Những thư viên javascript và css tốt nhất 2017
Trong tutorial này chúng tôi sẽ giúp các bạn cập nhật những xu hướng mới nhất và thú vị nhất cho các developer. Chúng tôi sẽ giới thiệu một số thư viện mà chúng tôi đã làm qua. Đó là lý do ở bài viết này chúng tôi quyết định chia sẻ với các bạn những thư viện js và css nổi bật nhất trong năm 2017 ...
- Trong tutorial này chúng tôi sẽ giúp các bạn cập nhật những xu hướng mới nhất và thú vị nhất cho các developer. Chúng tôi sẽ giới thiệu một số thư viện mà chúng tôi đã làm qua. Đó là lý do ở bài viết này chúng tôi quyết định chia sẻ với các bạn những thư viện js và css nổi bật nhất trong năm 2017
- AOS là một thư viện CSS cho phép bạn thêm vào các hiệu ứng scroll(khi bạn cuộn màn hình). Thư viện rất dễ tùy biến, rất nhỏ bé, dễ sử dụng (cài đặt qua CDN), và quan trọng nhất là hoạt động tốt

- MJML là một ngôn ngữ XML đơn giản cung cấp cú pháp đánh dấu đơn giản với component style khác nhau có thể được biên dịch thành HTML. Bằng cách này, chúng ta không phải tự code toàn bộ layout ra khỏi bảng và kế thừa style inline. Nó cũng cung cấp một tập hợp phong phú các component chuẩn hóa với các tùy chọn tùy biến khác nhau

- Thư viện cho phép indexedDB và WebSQL nâng cao khả năng lưu dữ liệu cục bộ để sử dụng ngoại tuyến của web app. Viết và đọc được thực hiện tương tự với kho lưu trữ cục bộ nhưng có thể lưu nhiều loại dữ liệu thay vì chỉ có chuỗi. Nó cũng cung cấp một API kép, cho phép các develop lựa chọn sử dụng callback hoặc promises

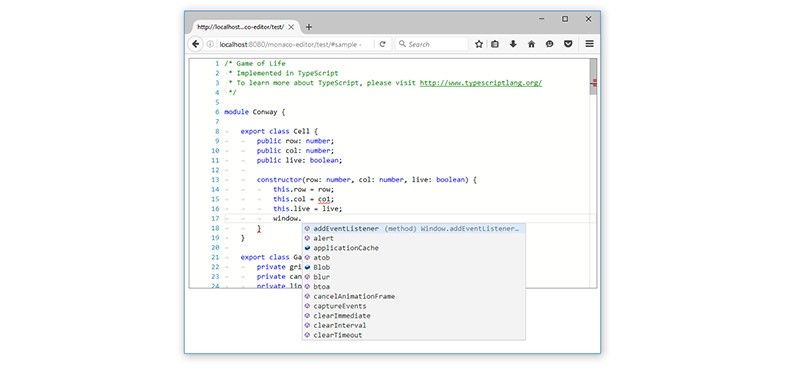
- Công cụ biên tập code dựa trên bộ Visual Studio của Microsoft Electron. Nó có mọi thứ mà bạn mong đợi từ việc editor code mới - tô sáng cú pháp cho nhiều ngôn ngữ, con trỏ, phím tắt, hoàn thiện code ...
- Monaco có nguồn mở để nó có thể sử dụng cấp editor cho bất kỳ dự án nào .

- Thư viện này cho phép bạn tạo ra những trải nghiệm thực tế ảo bằng cách sử dụng tốt công nghệ web ol' . Sau khi tạo ra thế giới #D bằng HTML, A-frame sẽ lấy và chia thành 2 màn hình với góc nhìn khác nhau.
- Giờ thì bạn có thể chạy demo trên điện thoại của bạn bằng việc sử dụng google cardboard hoặc thiết bị VR khác. Bạn sẽ có những trải nghiệm thú vị về VR

- Bootstrap 4 mang lại nhiều thay đổi và các tính năng mới cho hệ thống Grid mà chúng ta rất quen thuộc với phiên bản 3. Phiên bản mới của framework này mang lại rất nhiều thay đổi lớn, bao gồm một hệ thống Grid dựa trên flexbox, các thành phần mới và được restyled, và các plugin JavaScript ES6 nhanh hơn. Một tính năng mới khác là chế độ auto-layout . Nó cho phép các developer thay đổi kích thước của cột, tự động phân phối không gian trong row

- Prettier là một trình định dạng JavaScript khôn khéo lấy cảm hứng từ refmt với sự hỗ trợ tiên tiến cho các tính năng ngôn ngữ từ ES2017, JSX và Flow. Nó loại bỏ tất cả các định dạng ban đầu và đảm bảo rằng tất cả các outputted JavaScript phù hợp với một style nhất quán.

- Thư viện này giúp chạy code javascript bằng GPU. Với GPU.js chúng ta có thể xử lý những tính toán phức tạp nhanh hơn rất nhiều bằng việc biên soạn các đoạn JS riêng biệt cho loại shader ngôn ngữ mà có thể chạy trên GPU bằng WebGL. Nếu WebGL không khả dụng thì các hàm này sẽ được thực thi như Javascrip thông thường

 Đây là một bản update các thư viện của Node.js. Nó cung cấp một thư viện nhẹ nhàng hơn cho HTTP client , được xây dựng dựa trên trình duyệt của Fetch API và được phân tách cho Node.js. r2 chỉ khoảng 16K khi được nén lại, so với 500K của thư viện node
Đây là một bản update các thư viện của Node.js. Nó cung cấp một thư viện nhẹ nhàng hơn cho HTTP client , được xây dựng dựa trên trình duyệt của Fetch API và được phân tách cho Node.js. r2 chỉ khoảng 16K khi được nén lại, so với 500K của thư viện node
Puppeteer là một API cấp cao của Node.js để làm việc với headless, một tính năng mới của Chrome. Đây là dự án chính thức của Google do nhóm Chrome DevTools phát triển. Các bạn có thể tìm hiểu nhiều hơn về thư viện này trong bài báo: tự động hoá Google Chrome với Node.js

Push là thư viện nhanh nhất cho việc quản lý thông báo trên màn hình của JavaScript. Nó được xây dựng dựa trên Notification API, và đồng thời hoạt động như một giải pháp cross-browser đáng tin cậy, nó sẽ trở lại và triển khai javascript cũ hơn nếu trình duyệt của người dùng không hỗ trợ cho API mới

- Link tham khảo bài viết : https://tutorialzine.com/2017/12/the-best-javascript-and-css-libraries-for-2017
