Những ý tưởng thiết kế header, footer, navigation đang thịnh hành 2017/10
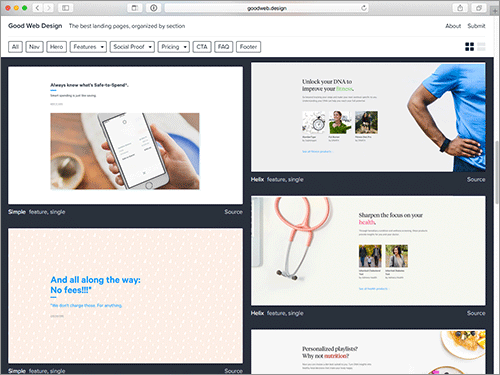
Trang Good Web Design đã tổng hợp và giới thiệu xu hướng mới trong thiết kế Landing page như header, footer, navigation, feature content,... Good Web Design Đầu tiên là navigation Gần đây thì xu hướng thanh bar nhỏ gọn, và logo được đặt ở phía trái hay ở giữa, và bên phải là button action, và ...
Trang Good Web Design đã tổng hợp và giới thiệu xu hướng mới trong thiết kế Landing page như header, footer, navigation, feature content,...
 Good Web Design
Good Web Design
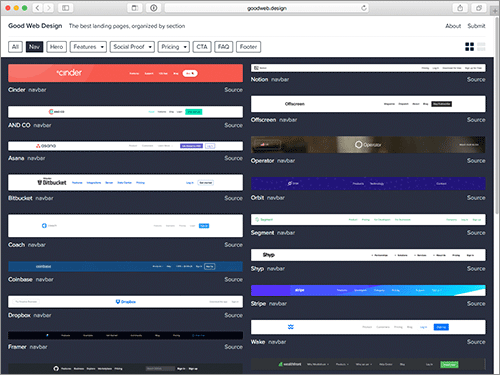
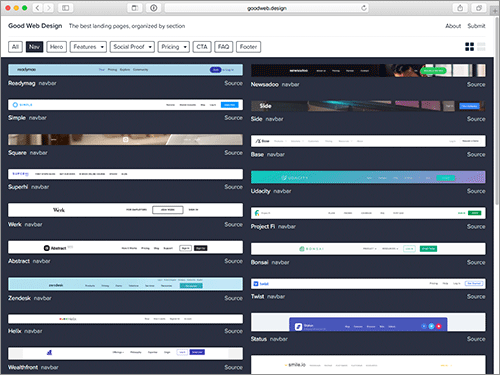
Đầu tiên là navigation Gần đây thì xu hướng thanh bar nhỏ gọn, và logo được đặt ở phía trái hay ở giữa, và bên phải là button action, và nằm trang bên cạnh đó là 3-5 item.


 Navigation
Navigation
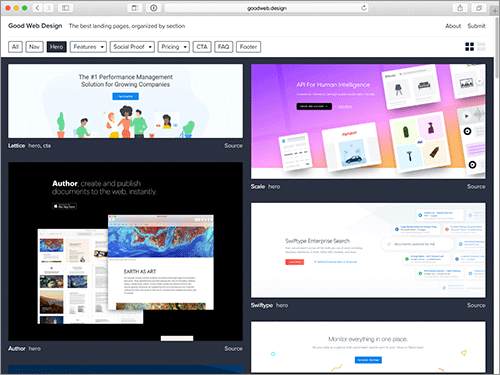
Tiêu đề thể hiện rõ nội dung chính như sản phẩm và dịch vụ. Sử dụng đồ họa chất lượng cao, hạn chế text, và các nút hành động cũng đang trở nên phổ biến trong các bố cục, nơi chỉ có một được sắp xếp để người dùng không bị rối.



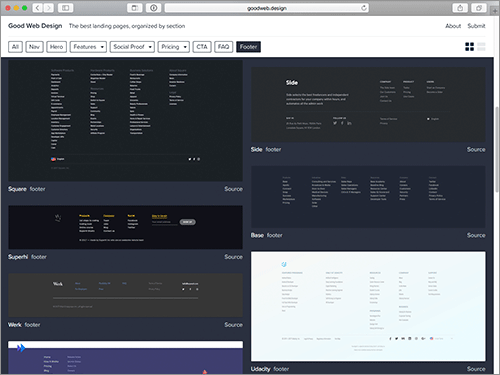
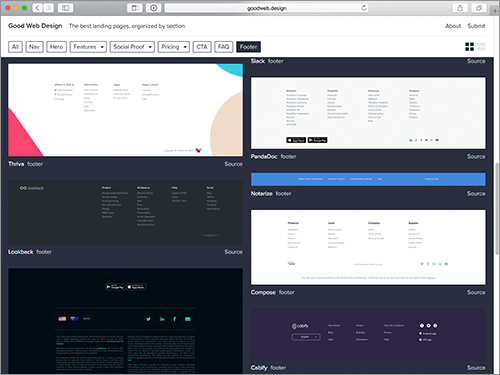
Footer, thiết kế lạ mắt đã trở nên phổ biến trong một thời gian, nhưng gần đây cách bố trí sử dụng một danh sách đơn giản đang hot




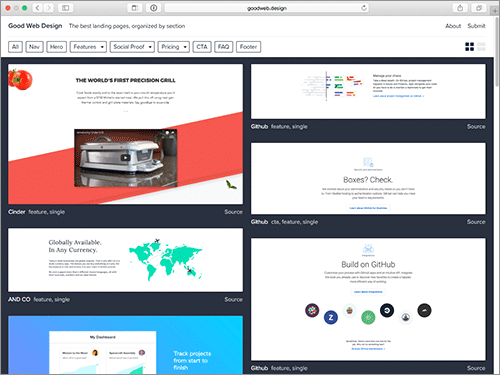
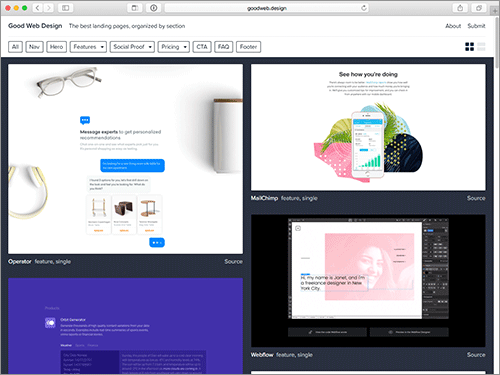
Có nhiều cách hiển thị các nội dung đặc trưng giới thiệu sản phẩm và dịch vụ cụ thể. Ngoài việc sử dụng các yếu tố đồ họa như hình ảnh của sản phẩm và dịch vụ, các thiết kế sử dụng hiệu quả các biểu tượng đang hot.



Nội dung tính năng cũng là một con đường tốt để giới thiệu các tính năng của sản phẩm và dịch vụ sử dụng danh sách. Nếu bạn sử dụng các phần tử đồ họa như biểu tượng và hình thu nhỏ thay vì sắp xếp các bộ phận, sự hấp dẫn sẽ tăng lên.


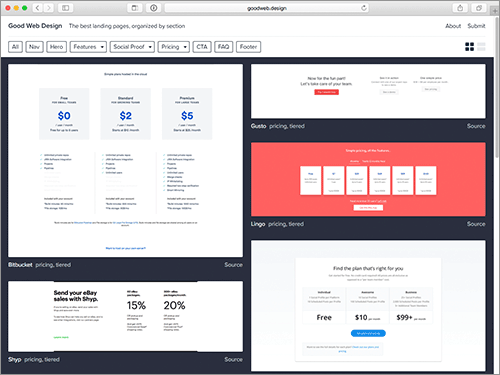
Từ danh sách giá đơn giản đến một để so sánh, bảng giá được thiết kế với sự nhấn mạnh về tính dễ hiểu.

Về phía user, FAQ là nội dung rất quan trọng. Đối với những thiết kế không được chăm chút, dễ khiến người dùng thất vọng.

 FAQ
FAQ
Nguồn: http://coliss.com/articles/build-websites/operation/design/good-web-design.html
