Mobile UX Design: Những điều không nên làm
Tại sao chúng ta cài đặt 1 ứng dụng ngay lần đầu tiên? Để làm cuộc sống của chúng ta tiện lợi hơn. Nhưng nếu ứng dụng đó không đáp ứng được yêu cầu này, chắc chắn người dùng sẽ rời bỏ nó. Thành công của một ứng dụng phụ thuộc vào sự kết hợp của nhiều yếu tố, nhưng trải nghiệm người dùng đứng ...

Tại sao chúng ta cài đặt 1 ứng dụng ngay lần đầu tiên? Để làm cuộc sống của chúng ta tiện lợi hơn. Nhưng nếu ứng dụng đó không đáp ứng được yêu cầu này, chắc chắn người dùng sẽ rời bỏ nó. Thành công của một ứng dụng phụ thuộc vào sự kết hợp của nhiều yếu tố, nhưng trải nghiệm người dùng đứng đầu tất cả. Trải nghiệm người dùng tuyệt vời sẽ phân tách những ứng dụng thành công với những ứng dụng còn lại.
Khi bắt tay vào thiết kế trải nghiệm người dùng mobile, gắn bó với thực hành là cách vững chắc nhất để đi. Trong bài viết này, tôi sẽ tập trung vào các vấn đề cơ bản cần giải quyết để tránh bị gián đoạn hoặc bắt buộc người dùng phải suy nghĩ về những điều nên được thực hiện một cách đơn giản.
1.Thiết kế giao diện người dùng cho Đa nền tảng
Một yếu tố rất lớn trong việc khiến ứng dụng đi động của bạn "tỏa sáng" đó là giao diện của nó. Hầu hết các nhà phát triển muốn phân phối các ứng dụng của họ trên nhiều nền tảng. Nếu như bạn có kế hoạch phân phối ứng dụng của bạn trên nhiều nền tảng, hãy nhớ rằng mỗi nền tảng có một bộ riêng biệt các quy tắc và chất lượng. Thiết kế sẽ ảnh hưởng tới việc ứng dụng nhìn thật hoàn hảo trên một nền tảng nhưng lạc lõng trong bối cảnh của một nền tảng khác.
2.Đừng lặp lại các thành phần giao diện và kiểu chữ từ nền tảng khác
Khi bạn xây dựng ứng dụng cho Android/iOS, đừng mang theo các thành phần giao diện từ nền tảng khác và đừng bắt chước các hành vi của các nền tảng đó. Bởi vì nếu bạn sao chép các phần tử từ một nền tảng khác, bạn sẽ tạo ra nguy cơ ảnh hưởng đến trải nghiệm người dùng và chuyển đổi.
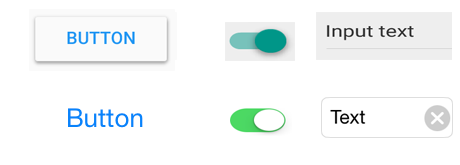
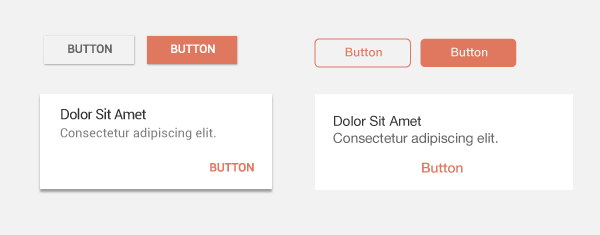
Các input, check box, switch và những thành phần chức năng khác cần mang lại một cảm giác tự nhiên. Bạn nên sử dụng các phần tử tự nhiên càng nhiều càng tốt, để mọi người biết làm thế nào để sử dụng chúng và tin tưởng ứng dụng với các dữ liệu nhạy cảm của họ. Trong ví dụ dưới đây bạn có thể thấy những thành phần giao diện tương đương nhau trên Android và iOS.

So sánh với Material Design, ứng dụng trên nền tảng iOS thường phẳng khi xuất hiện, không thể hiện độ sâu và đổ bóng. iOS cũng có nút đơn giản theo phong cách văn bản thuần túy, không giống như phong cách viết hoa của Android và font style cũng nhẹ hơn.

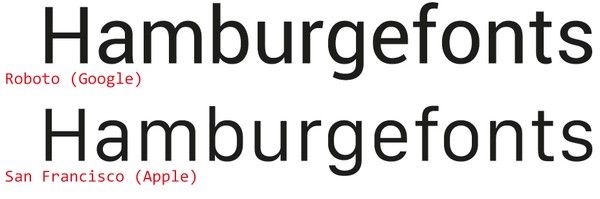
Kiểu chữ cũng cần phải tuân thủ các tiêu chuẩn của mỗi nền tảng: Android là Roboto, trong khi iOS sử dụng họ phông San Francisco.

Nếu bạn muốn tùy biến các thành phần giao diện người dùng trong ứng dụng của bạn, hãy tùy biến nó một cách cẩn thận theo thương hiệu của bạn - và không bắt trước bất cứ một nền tảng nào khác.
3.Đừng quá quan tâm tới những Icon riêng biệt trên các nền tảng
Mỗi nền tảng thường sẽ cung cấp cho bạn một bộ các icon cho các chức năng phổ biến, chẳng hạn như chia sẻ, tạo một tài liệu mới hoặc xóa. Khi bạn đang đưa ứng dụng của mình vào một nền tảng khác, bạn nên chuyển đổi sang các icon tương đương của nền tảng mới.
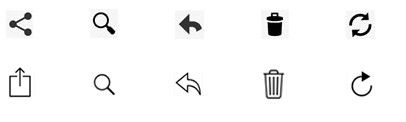
Ngoài ra, bạn nên chú ý tới phong cách riêng biệt đặc trưng của từng nền tảng: icon của hệ thống Android có nét dày hơn, trong khi các icon của iOS thì nổi bật với những nét rất mỏng. Dưới đây là một ví dụ so sánh nhanh icon của 2 nền tảng trên:

4.Đừng mô phỏng lại trải nghiệm người dùng trên web vào ứng dụng di động
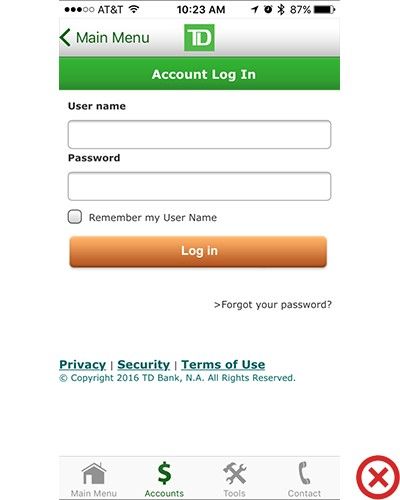
Người dùng mong đợi những mẫu tương tác nhất định và các thành phần giao diện trông ứng dụng di động. Những gì chúng ta thiết kế trên web thường khiến người dùng cảm thấy lúng túng trên một ứng dụng di động - không cần thiết bởi vì có gì đó sai sai, nhưng bởi vì đơn giản là nó khác với những gì người dùng mong đợi để xem. Để tôi cho bạn một ví dụ rõ ràng về vấn đề này: Gạch chân liên kết. Bạn nên tránh sử dụng văn bản với các liên kết được gạch chân, cái mà đã là một phần của mô hình trình duyệt, nhưng không phải là một phần của mô hình ứng dụng (ứng dụng sử dụng các nút chứ không phải liên kết văn bản).
Dưới đây là một ví dụ về form đăng nhập của ứng dụng TD Bank cho iOS. Nó nhìn như họ thiết kế cho web di động chứ không phải là ứng dụng di động. Kết quả, họ chỉ đơn giản bê nguyên xy code của web đi động và làm nó nhìn như một ứng dụng di động: liên kết được gạch chân, và thậm chí họa còn để nguyên thông báo copyright trên giao diện.

Luồng người dùng (User flow)
5.Không được có đường cùng trong ứng dụng của bạn
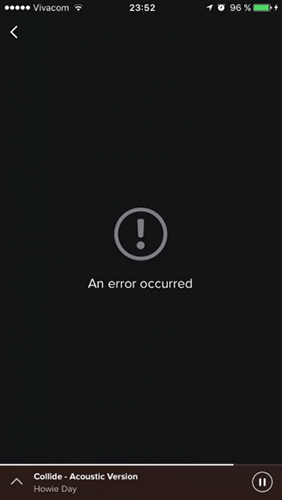
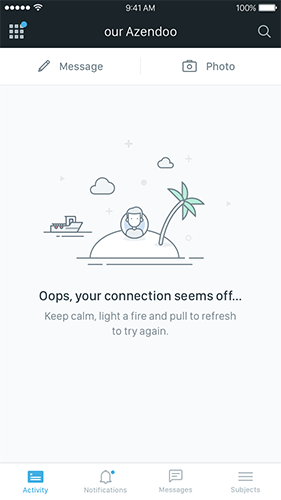
Thiết kế UX là thiết kế luồng, và luồng trong hầu hết các trường hợp là tiến về phía trước để hoàn tất một hành động nào đó. Bạn cần phải tránh để tạo ra những trang cụt trong ứng dụng của mình, bởi vì đường cùng tạo ra sự nhầm lẫn và dẫn đến hành động bổ xung không cần thiết. Đôi khi người thiết kế tạo ra những thông báo lỗi và trạng thái trống rỗng nhưng một bức tranh trống, nhưng họ thực sự có cơ hội làm nó trở nên có ích hơn. Hãy xem màn hình báo lỗi của Spotify:

Nó không giúp người dùng hiểu rõ về nội dung hiện tại và không thể trả lời câu hỏi: "Tôi có thể làm gì với nó?"
Trạng thái trống rỗng (và đặc biệt là trạng thái lỗi) không được là đường cùng, thay vào đó nó sẽ nói cho người dùng chính xác hành động được yêu cầu để nội dung có thể xuất hiện và ứng dụng sẽ làm việc đúng như đã hứa.

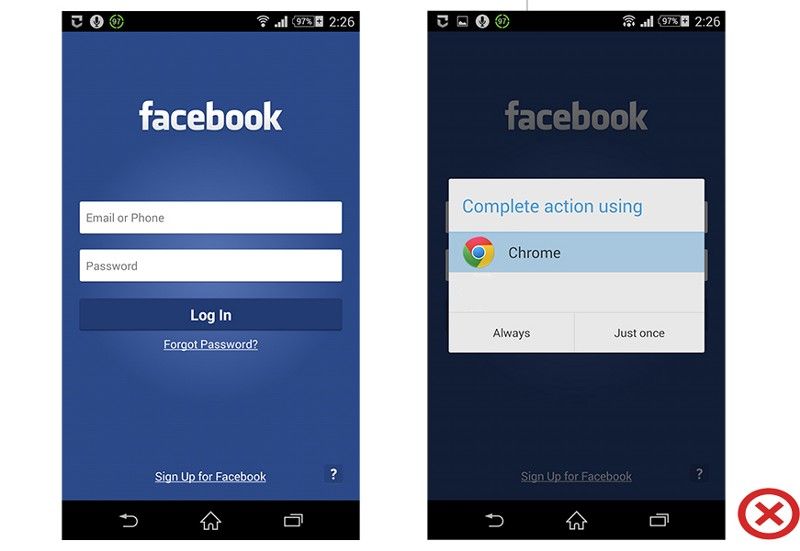
6.Đừng để user sử dụng trình duyệt
Hãy giữ người dùng trong ứng dụng của bạn toàn thời gian. Nếu ứng dụng của bạn thiếu một số tính năng hoặc nội dung cụ thể, thử sử dụng một trình duyệt trong ứng dụng, nhưng không gọi trình duyệt của điện thoại hoặc bạn sẽ khiến người bị phân tâm và không quay trở lại ứng dụng của bạn, làm tăng tỉ lệ từ bỏ và làm giảm chuyển đổi.

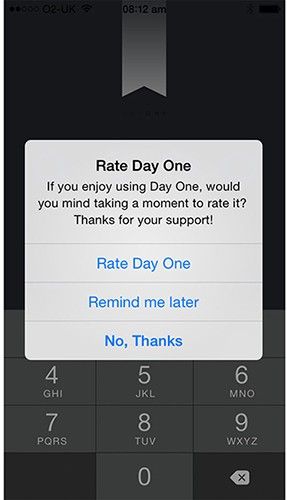
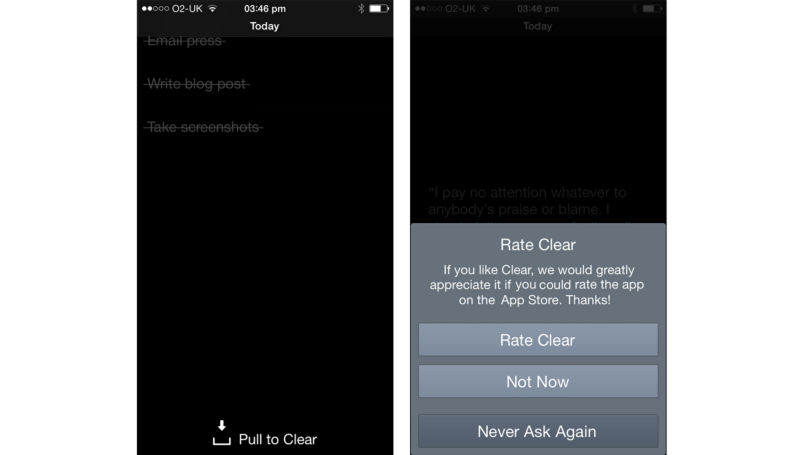
7.Đừng đề nghị người dùng xếp hạng ứng dụng của bạn quá sớm sau khi họ tải nó
Không ai thực sự muốn bị làm gián đoạn, dù là một chút cho cái gì đó vô dụng khi họ đang ở giữa một cái gì đó quan trọng. Hãy tránh làm gián đoạn trải nghiệm của người dùng bằng cách yêu cầu họ đánh giá ứng dụng của bạn nếu họ vừa mới chỉ tải nó về máy hoặc sử dụng nó một vài lần. Thay vào đó, hãy đợi tới khi họ trở thành người dùng thường xuyên và họ sẽ có nhiều khả năng đánh giá ứng dụng của bạn và cung cấp nhiều thôn tin phản hồi hơn.

Bạn có thể kích hoạt các yêu cầu đánh giá sau một số cụ thể lần mở ứng dụng hoặc mục tiêu đã được hoàn thành. Dan Counsell có một số cái nhìn sâu sắc vào đúng thời điểm để yêu cầu thông tin phản hồi. Đây là điều mà anh ấy đã nói về ứng dụng Clear, một ứng dụng nhắc việc:

Không có gì sai trong việc yêu cầu người dùng một phản hồi, nhưng hãy nhớ rằng bạn muốn cung cấp cho người dùng một trải nghiệm tuyệt vời.
