[Module User] - Thêm người dùng - PHP MVC căn bản
Đối với quy trình thêm dữ liệu vào MySQL thì chúng ta phải thực hiện qua hai thao tác. Thao tác thứ nhất là kiểm tra thông tin người dùng nhập từ form có hợp lệ hay không, thao tác thứ hai là insert dữ liệu vào Database. Đối với thao tác thứ nhất bạn phải thực hiện hai bước, bước thứ nhất sẽ ...
Đối với quy trình thêm dữ liệu vào MySQL thì chúng ta phải thực hiện qua hai thao tác. Thao tác thứ nhất là kiểm tra thông tin người dùng nhập từ form có hợp lệ hay không, thao tác thứ hai là insert dữ liệu vào Database. Đối với thao tác thứ nhất bạn phải thực hiện hai bước, bước thứ nhất sẽ kiểm tra bằng Javascript tại form nhập dữ liệu, bước thứ hai là kiểm tra bằng ma code PHP để hệ thống được an toàn hơn.
Vì chúng ta đang làm hệ thống admin bằng PHP nên mình sẽ bỏ qua bước sử dụng javascript để kiểm tra form.
1. Thêm hàm Insert Database
Vì trong hệ thống sẽ có nhiều thao tác INSERT nên để đơn giản hóa quá trình viết code thì chúng ta sẽ tạo một hàm INSERT dùng chung.
Bạn vào file libs/database.php và bổ sung hàm sau:
// Hàm insert dữ liệu vào table
function db_insert($table, $data = array())
{
// Hai biến danh sách fields và values
$fields = '';
$values = '';
// Lặp mảng dữ liệu để nối chuỗi
foreach ($data as $field => $value){
$fields .= $field .',';
$values .= "'".addslashes($value)."',";
}
// Xóa ký từ , ở cuối chuỗi
$fields = trim($fields, ',');
$values = trim($values, ',');
// Tạo câu SQL
$sql = "INSERT INTO {$table}($fields) VALUES ({$values})";
// Thực hiện INSERT
return db_execute($sql);
}
Hàm này có hai tham số truyền vào:
- $table: là tên table muốn thêm
- $data: là danh sách dữ liệu truyền vào ở dạng mảng, trong đó mỗi phần tử sẽ có dạng
$field => $value.
Ví dụ mình muốn thêm dữ liệu cho bảng user gồm các trường username, password và email thì sẽ thực hiện nhu sau:
// Thông tin
$table = 'user';
$data = array(
'username' => 'thehalfheart',
'password' => 'Zaidap.com.net',
'email' => 'thehalfheart@gmail.com'
);
// Thêm
db_insert($table, $data);
2. Thêm hàm validate thông tin form
Trước khi thực hiện thao tác INSERT thì chúng ta phải kiểm tra dữ liệu nhập vào có hợp lệ hay không. Thao tác kiểm tra này chúng ta sẽ sử dụng ở form nhập và form edit nên ta tạo một hàm dùng chung luôn.
Bạn vào file admin/database/user.php và bổ sung hàm sau:
// Hàm validate dữ liệu bảng User
function db_user_validate($data)
{
// Biến chứa lỗi
$error = array();
/* VALIDATE CĂN BẢN */
// Username
if (isset($data['username']) && $data['username'] == ''){
$error['username'] = 'Bạn chưa nhập tên đăng nhập';
}
// Email
if (isset($data['email']) && $data['email'] == ''){
$error['email'] = 'Bạn chưa nhập email';
}
if (isset($data['email']) && filter_var($data['email'], FILTER_VALIDATE_EMAIL) === false){
$error['email'] = 'Email không hợp lệ';
}
// Password
if (isset($data['password']) && $data['password'] == ''){
$error['password'] = 'Bạn chưa nhập mật khẩu';
}
// Re-password
if (isset($data['password']) && isset($data['re-password']) && $data['password'] != $data['re-password']){
$error['re-password'] = 'Mật khẩu nhập lại không đúng';
}
// Level
if (isset($data['level']) && !in_array($data['level'], array('1', '2'))){
$error['level'] = 'Level bạn chọn không tồn tại';
}
/* VALIDATE LIÊN QUAN CSDL */
// Chúng ta nên kiểm tra các thao tác trước có bị lỗi không, nếu không bị lỗi thì mới
// tiếp tục kiểm tra bằng truy vấn CSDL
// Username
if (!($error) && isset($data['username']) && $data['username']){
$sql = "SELECT count(id) as counter FROM tb_user WHERE username='".addslashes($data['username'])."'";
$row = db_get_row($sql);
if ($row['counter'] > 0){
$error['username'] = 'Tên đăng nhập này đã tồn tại';
}
}
// Email
if (!($error) && isset($data['email']) && $data['email']){
$sql = "SELECT count(id) as counter FROM tb_user WHERE email='".addslashes($data['email'])."'";
$row = db_get_row($sql);
if ($row['counter'] > 0){
$error['email'] = 'Email này đã tồn tại';
}
}
return $error;
}
Trong hàm mình chia làm hai loại validate, loại thứ nhất là validate không kết nối CSDL và loại thứ hai là có kết nối CSDL. Đối với loại có kết nối CSDL thì chúng ta phải thực hiện kiểm tra biến $error có chứa lỗi nào không? Nếu có chứa lỗi thi không cân phải truy vấn SQL để giảm tải server.
Hàm này sẽ trả về một mảng $error chứa toàn bộ lỗi của quá trình validate. Nếu mảng trả về rỗng thì tức là validate thành công và có thể INSERT vào Database.
3. Bổ sung CSS hiển thị form
Bạn vào file admin/widgets/header.php và bổ sung đoạn mã CSS sau vào thẻ style.
.form input.long[type="text"]{
width: 400px;
}
4. Thực hiện thao tác thêm người dùng
Trước tiên chúng ta tạo một form thêm người dùng.
Tạo form:
Bạn mở file admin/modules/user/add.php lên và copy nội dung sau vào:
<?php if (!defined('IN_SITE')) die ('The request not found'); ?>
<?php
// Kiểm tra quyền, nếu không có quyền thì chuyển nó về trang logout
if (!is_admin()){
redirect(base_url('admin'), array('m' => 'common', 'a' => 'logout'));
}
?>
<?php
// Biến chứa lỗi
$error = array();
// VI TRI 1: CODE SUBMIT FORM
?>
<?php include_once('widgets/header.php'); ?>
<h1>Thêm thành viên</h1>
<div class="controls">
<a class="button" onclick="$('#main-form').submit()" href="#">Lưu</a>
<a class="button" href="<?php echo create_link(base_url('admin'), array('m' => 'user', 'a' => 'list')); ?>">Trở về</a>
</div>
<form id="main-form" method="post" action="<?php echo create_link(base_url('admin/index.php'), array('m' => 'user', 'a' => 'add')); ?>">
<input type="hidden" name="request_name" value="add_user"/>
<table cellspacing="0" cellpadding="0" class="form">
<tr>
<td width="200px">Tên đăng nhập</td>
<td>
<input type="text" name="username" value="<?php echo input_post('username'); ?>" />
<?php show_error($error, 'username'); ?>
</td>
</tr>
<tr>
<td>Mật khẩu</td>
<td>
<input type="password" name="password" value="<?php echo input_post('password'); ?>" />
<?php show_error($error, 'password'); ?>
</td>
</tr>
<tr>
<td>Nhập lại mật khẩu</td>
<td>
<input type="password" name="re-password" value="<?php echo input_post('re-password'); ?>" />
<?php show_error($error, 're-password'); ?>
</td>
</tr>
<tr>
<td>Email</td>
<td>
<input type="text" name="email" value="<?php echo input_post('email'); ?>" class="long" />
<?php show_error($error, 'email'); ?>
</td>
</tr>
<tr>
<td>Fullname</td>
<td>
<input type="text" name="fullname" value="<?php echo input_post('fullname'); ?>" class="long" />
<?php show_error($error, 'fullname'); ?>
</td>
</tr>
<tr>
<td>Level</td>
<td>
<select name="level">
<option value="">-- Chọn Level --</option>
<option value="1" <?php echo (input_post('level') == 1) ? 'selected' : ''; ?>>Admin</option>
<option value="2" <?php echo (input_post('level') == 2) ? 'selected' : ''; ?>>Member</option>
</select>
<?php show_error($error, 'level'); ?>
</td>
</tr>
</table>
</form>
<?php include_once('widgets/footer.php'); ?>
Trong đó bạn để ý sẽ thấy mình có khai báo một biến $error dùng để chứa lỗi. Tiếp theo là VỊ TRI 1, đây là vị trí chúng ta sẽ viết code PHP cho sự kiện submit form. Tiếp theo nữa là form thêm người dùng và mỗi field mình có sử dụng hàm show_error() để hiển thị lỗi (nếu có).
Để giữ lại giá trị của form cho trường hợp validate bị lỗi thì chúng ta sẽ sử dụng hàm input_post() để show dữ liệu ra. Ví dụ với field username thì mình sử dụng cú pháp sau:
<input type="text" name="username" value="<?php echo input_post('username'); ?>" />
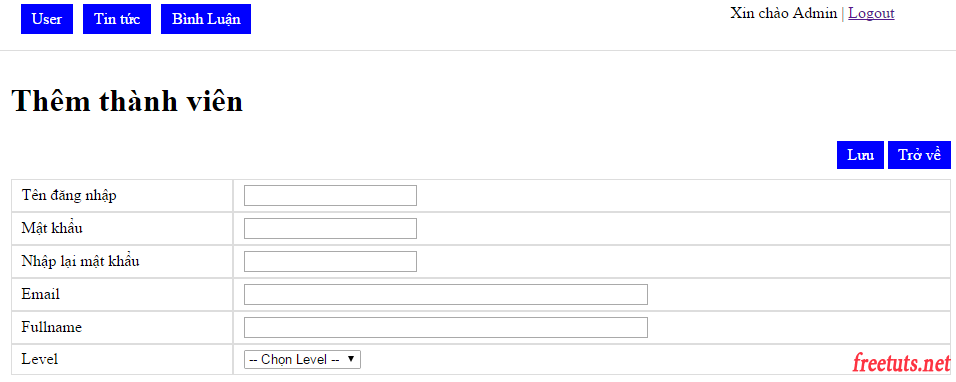
Ok mọi thứ đã hoàn hảo. Bây giờ bạn chạy website lên với đường dẫn là http://localhost/php_example/admin/?m=user&a=add thì sẽ thấy form sau:

Xử lý form:
Bây giờ chúng ta sẽ viết code cho VI TRI 1. Bạn copy đoạn code sau vào vị trí đó:
// Nếu người dùng submit form
if (is_submit('add_user'))
{
// Lấy danh sách dữ liệu từ form
$data = array(
'username' => input_post('username'),
'password' => input_post('password'),
're-password' => input_post('re-password'),
'email' => input_post('email'),
'fullname' => input_post('fullname'),
'level' => input_post('level'),
);
// require file xử lý database cho user
require_once('database/user.php');
// Thực hiện validate
$error = db_user_validate($data);
// Nếu validate không có lỗi
if (!$error)
{
// Xóa key re-password ra khoi $data
unset($data['re-password']);
// Nếu insert thành công thì thông báo
// và chuyển hướng về trang danh sách user
if (db_insert('tb_user', $data)){
?>
<script language="javascript">
alert('Thêm người dùng thành công!');
window.location = '<?php echo create_link(base_url('admin'), array('m' => 'user', 'a' => 'list')); ?>';
</script>
<?php
die();
}
}
}
Trong đoạn code này mình đã thực hiện thao tác validate trước rồi mới INSERT vào CSDL.
Bây giờ bạn chạy website lên và thực hiện thao tác xem mọi thứ đã OK chưa? Mình nghĩ là OK rồi vì bài này chúng ta sẽ kết thúc tại đây :D
5. Lời kết
Ở video trước mình có giới thiệu là trong bài này có sử dụng jquery để validate form nhưng vì thời gian có hạn nên mình đã bỏ qua bước đó, vì vậy mình coi như đây là phần bài tập dành cho bạn. Nghĩa là bạn hãy sử dụng jQuery để validate thông tin người dùng, nếu hơp lệ thì submit form và ngược lại thì không submit form.
