì càng hay bị sai vặt nên Mòe quyết định xóa phần tự xưng là chăm chỉ đi. Mòe dùng splice đẻ xóa
let dacdiembiloaibo = moe.splice(1,1); console.log(moe) ["dangyeu","thomtho"] console.log(dacdiembiloaibo) ["chamchi"]Lưu ý
- lưu ý cú pháp là splice(điểm bắt đầu xóa, số lượng cần xóa) chứ không phải là (điểm bắt đầu xóa,
điểm cuối cùng xóa) cũng không phải là (điểm bắt đầu xóa,điểm bắt đầu ngừng xóa) đâu nha - giá trị trả về ko phải là những đặc điểm
còn lạicủa Mòe, cũng không phải những đặc điểmban đầucủa Mòe, mà là những đặc điểm đã bị xóa ra khỏi mòe. Nghe lạ không? Nhưng thế đấy. - variable moe đã bị thay đổi
splice để chèn
do mấy hôm nay mới đầu tháng 5 mà đã nắng nóng lè cả lưỡi nên Mòe quyết định thêm vào 1 đặc điểm đó là "khatnuoc"
let moe = ["dangyeu", "chamchi","thomtho"]; moe.splice(0,0,"khatnuoc"); let nhungdacdiembiloaibo=moe.splice(0,0,"khatnuoc");
Kết quả
console.log(nhungdacdiembiloaibo) [] đây là một array rỗng vì chỉ thêm khát nước vào chứ có xóa cái gì đi đâu hehe
split
cú pháp split(dấu hiệu chia tách, số lượng chia tách) ở đây có nghĩa là gì?
Nếu dấu hiệu chia tách là "" (string rỗng) thì string gốc sẽ tách ra thành từng chữ cái. Nếu dấu hiệu là " " (string chứa dấu cách) thì string gốc tách ra theo từng chữ.
let khauhieu = "moe xinh dep quyen ru";
let datach = khauhieu.split("");
console.log(datach); ["m","o","e"," ","x","i","n","h"," ","d","e","p"," ","q","u","y","e","n"," ","r","u"]
^ có cả phần tử " "
let khauhieu = "moe xinh dep quyen ru";
let datach = khauhieu.split(" ");
console.log(datach); ["moe","xinh","dep","quyen","ru"]
| tiêu chí phân loại | concat | join |
|---|---|---|
| lấy cái gì | 2 string (làm thì làm được nhưng MDN khuyên không dùng mà hãy sử dụng dấu +) hoặc 2 array (không thấy khuyên gì) , từ giờ trở đi chỉ lấy ví dụ 2 array | chỉ 1 array |
| trả về gì | 1 array mới | 1 string mới |
| số phận arr/str ban đầu | toàn thây | toàn thây |
| cú pháp | arr.concat(arr2) | arr.join(nhét gì vào giữa những thành phần sau khi join) |
Nói về array: Concat để sáp nhập 2 array lại với nhau tạo ra 1 array mới. Join để kết nối các phần tử nội bộ bên trong một array lại để làm thành 1 string.
let x = [1,2,3] let y = [4,5,6] let z = x.concat(y); console.log(x); [1,2,3] console.log(y); [4,5,6] console.log(z); [1,2,3,4,5,6]
đó là concat, còn join thì lưu ý là nếu ko nói ra string chèn thì mặc định là dấu phẩy như sau
let x = [1,2,3]
let a = x.join("+");
let b = x.join();
let c = x.join("");
console.log(a); "1+2+3"
console.log(b); "1,2,3"
console.log(c); "123"

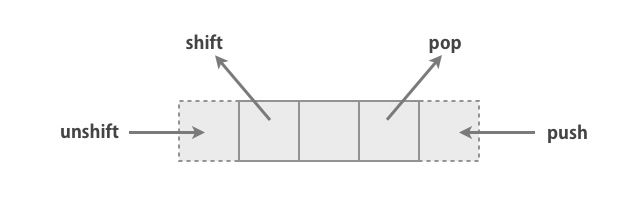
nhìn cái hình này là nói lên tất cả rồi phải không, hehe
| tiêu chí phân loại | push | pop | shift | unshift |
|---|---|---|---|---|
| để làm gì | nhét một hoặc vài thằng vào đứng cuối hàng | kickass một thằng đứng bét ra khỏi hàng | kickass thằng đứng đầu ra | nhét một hoặc vài thằng vào đứng đầu |
| trả về gì | chiều dài array sau khi thêm mấy thằng kia vào | thằng bị kick | thằng bị kick | chiều dài array sau khi được thêm mấy thằng kia vào |
| số phận arr ban đầu | tất cả | đều | thay | đổi |
