Multiple row layouts Trong RecyclerView
Trong bài viết hôm nay tôi sẽ nói về việc sử dụng các loại row layout khác nhau trong RecyclerView Bước đầu tiên chúng ta sẽ thêm một vài dependencies tới file build.gradle . Việc sử dụng cardView and RecyclerView chúng ta cần update phần dependency như bên dưới: compile ...
Trong bài viết hôm nay tôi sẽ nói về việc sử dụng các loại row layout khác nhau trong RecyclerView

Bước đầu tiên chúng ta sẽ thêm một vài dependencies tới file build.gradle . Việc sử dụng cardView and RecyclerView chúng ta cần update phần dependency như bên dưới:
compile 'com.android.support:cardview-v7:23.2.0' compile 'com.android.support:recyclerview-v7:23.2.0'
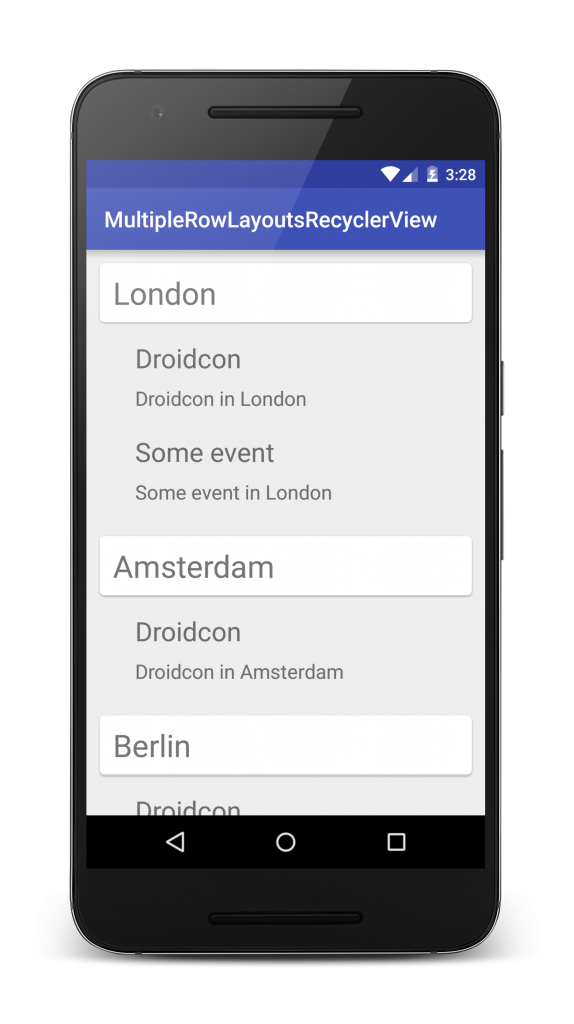
Bây giờ chúng ta có thể làm việc được với RecyclerView. Trong bài viết ngắn này tôi sẽ tạo một danh sách với tên những thành phố và các sự kiện.Có chứa những loại đối tượng khác nhau trong cùng một list, nó không phải là một ý tưởng hay nhưng để cho bài viết đơn giản. Nếu bạn muốn sử dụng những loại layout khác nhau trong những row của recyclerview bạn phải thực hiện phướng thức bên dưới:
@Override
public int getItemViewType(int position) {
...
}
Đầu tiên chúng ta sẽ tạo các loại layout khác nhau cho recyclerview của chúng ta.
item_city
<?xml version="1.0" encoding="utf-8"?>
<android.support.v7.widget.CardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_awidth="match_parent"
android:layout_height="wrap_content"
android:layout_margin="12dp"
card_view:cardCornerRadius="4dp">
<TextView
android:id="@+id/titleTextView"
android:layout_awidth="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginRight="12dp"
android:layout_marginTop="8dp"
android:layout_marginBottom="8dp"
android:textSize="28sp" />
</android.support.v7.widget.CardView>
item_event
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_awidth="match_parent"
android:layout_height="wrap_content"
android:paddingLeft="32dp"
android:paddingBottom="12dp">
<TextView
android:id="@+id/titleTextView"
android:layout_awidth="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginRight="12dp"
android:layout_marginTop="4dp"
android:layout_marginBottom="4dp"
android:textSize="24sp"/>
<TextView
android:id="@+id/descriptionTextView"
android:layout_awidth="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="12dp"
android:layout_marginRight="12dp"
android:layout_marginTop="4dp"
android:layout_marginBottom="4dp"
android:textSize="18sp" />
</LinearLayout>
Bước tiếp theo là tạo model và dummy data cho Application . Việc đầu tiên là tạo model CityEvent
public class CityEvent {
public static final int CITY_TYPE = 0;
public static final int EVENT_TYPE = 1;
private String mName;
private String mDescription;
private int mType;
public CityEvent(String name, String description, int type) {
this.mName = name;
this.mDescription = description;
this.mType = type;
}
public String getName() {
return mName;
}
public void setName(String name) {
this.mName = name;
}
public String getDescription() {
return mDescription;
}
public void setDescription(String description) {
this.mDescription = description;
}
public int getType() {
return mType;
}
public void setType(int type) {
this.mType = type;
}
}
Sau đó tạo DummyData class
public final class DummyData {
public static List<CityEvent> getData() {
List<CityEvent> list = new ArrayList<>();
list.add(new CityEvent("London", null, CityEvent.CITY_TYPE));
list.add(new CityEvent("Droidcon", "Droidcon in London", CityEvent.EVENT_TYPE));
list.add(new CityEvent("Some event", "Some event in London", CityEvent.EVENT_TYPE));
list.add(new CityEvent("Amsterdam", null, CityEvent.CITY_TYPE));
list.add(new CityEvent("Droidcon", "Droidcon in Amsterdam", CityEvent.EVENT_TYPE));
list.add(new CityEvent("Berlin", null, CityEvent.CITY_TYPE));
list.add(new CityEvent("Droidcon", "Droidcon in Berlin", CityEvent.EVENT_TYPE));
return list;
}
}
Sau đó chúng ta có thể thực hiện adapter cho recyclerview . Class này tôi gọi là DifferentRowAdapter.
public class DifferentRowAdapter extends RecyclerView.Adapter<RecyclerView.ViewHolder> {
private List<CityEvent> mList;
public DifferentRowAdapter(List<CityEvent> list) {
this.mList = list;
}
@Override
public RecyclerView.ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View view;
switch (viewType) {
case CITY_TYPE:
view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_city, parent, false);
return new CityViewHolder(view);
case EVENT_TYPE:
view = LayoutInflater.from(parent.getContext()).inflate(R.layout.item_event, parent, false);
return new EventViewHolder(view);
}
return null;
}
@Override
public void onBindViewHolder(RecyclerView.ViewHolder holder, int position) {
CityEvent object = mList.get(position);
if (object != null) {
switch (object.getType()) {
case CITY_TYPE:
((CityViewHolder) holder).mTitle.setText(object.getName());
break;
case EVENT_TYPE:
((EventViewHolder) holder).mTitle.setText(object.getName());
((EventViewHolder) holder).mDescription.setText(object.getDescription());
break;
}
}
}
@Override
public int getItemCount() {
if (mList == null)
return 0;
return mList.size();
}
@Override
public int getItemViewType(int position) {
if (mList != null) {
CityEvent object = mList.get(position);
if (object != null) {
return object.getType();
}
}
return 0;
}
public static class CityViewHolder extends RecyclerView.ViewHolder {
private TextView mTitle;
public CityViewHolder(View itemView) {
super(itemView);
mTitle = (TextView) itemView.findViewById(R.id.titleTextView);
}
}
public static class EventViewHolder extends RecyclerView.ViewHolder {
private TextView mTitle;
private TextView mDescription;
public EventViewHolder(View itemView) {
super(itemView);
mTitle = (TextView) itemView.findViewById(R.id.titleTextView);
mDescription = (TextView) itemView.findViewById(R.id.descriptionTextView);
}
}
}
Bước cuối cùng là update lại MainActvity
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
protected void onStart() {
super.onStart();
DifferentRowAdapter adapter = new DifferentRowAdapter(DummyData.getData());
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(this, OrientationHelper.VERTICAL, false);
RecyclerView mRecyclerView = (RecyclerView) findViewById(R.id.recyclerView);
mRecyclerView.setLayoutManager(linearLayoutManager);
mRecyclerView.setItemAnimator(new DefaultItemAnimator());
mRecyclerView.setAdapter(adapter);
}
}
Tôi hi vọng rằng bài viết ngắn này sẽ giúp ich cho bạn
