Một vài thủ thuật với npm
Bài dịch từ trang Medium Bạn xem một đồng nghiệp viết code, có một vài cách viết tắt hoặc thủ thuật được áp dụng, bạn không quen với nó và bạn không kiểm soát được tâm trí của mình. Điều đó vẫn luôn sảy ra với tất cả chúng ta. Trong bài viết ngắn này, chúng tôi sẽ giới thiệu một số thủ thuật rất ...
Bài dịch từ trang Medium Bạn xem một đồng nghiệp viết code, có một vài cách viết tắt hoặc thủ thuật được áp dụng, bạn không quen với nó và bạn không kiểm soát được tâm trí của mình. Điều đó vẫn luôn sảy ra với tất cả chúng ta. Trong bài viết ngắn này, chúng tôi sẽ giới thiệu một số thủ thuật rất hữu ích cho npm. Có rất nhiều thứ để nói, vì vậy tôi đã tập trung vào những cái có liên quan và hữu ích nhất cho công việc hàng ngày của các coder.
Một vài điều cơ bản
Hãy cùng xem qua một vài kí tự cơ bản khi thao tác với npm trước khi chúng ta đi xa hơn.
Installing a package
npm i pkg
thay cho
npm install pkg
Installing a package globally
npm i -g pkg
thay cho
npm i --global pkg
Installing a package and save it as a dependency
npm i -S pkg
thay cho
npm i --save pkg
Installing a package and save it as a devDependency
npm i -D pkg
thay cho
npm i --save-dev pkg
Bạn có thể đọc thêm tại đây
Ok, Hãy bắt đầu với những thứ thú vị ngay bây giờ.
1. Initializing a new package
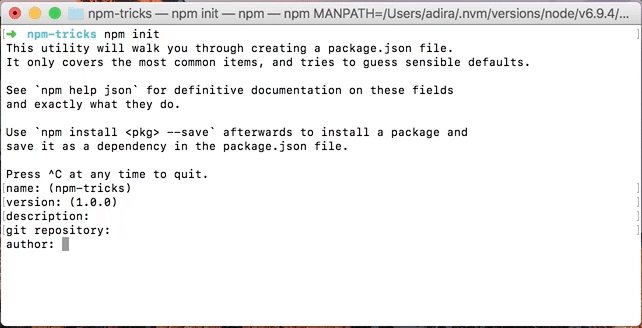
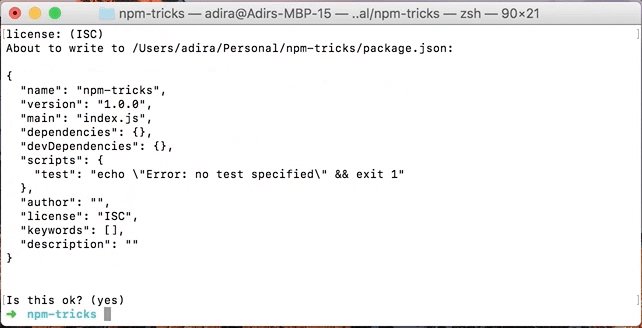
Chúng ta đều biết npm init, đó là điều đầu tiên chúng ta làm khi tạo một package mới.

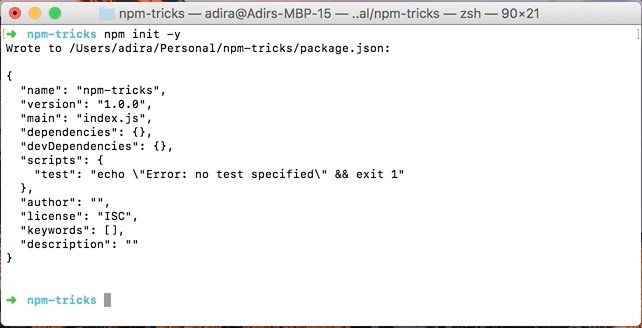
Nhưng, tất cả những câu hỏi đó đều gây phiền nhiễu và chúng tôi phải trả lời nó, vậy tại sao không tránh nó?

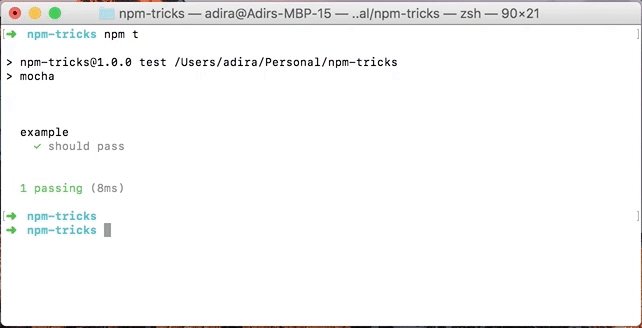
2. Running tests
Một lệnh chúng ta sử dụng là bài npm test. Hầu hết chúng ta sử dụng nó mỗi ngày, vài lần trong ngày.

Thôi, gõ thử npm t đi nhé.

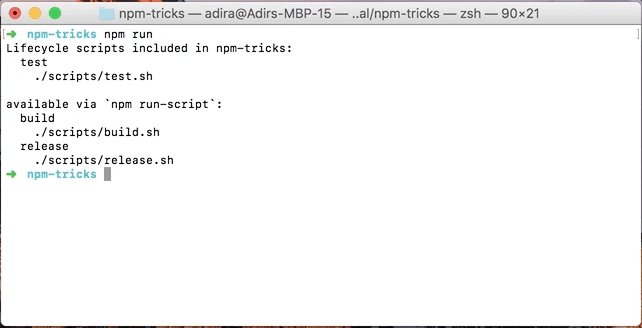
3. List available scripts
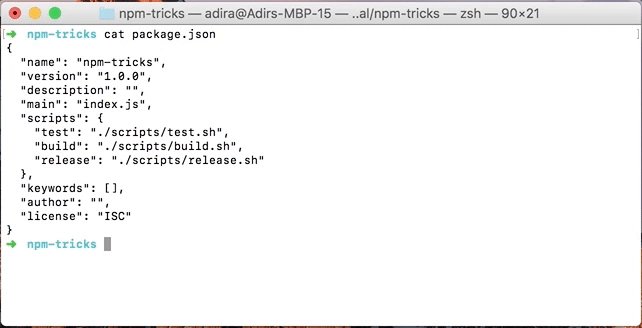
Chúng tôi đến dự án mới và chúng tôi tự hỏi làm thế nào để bắt đầu. Chúng ta thường tự đặt ra những câu hỏi như: chúng ta chạy nó như thế nào? Script nào có sẵn? Một cách để khám phá là mở tệp package.json và kiểm tra phần tập lệnh.

Chúng ta có thể làm tốt hơn bằng cách chỉ chạy npm và nhận được một danh sách tất cả các script có sẵn

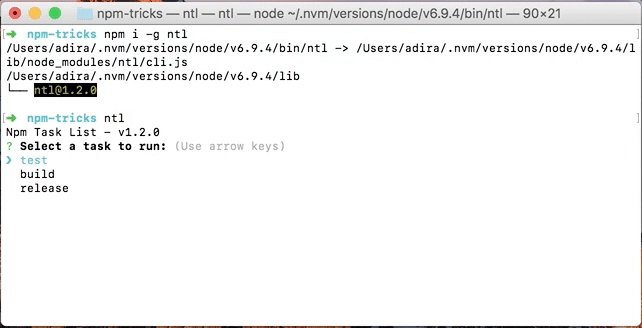
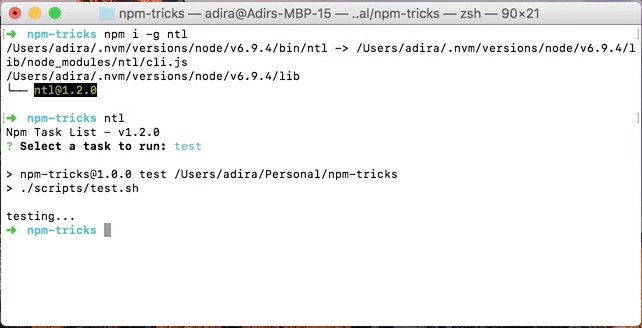
Tùy chọn bổ sung là cài đặt ntl (npm i -g ntl), và sau đó chạy ntl trong thư mục của dự án. Nó cũng cho phép để chạy các script, mà lại rất thuận tiện.

4. List installed packages
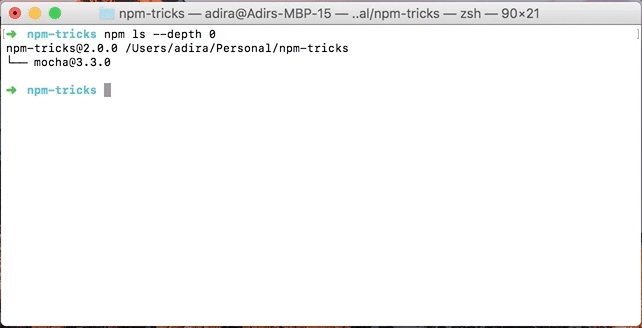
Tương tự như các script có sẵn, đôi khi chúng ta tự hỏi mình có dependencies gì trong dự án của chúng ta. Chúng ta có thể mở tệp package.json và kiểm tra, nhưng chúng ta có thể dùng npm ls --depth 0.
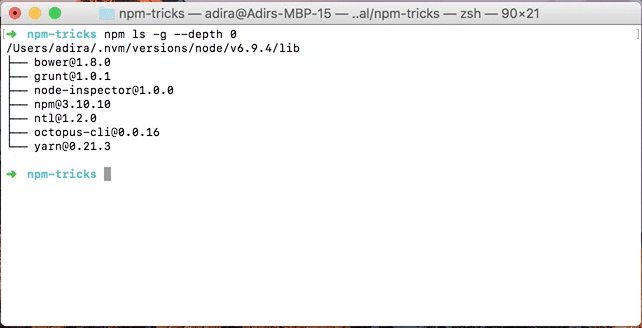
 Để liệt kê các package global, chúng ta có thể thêm -g, npm ls -g --depth 0.
Để liệt kê các package global, chúng ta có thể thêm -g, npm ls -g --depth 0.

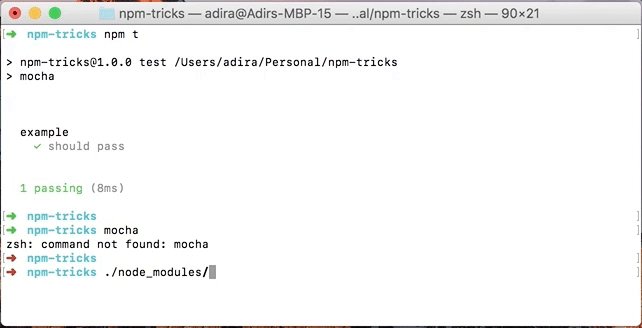
5. Running locally-installed executables
Chúng tôi cài đặt một gói trong dự án của chúng tôi, nó đi kèm với một thực thi, nhưng nó chỉ hoạt động khi chúng tôi chạy nó thông qua một tập lệnh npm. Bạn có tự hỏi tại sao, hoặc làm thế nào để bỏ qua điều đó?
Trước tiên, chúng ta hãy hiểu tại sao - khi chúng ta thực thi lệnh trong terminal của chúng ta, những gì thực sự xảy ra là nó tìm kiếm một file thực thi có cùng tên trong tất cả các đường dẫn được liệt kê trong biến môi trường PATH của chúng ta. Các gói đã cài đặt local sẽ đăng ký tệp thi hành của họ tại thư mục chỉ định, vì vậy chúng không được liệt kê trong PATH của chúng ta và sẽ không được tìm thấy. Làm thế nào để nó hoạt động khi chúng ta chạy những tập tin thực thi thông qua một tập lệnh npm? Câu hỏi hay! Đó là bởi vì khi chạy theo cách này, npm thực hiện một số mẹo nhỏ và thêm một thư mục bổ sung vào PATH của chúng ta, <project-directory> /node_modules/.bin. Bạn có thể thấy nó bằng cách chạy npm chạy env | Grep "$$PATH". Bạn cũng có thể chạy chỉ chạy npm run env để xem tất cả các biến môi trường có sẵn, npm còn có một vài thứ thú vị hơn.
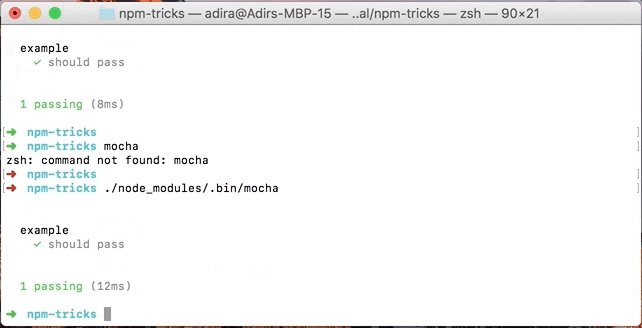
Node_modules / .bin là nơi gói cài đặt cục bộ đặt các tệp thi hành của chúng. Chúng ta hãy chạy ./node_modules/.bin/mocha trong thư mục của dự án để xem nó đang hoạt động.

Đơn giản, đúng không? Chỉ cần chạy ./node_modules/.bin/ <command> bất cứ khi nào bạn muốn chạy một tập tin thực thi được cài đặt cục bộ.
6. Find your package on the internet
Bạn có thể thấy mục kho lưu trữ trong tệp package.json và tự hỏi: "Điều gì là tốt ở đây?". Chỉ cần chạy repo npm và xem nó mở trong trình duyệt của bạn. Cũng tương tự như vậy, áp dụng cho lệnh NPM home và mục nhập trang chủ. Nếu bạn muốn mở package page của bạn trên npmjs.com, có một cách viết tắt cho điều đó, sử dụng npm docs.
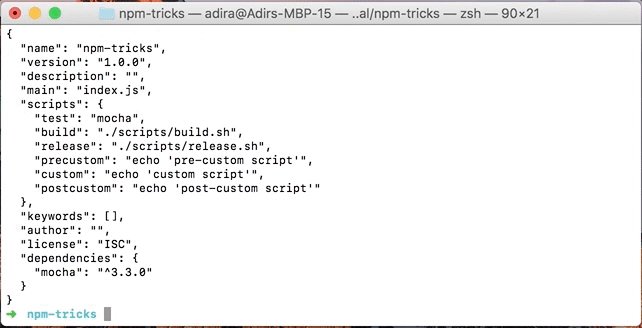
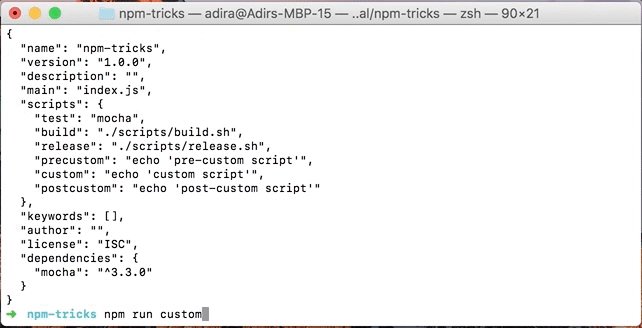
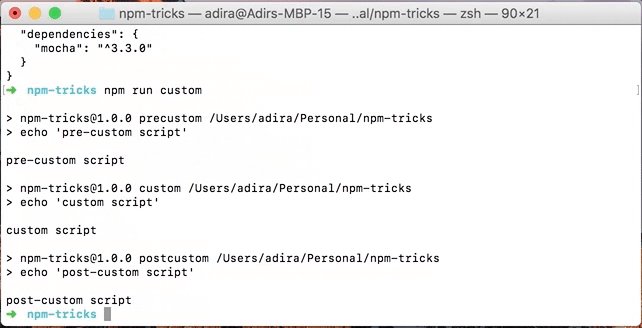
7. Run scripts before and after other scripts
Bạn có thể quen thuộc với các script như pretest, cho phép bạn xác định mã sẽ chạy trước test script. Bạn có thể ngạc nhiên khi phát hiện ra, là bạn có thể có các pre script và post scripts cho mỗi script bao gồm các script tùy chỉnh của riêng bạn!
 Nó rất hữu ích cho các dự án mà bạn sử dụng npm như công cụ xây dựng của bạn và có nhiều script để orchestrate.
Nó rất hữu ích cho các dự án mà bạn sử dụng npm như công cụ xây dựng của bạn và có nhiều script để orchestrate.
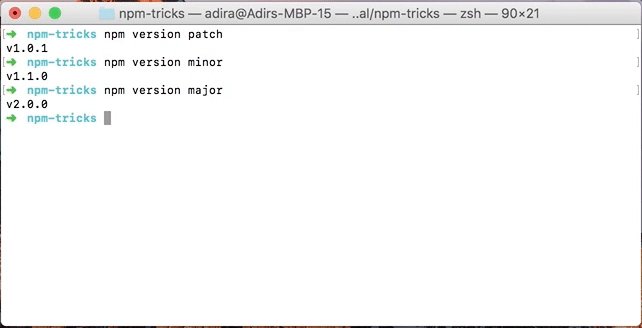
8. Bumping package’s version
Bạn có một package, bạn sử dụng semver để versioning, và bạn cần phải bump phiên bản trước khi một bản phát hành mới.
Một cách để làm điều này là mở tệp package.json và thay đổi phiên bản theo cách thủ công, nhưng chẳng nên làm như vậy.
Một cách dễ dàng hơn là chạy npm version với major, minor hoặc patch.