Một vài thủ thuật CSS mà chính Frontend có thể còn chưa biết (Phần 3)
Tốn mấy phút đọc: khoảng 20 phút thôi! Level CSS sau khi đọc xong: tăng thêm 5% Hello mọi người, mình tiếp tục trở lại với series về thủ thuật CSS đây. 1. Enable Show user agent shadow DOM trong DevTools của trình duyệt để debug CSS dễ dàng hơn Đã bao giờ bạn code CSS cho: ...
Tốn mấy phút đọc: khoảng 20 phút thôi!
Level CSS sau khi đọc xong: tăng thêm 5%

Hello mọi người, mình tiếp tục trở lại với series về thủ thuật CSS đây.
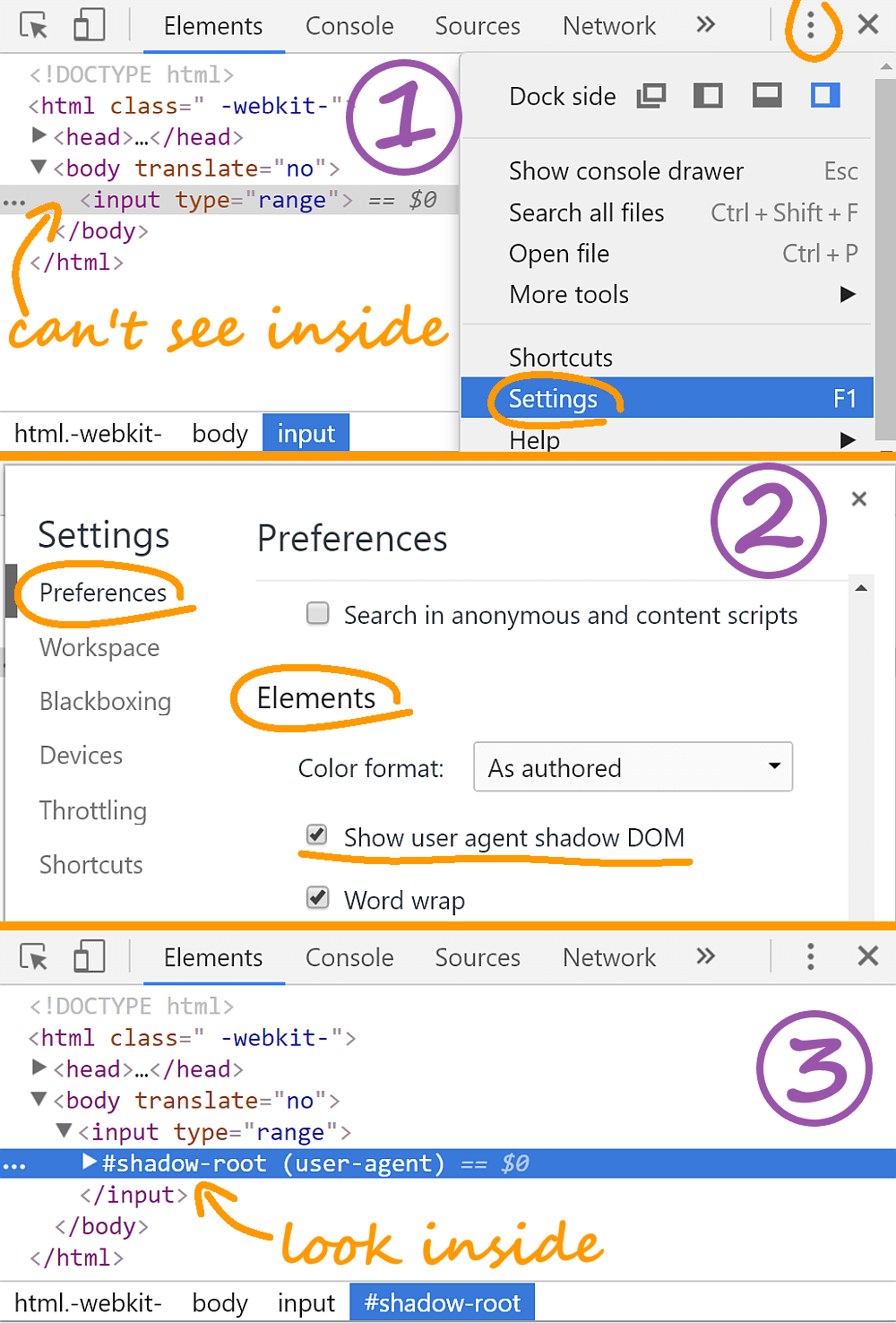
1. Enable Show user agent shadow DOM trong DevTools của trình duyệt để debug CSS dễ dàng hơn
Đã bao giờ bạn code CSS cho:
- Input có type="range" với các pseudo như ::-webkit-slider-runnable-track, ::-webkit-slider-thumb
- Input có type="text" với các pseudo như ::placeholder
mà không biết debug trên trình duyệt như thế nào?
Đơn giản là trong Settings của ChromeDevTools bạn cần enable option Show user agent shadow DOM

Ở Firefox, bạn có cũng có thể enable tính năng này lên bằng cách mở 1 tab mới, gõ about:config và set devtools.inspector.showAllAnonymousContent thành true, restart lại trình duyệt rồi thưởng thức
