Một vài công nghệ tối ưu performance cho website
Website rất quan trọng để bạn có thể tiếp cận, đưa thông tin đến với người truy cập, nó là bộ mặt của sản phẩm, dịch vụ, công ty của bạn. Một website tốt là một website có tốc độ tải trang nhanh, theo thống kê, người dùng mong muốn có thể nhìn thấy nội dung trang web trong khoảng thời gian 2 giây ...
Website rất quan trọng để bạn có thể tiếp cận, đưa thông tin đến với người truy cập, nó là bộ mặt của sản phẩm, dịch vụ, công ty của bạn. Một website tốt là một website có tốc độ tải trang nhanh, theo thống kê, người dùng mong muốn có thể nhìn thấy nội dung trang web trong khoảng thời gian 2 giây tính từ lúc gõ địa chỉ truy cập (URL) vào browser. Vậy làm thế nào mà các trang web thương mại điện tử, mạng xã hội với nội dung trang web vừa nhiều ảnh, vừa nhiều chữ lại có thể phục vụ tốt user với khoảng 2 giây? Trên thực tế có rất nhiều cách để tối ưu performance cho website, bài viết này chỉ cung cấp một vài cách để thực hiện điều đó.
Thông thường càng nhiều HTTP request càng khiến website của bạn load lâu hơn. Trình duyệt cũng được cấu hình để hạn chế số lượng các request đồng thời đến 1 host. Để tránh bottleneck, số lượng thành phần của từng trang được giảm xuống bằng cách hợp nhất tài nguyên theo đó các file nhỏ hơn, chẳng hạn như với các icon, chúng sẽ được nhóm lại với nhau thành 1 file. Phương pháp này đã và đang được sử dụng rất rộng rãi, để cụ thể nội dung, mình sẽ đưa ra một vài tip cho các bạn tham khảo.
1.1 Inline, internal CSS/JS.

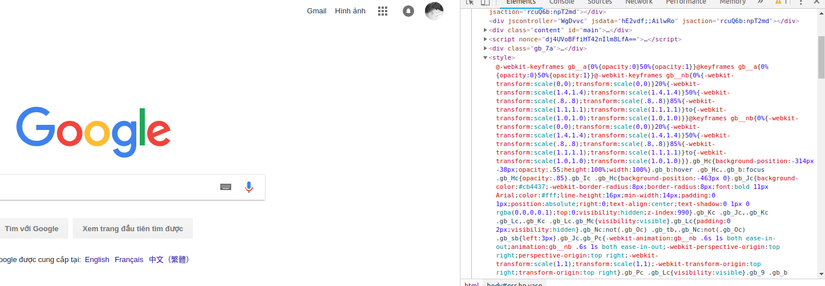
Nếu bạn để ý, hầu hết các trang web lớn đều có sử dụng inline/internal css/js, điều này đôi khi đi ngược lại với quy tắc khi code phải không? Nhưng lợi ích của việc sử dụng inline/internal css/js lại mang lại rất lớn. Ví dụ với Goole, họ sử dụng inline/internal CSS/JS cho các chức năng nhỏ, điều này thực sự hữu ích khi mỗi giây Google có hàng triệu lượt truy cập đến website của họ.
1.2 Sử dụng webpack.

Why webpack? TL;DR: webpack là công cụ bundle (gói) các tài sản (assets) của website lại. webpack quan tâm rất nhiều đến performance, webpack luôn tìm cách thêm vào hoặc nâng cao các chức năng như async load chunk file hoặc prefetch file để hạn chế loading time và tăng performance.
1.3 Sử dụng 1 file ảnh chứa các icon.
Thay bằng việc load từng icon từ web server, bạn có thể gộp các icon lại thành 1 file png to và sử dụng css background-position để hiển thị icon mà mình mong muốn.
Tối ưu hóa web cache giúp giảm tải cho máy chủ về băng thông và độ trễ. Đối với gà mờ về web server thì việc sử dụng CDN là cách đơn giản và hiệu quả cũng như đỡ tốn chất xám nhất
