Một số thủ thuật khi làm việc với Chrome DevTools
1. CSS Coverage Tính năng này khá hữu ích. Nó giúp chúng ta nhận biết được đoạn css hay js nào trong app mà chúng ta không dùng đến từ đó chúng ta có thể xóa block css đó đi để làm nhẹ file, 1 phần nào đó giúp tăng performance. Lưu ý: Đối với những file JavaScript thì chúng ta cũng làm ...
1. CSS Coverage
Tính năng này khá hữu ích. Nó giúp chúng ta nhận biết được đoạn css hay js nào trong app mà chúng ta không dùng đến từ đó chúng ta có thể xóa block css đó đi để làm nhẹ file, 1 phần nào đó giúp tăng performance.
Lưu ý: Đối với những file JavaScript thì chúng ta cũng làm tương tự.
 Các bước để thực hiện tính năng này.
Các bước để thực hiện tính năng này.
- Nhấn phím f12 thần thánh hoặc Ctrl + Shift + i.
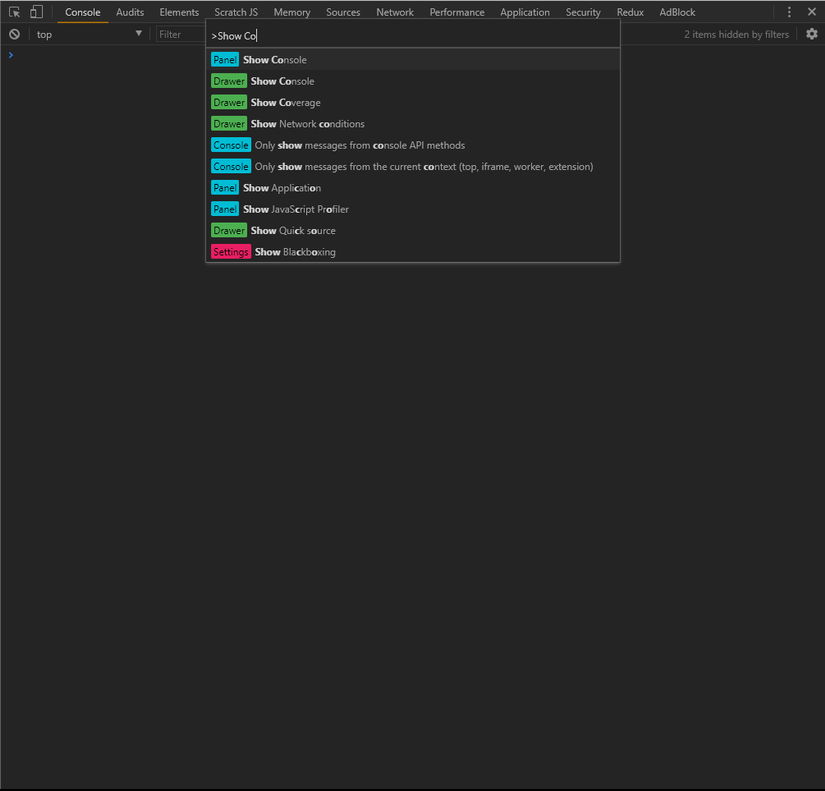
- Ở tab Console, Nhấn tổ hợp phím Ctr + Shift + P và tìm kiếm với cụm từ Show Coverage. Chọn panel show coverage.

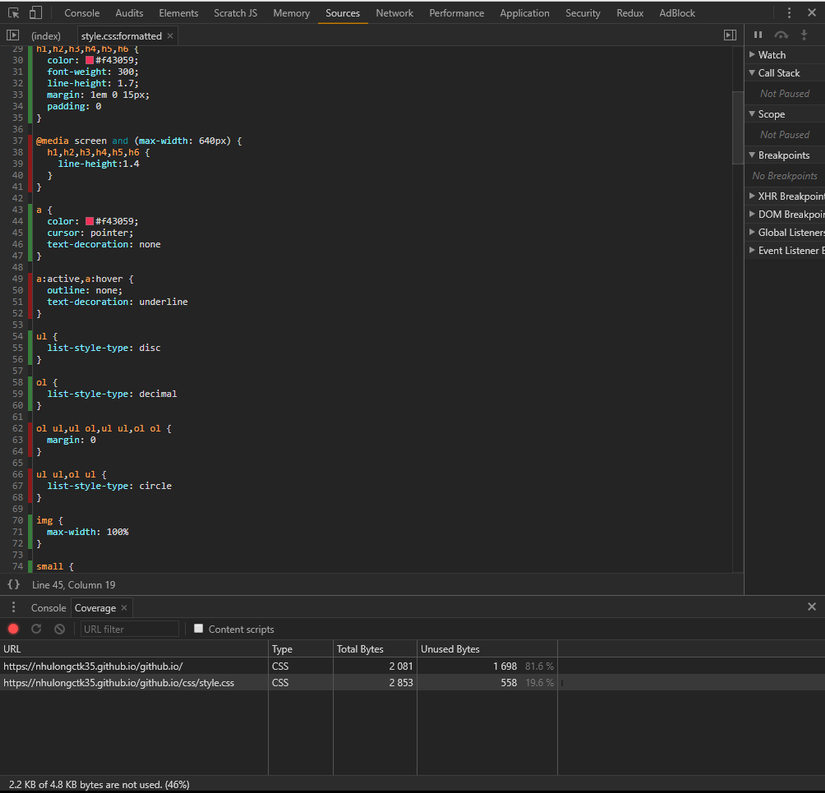
- Ở tab Coverage, click vào button Instrument coverage để bắt đầu phân tích xem đoạn CSS hay JavaScript nào mà ứng dụng của chúng ta không sử dụng đến.
- Lưu ý là chúng ta nên navigation qua nhiều page khác nhau để phân tích chính xác đoạn code nào không sử dụng tới. Sau khi phân tích xong thì chúng ta click vào từng file để xem chi tiết.
 Những dòng nào được bôi đỏ đồng nghĩa là đoạn css đó không được sử dụng, chúng ta có thể tự tin xóa những dòng css mà không sợ bị thằng khác cho ăn củ hành.
Những dòng nào được bôi đỏ đồng nghĩa là đoạn css đó không được sử dụng, chúng ta có thể tự tin xóa những dòng css mà không sợ bị thằng khác cho ăn củ hành.
2. Screenshot webpage
Với tính năng này chúng ta có thể screenshot 1 page hay 1 element nào đó ngay ở trình duyệt mà không cần sử dụng đến tools hay extensions nào cả. Các bước thực hiện tính năng này.
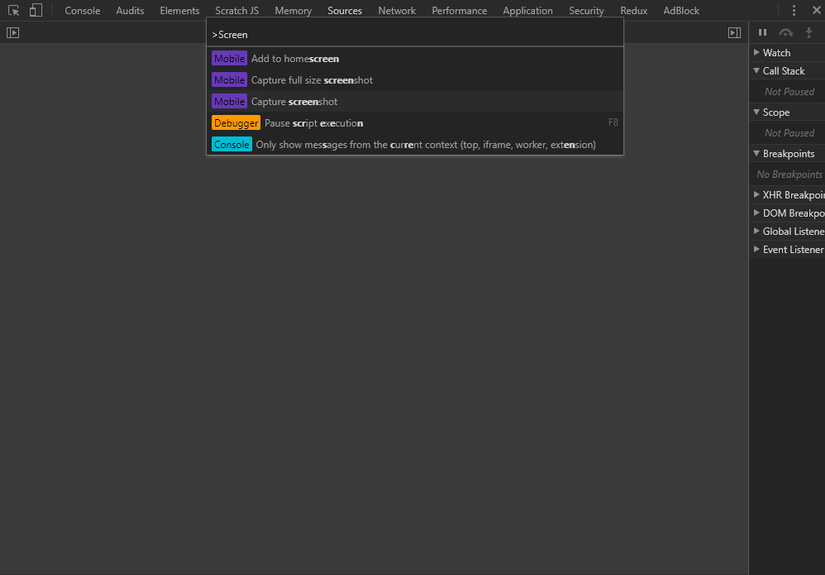
- Ở page mà chúng ta muốn screenshot. Nhấn tổ hợp phím Ctrl + Shift + P và tìm kiếm với cụm từ Screenshot. Chọn Capture full size screenshot.

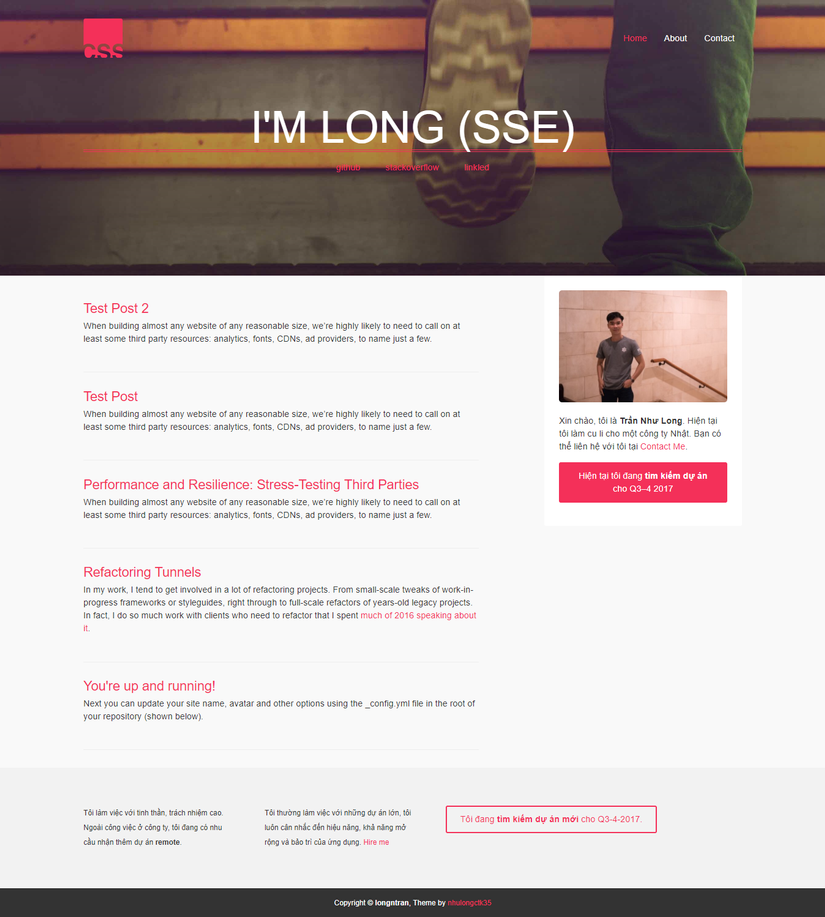
- Kết quả là chúng ta sẽ screenshot được webpage như bên dưới.
 Trường hợp bạn muốn chỉ screenshot 1 element nào đó trên page thì làm tương tự nhưng kìm kiếm với cụm từ là node screenshot. Lưu ý: tính năng này chỉ có trên phiên bản chrome Canary
Trường hợp bạn muốn chỉ screenshot 1 element nào đó trên page thì làm tương tự nhưng kìm kiếm với cụm từ là node screenshot. Lưu ý: tính năng này chỉ có trên phiên bản chrome Canary

3. Timeline History
Tính năng này giúp chúng ta phân tích, đánh giá performance của trang web. Từ đó tìm ra nguyên nhân để improving performance. Các bước thực hiện tính năng này.
- Mở trang web mà chúng ta muốn phân tích.
- Chọn tab Performance.
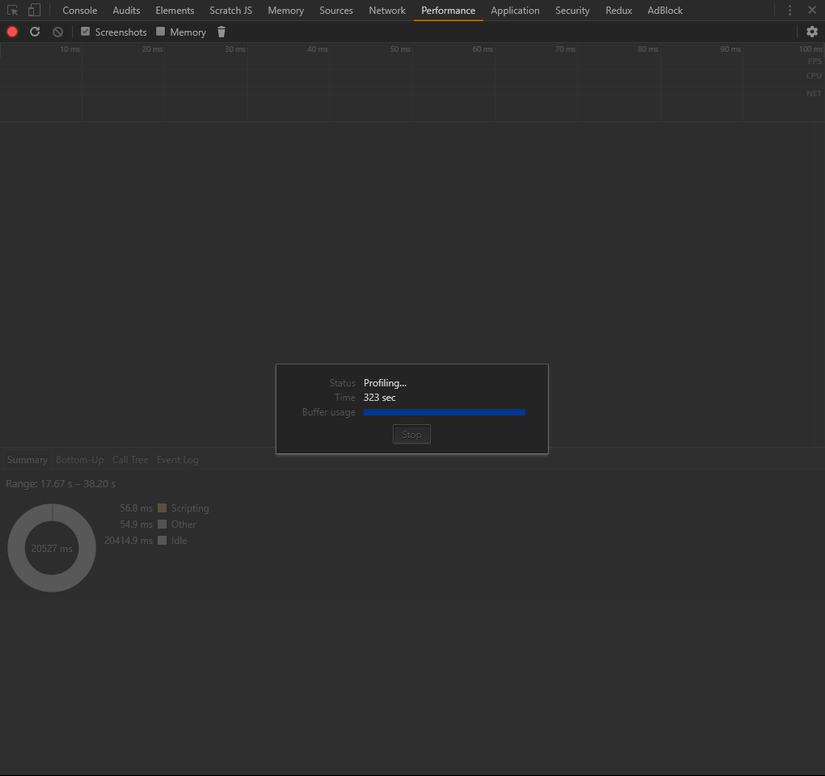
- Check vào options Screenshot, sau đó click vào nút Record hoặc nhấn tổ hợp phím Ctrl + E để tiến hành quá trình phân tích

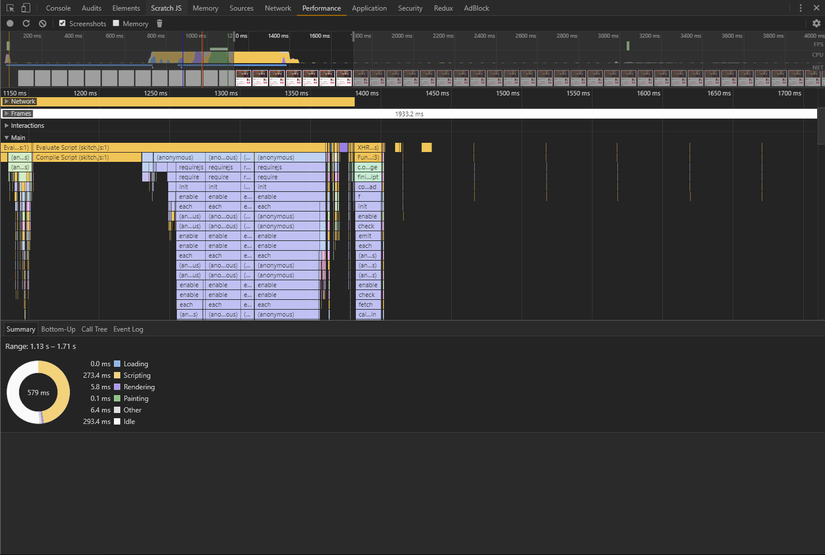
- Kết quả sau khi phân tích.

4. Kết Luận
Trên là một số thủ thuật với Chrome Devtools mình tìm hiểu được trong quá trình làm việc. Để tìm hiểu thêm nhiều tính năng khác các bạn có thể tham khảo tài liệu dưới đây. https://developers.google.com/web/tools/chrome-devtools/
