Một chút tính toán
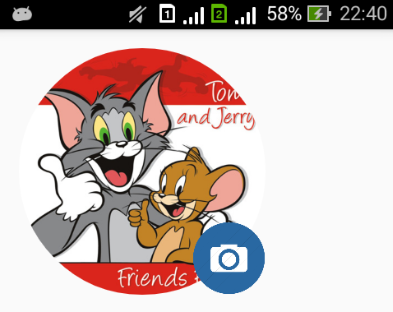
Giả sử bạn phải làm một giao diện giống như thế này: Mô tả : Avatar hình tròn, và một item camera cũng hình tròn, nằm ở góc phía dưới bên phải của avatar, cạnh dưới và cạnh phải của 2 ảnh trùng nhau, tâm của icon camera nằm trên đường tròn tạo bởi avatar. Cho lên hình vẽ thì sẽ có như này, mình ...
Giả sử bạn phải làm một giao diện giống như thế này:
 Mô tả : Avatar hình tròn, và một item camera cũng hình tròn, nằm ở góc phía dưới bên phải của avatar, cạnh dưới và cạnh phải của 2 ảnh trùng nhau, tâm của icon camera nằm trên đường tròn tạo bởi avatar.
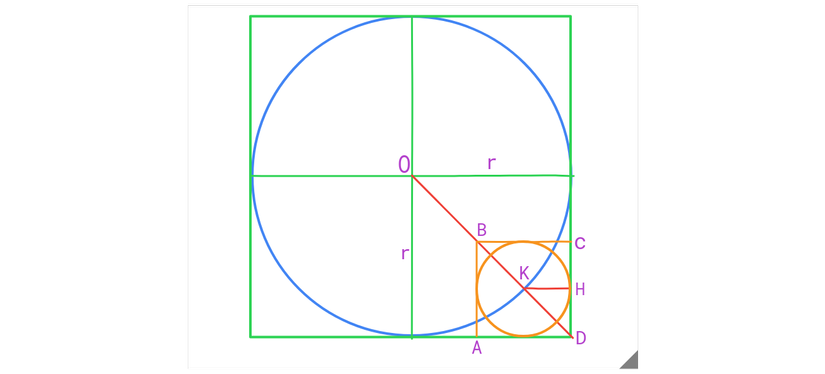
Cho lên hình vẽ thì sẽ có như này, mình vẽ bằng auto draw của google nên hơi lệch chút:
Mô tả : Avatar hình tròn, và một item camera cũng hình tròn, nằm ở góc phía dưới bên phải của avatar, cạnh dưới và cạnh phải của 2 ảnh trùng nhau, tâm của icon camera nằm trên đường tròn tạo bởi avatar.
Cho lên hình vẽ thì sẽ có như này, mình vẽ bằng auto draw của google nên hơi lệch chút:
 Bây giờ cần tính với avatar có kích thước d =2r, thì cần đặt icon camera ở chỗ nào.
View chứa avatar ở chính là hình vuông lớn nhất bao lấy hình tròn avatar.
Gọi giao điểm đường chéo hình vuông với đường tròn là K, đây sẽ là tâm của icon camera, từ K vẽ đường tròn tâm K bán kính KH (KH vuông góc với CD), sau đó dựng hình vuông ABCD, đây sẽ chính là view cần tìm để đặt icon camera vào trong đó.
Bây giờ chỉ cần tìm độ dài cạnh của ABCD theo r
KD = OD - r = r√2 - r = (√2 - 1) * r
Tam giác KHD vuông cân
=> 2 * KH^2 = KD^2
=> KH = sqrt (KD^2/2) = r * sqrt((√2 - 1)^2/2) ~ 0,293 * r
=> AD ~ 0,293 * d
Vậy để đặt đúng vị trí thì chỉ cần để 1 imageview có size = 0,293 size của avatar, sau đó đặt icon camera của bạn vào trong đó, nhớ để nó center in parent là được.
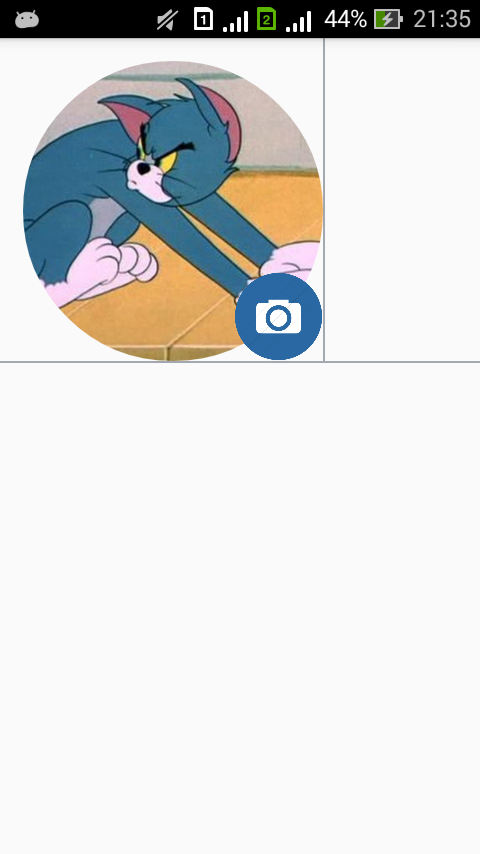
Demo: size avatar = 200, size camera = 58.6:
Bây giờ cần tính với avatar có kích thước d =2r, thì cần đặt icon camera ở chỗ nào.
View chứa avatar ở chính là hình vuông lớn nhất bao lấy hình tròn avatar.
Gọi giao điểm đường chéo hình vuông với đường tròn là K, đây sẽ là tâm của icon camera, từ K vẽ đường tròn tâm K bán kính KH (KH vuông góc với CD), sau đó dựng hình vuông ABCD, đây sẽ chính là view cần tìm để đặt icon camera vào trong đó.
Bây giờ chỉ cần tìm độ dài cạnh của ABCD theo r
KD = OD - r = r√2 - r = (√2 - 1) * r
Tam giác KHD vuông cân
=> 2 * KH^2 = KD^2
=> KH = sqrt (KD^2/2) = r * sqrt((√2 - 1)^2/2) ~ 0,293 * r
=> AD ~ 0,293 * d
Vậy để đặt đúng vị trí thì chỉ cần để 1 imageview có size = 0,293 size của avatar, sau đó đặt icon camera của bạn vào trong đó, nhớ để nó center in parent là được.
Demo: size avatar = 200, size camera = 58.6:
 Chính xác là đường tròn avatar đã đi qua tâm của icon camera.
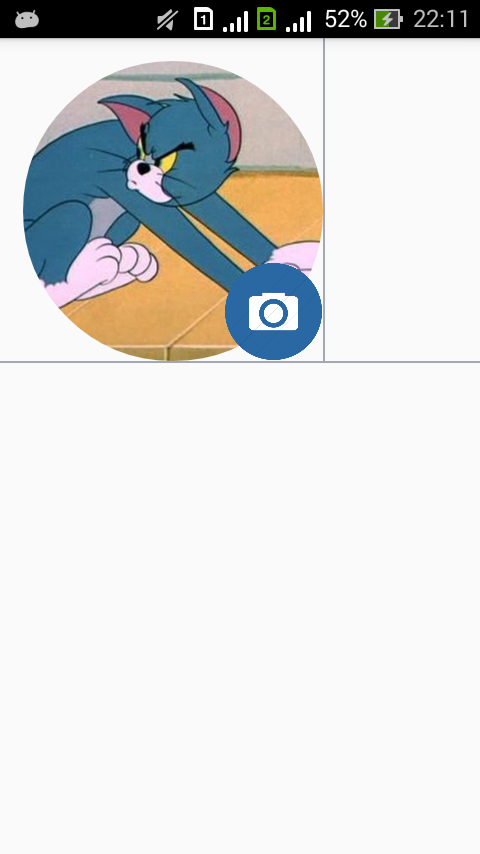
Tuy nhiên nếu bạn muốn có thể tăng size lên thành 66-67 thì sẽ được:
Chính xác là đường tròn avatar đã đi qua tâm của icon camera.
Tuy nhiên nếu bạn muốn có thể tăng size lên thành 66-67 thì sẽ được:
 Nhìn có vẻ cân đối hơn 1 chút ?, tùy bạn cảm nhận như thế nào, nếu bạn muốn làm như ảnh phía dưới thì có lẽ phải làm một bài toán khác để tìm ra công thức khác
Nhìn có vẻ cân đối hơn 1 chút ?, tùy bạn cảm nhận như thế nào, nếu bạn muốn làm như ảnh phía dưới thì có lẽ phải làm một bài toán khác để tìm ra công thức khác
