Một số tiện ích của Firefox hỗ trợ kiểm thử phần mềm
Firefox là một trong những trình duyệt web tốt nhất để kiểm thử phần mềm vì nó cung cấp rất nhiều tính năng dưới dạng tiện ích bổ sung. Có nhiều tùy chọn có sẵn để bạn lựa chọn và cài đặt những cái bạn cần cho công việc kiểm thử. Dưới đây là một số công cụ bổ trợ Mozilla Firefox được sử dụng khá ...
Firefox là một trong những trình duyệt web tốt nhất để kiểm thử phần mềm vì nó cung cấp rất nhiều tính năng dưới dạng tiện ích bổ sung. Có nhiều tùy chọn có sẵn để bạn lựa chọn và cài đặt những cái bạn cần cho công việc kiểm thử.
Dưới đây là một số công cụ bổ trợ Mozilla Firefox được sử dụng khá phổ biến:
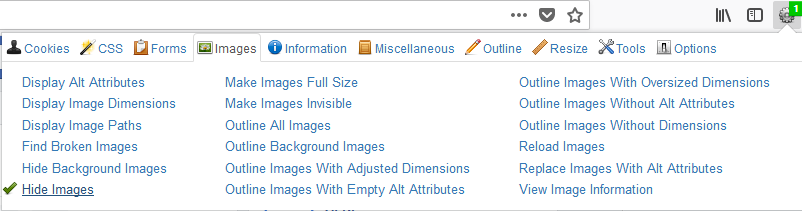
Menu các option của Web Developer Toolbar sau khi được add vào Firefox

Chức năng của tiện ích này giúp tester xác định được các yếu tố khác nhau của website
Ví dụ:
-
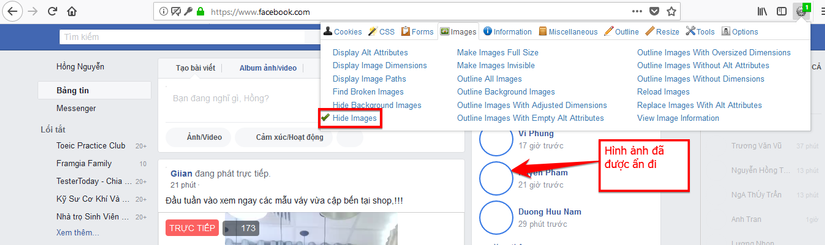
ẩn hình ảnh trên một trang web bằng các chọn tab image -> chọn option "hide images" trên menu:

-
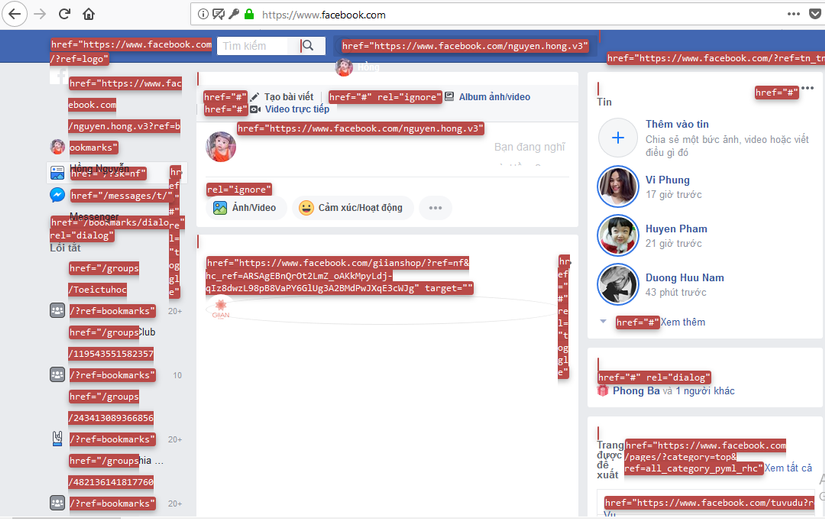
Hiển thị link detail trên một trang web bằng cách chọn tab information -> chọn option "Display Link Details"

Link download: https://addons.mozilla.org/en-US/firefox/addon/web-developer/
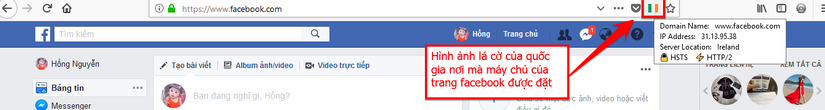
Tiện ích này sẽ giúp người dùng xác định được vị trí của máy chủ web.
Ví dụ: máy chủ của web https://www.facebook.com/

Link download: https://addons.mozilla.org/en-US/firefox/addon/flagfox/
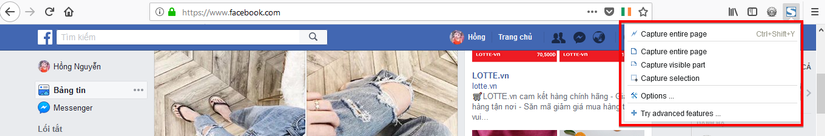
- Tiện ích này sẽ giúp tester chụp ảnh lại màn hình, cụ thể là chụp ảnh lại hình ảnh bug để đính kèm vào report bug.

-
FireShot cung cấp một số tùy chọn để chụp ảnh màn hình. Bạn có thể chụp ảnh màn hình của toàn bộ trang hoặc chỉ phần hiển thị hoặc khu vực được chọn, v.v.
-
Ngoài ra, bạn có thể thêm một số chú thích tại nơi xảy ra bug. Bạn có thể thêm, chỉnh sửa, thay đổi kích thước hoặc sửa đổi văn bản trên các phần tử đã chụp. Đây là một trong những phương pháp dễ nhất để giúp Dev có thể dễ dàng hình dung ra bug.
-
Trình chỉnh sửa được tích hợp sẽ được điều hướng trang đã chụp đến cửa sổ mới giúp bạn có thể thực hiện các hoạt động theo nhu cầu của mình. Bạn có thể gửi hình ảnh đi, in hoặc chia sẻ qua các trang mạng xã hội. Ngoài ra, có thể lưu ảnh chụp màn đã chụp và chỉnh sửa và PC của bạn với các định dạng: JPEG, BMP, PNG, GIF và PDF.
Link download: https://addons.mozilla.org/en-US/firefox/addon/fireshot/
- Đối với các ứng dụng web sẽ được truy cập thông qua các thiết bị khác nhau có kích thước màn hình và độ phân giải khác nhau.
- Để đáp ứng được yêu cầu của tất cả, ứng dụng web cần phải được tối ưu hóa để phù hợp trên tất cả các thiết bị . Vì vậy, nhiệm vụ của một thử nghiệm để làm cho nó được thử nghiệm trên các độ phân giải thiết bị khác nhau. Firesizer sẽ giúp bạn xác định xem ứng dụng của bạn có thể truy cập được thông qua iPad và điện thoại di động hay không bằng cách sử dụng Firesizer thay đổi kích thước cửa sổ và xem ứng dụng ở độ phân giải và kích thước màn hình khác nhau. Ví dụ như độ phân giải 800 * 600 hoặc kích thước màn hình 640 * 480.
Ngoài ra, bạn có thể sử dụng tiện ích này để đổi kích thước trình duyệt của mình thành thứ nguyên ưa thích.
Link download: https://addons.mozilla.org/en-US/firefox/addon/Firesizer/
Một trong những add on mà không thể không nhắc tới đầu tiên, chắc chắn với các bạn là nếu không có firebug, bạn sẽ chẳng thể thiết kế được một website chỉnh chu, hoặc nếu muốn cũng mất quá nhiều thời gian với nó, với firebug, nó giúp bạn thiết kế ngay trên trình duyệt để test thử các chức năng, cách hiển thị hoặc theo dõi các tác vụ ngầm của JavaScrip. Firebug giúp bạn tiết kiệm hàng ngàn giờ thiết kế.
Các bạn vào add-ons để cài đặt.
Để kích hoạt nó, các bạn chỉ cần đang xem website nào đó, bấm F12 là hiện lên bảng chỉnh sửa.
Chỉnh CSS, HTML và test hiển thị ngay trên trình duyệt luôn, ngoài ra các bạn còn có thể cài thêm rất nhiều các Add On hỗ trợ nữa cho firebug.
Link download: https://addons.mozilla.org/en-US/firefox/addon/firebug/
-
iMacros được coi là một phiên bản đơn giản của công cụ tự động hóa. Trong trường hợp các tác vụ lặp đi lặp lại, bạn có thể ghi va phát lại với tiện ích bổ sung này.
-
iMacros giúp người dùng ghi lại tập các thao tác được tái sử dụng nhiều lần vào một bản ghi như việc truy cập đến một trang web, login với một tài khoản nào đó hoặc để điền vào một biểu mẫu
-
Trong kiểm thử phần mềm, tester có thể sử dụng iMacros để thực hiện smoke testing hoặc regression testing để tự động hóa / kiểm thử các chức năng cơ bản của ứng dụng. Đây là một trong những tiện ích giúp tiết kiệm rất nhiều thời gian và công sức.
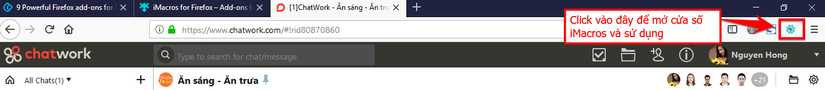
Cách sử dụng:
Bạn cần nhấp chuột vào biểu tượng của tiện ích

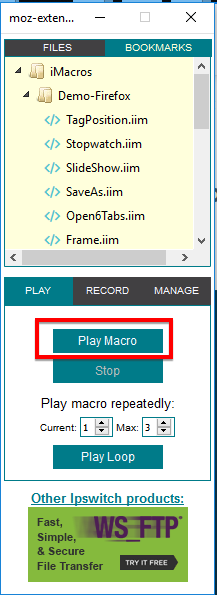
Nó sẽ mở ra hộp thoại của iMacros và bạn có nhấp vào "Play Macro" để bắt đầu thực hiện ghi lại các thao tác trên một trang bất kì:

Sau khi đã ghi lại thành công, bạn có thể save lại vào thư mục và có thể tái sử dụng lại bản ghi này để tránh mất thời gian thực hiện lại các thao tác.
Link download: https://addons.mozilla.org/en-US/firefox/addon/imacros-for-firefox/
-
Đây là một trong những add-on quan trọng nhất có sẵn của Firefox. Nó mang lại kết quả tuyệt vời khi kết hợp cùng nhau để kiểm thử, tiện ích này giúp dễ dàng phân chia cửa sổ trình duyệt Firefox thành nhiều của sổ đơn.
-
Ngoài việc tách cửa sổ, nó cũng hỗ trợ việc sắp xếp chúng theo ý muốn. Bạn có thể chia cửa sổ thành dạng ngang hoặc dọc.
-
Các cửa sổ phân tách này hiển thị dưới dạng một cửa sổ đơn thay vì cửa sổ riêng biệt. Điều này rất có ích trong việc so sánh hai trang trong một cửa sổ, cũng như việc kiểm thử các phiên bản khác nhau của cùng một ứng dụng => Sẽ dễ dàng làm nổi bật những vấn đề phát sinh từ thiết kế web giúp bạn tiết kiệm thời gian và công sức hơn.
Link download:
- Tile tabs: https://addons.mozilla.org/en-US/firefox/addon/tile-tabs/
- Fox splitter: https://addons.mozilla.org/en-US/firefox/addon/fox-splitter/
- Đây là một tiện ích bổ sung khác giúp cho quá trình thử nghiệm trên Firefox trở nên dễ dàng hơn. Nó sẽ đơn giản hóa việc kiểm thử kích thước của một website. Như kiểm thử kích thước theo pixel để đo chiều cao, chiều rộng hoặc căn chỉnh của bất kỳ yếu tố nào trên trang web. Không chỉ với tester mà những developer cũng có thể sử dụng tiện ích này để phát triển sản phầm dễ dàng hơn.
Link download: https://addons.mozilla.org/en-US/firefox/addon/measureit/
Bạn có thể sử dụng tiện ích này để phân tích các liên kết bị hỏng trên trang web của mình với một tốc độ tuyệt vời. Nó còn được gọi là trình kiểm tra backlink bị hỏng nhanh nhất.
Link download: https://addons.mozilla.org/en-US/firefox/addon/pinger/
Một nhà lập trình web hay một tester thì không thể thiếu được add on Font Finder. Với tiện ích này bạn có thể tìm ra phông chữ nào đang được sử dụng ở trang web bất kỳ. Đơn giản là thêm tiện ích này vào Firefox, đánh dấu văn bản mà bạn muốn biết phông chữ, và kích phải vào “Font Finder”. Rất thuận tiện cho người thiết kế và người cần xác định phông chữ

Link download: https://addons.mozilla.org/en-US/firefox/addon/font-inspect/
Để kiểm tra mã màu hoặc lấy mã màu của thẻ nào đó trong website, bạn có thể sử dụng tiện ích ColorZilla, nó có thể lấy mã màu của bất kì chỗ nào trên trình duyệt, các bạn chỉ cần click và trỏ vào đâu đó, mã màu dạng Hexa sẽ được copy vào Clipboard để bạn sử dụng trong tinh chỉnh CSS.

Link download: https://addons.mozilla.org/en-US/firefox/addon/colorzilla/
Hy vọng bài viết trên có thể giúp công việc kiểm thử của bạn trở nên dễ dàng và tiết kiệm thời gian hơn.
Nguồn tham khảo: http://quicksoftwaretesting.com/best-firefox-add-ons-software-testing/
