Performance testing cho ứng dụng Mobile (phần 2)
Ở phần trước, tác giả đã giới thiệu đến các bạn khái quát về performance testing và lợi ích của performance testing. Nên bài viết này, tác giả sẽ giới thiệu thêm cho các bạn về 1 tool dùng để thực hiện performance testing thông dụng và dễ sử dụng đó là Jmeter. 1.1 Vậy Jmeter là gì ? Jmeter là ...
Ở phần trước, tác giả đã giới thiệu đến các bạn khái quát về performance testing và lợi ích của performance testing. Nên bài viết này, tác giả sẽ giới thiệu thêm cho các bạn về 1 tool dùng để thực hiện performance testing thông dụng và dễ sử dụng đó là Jmeter.
1.1 Vậy Jmeter là gì ?
- Jmeter là công cụ để đo độ tải và performance của đối tượng, có thể sử dụng để test performance trên cả nguồn tĩnh và nguồn động, có thể kiểm tra độ tải và hiệu năng trên nhiều loại server khác nhau như: Web – HTTP, HTTPS, SOAP, Database via JDBC, LDAP, JMS, Mail – SMTP(S), POP3(S) and IMAP(S)…
- Jmeter là một mã nguồn mở được viết bằng java. Cha đẻ của JMeter là Stefano Mazzocchi sau đó Apache đã thiết kế lại để cải tiến hơn giao diện đồ họa cho người dùng và khả năng kiểm thử hướng chức năng.
1.2 Những ưu điểm khi sử dụng Jmeter để thực hiện performance testing
-
Mã nguồn mở, miễn phí
-
Giao diện đơn giản, trực quan dễ sử dụng
-
Một công cụ độc lập có thể chạy trên nhiều nền tảng hệ điều hành khác nhau, trên Linux chỉ cần chạy bằng một shell scrip, trên Windows thì chỉ cần chạy một file .bat
-
Đa luồng, giúp xử lý tạo nhiều request cùng một khoảng thời gian, xử lý các dữ liệu thu được một cách hiệu quả
-
Đặc tính mở rộng, có rất nhiều plugin được chia trẻ rộng rãi và miễn phí
-
JMeter có thể phát hiện ra số lượng tối đa của người dùng đồng thời mà trang web của bạn có thể xử lý
-
JMeter cung cấp một loạt các phân tích đồ họa của báo cáo hiệu suất
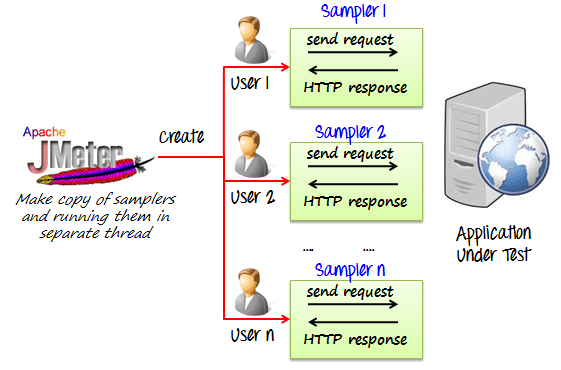
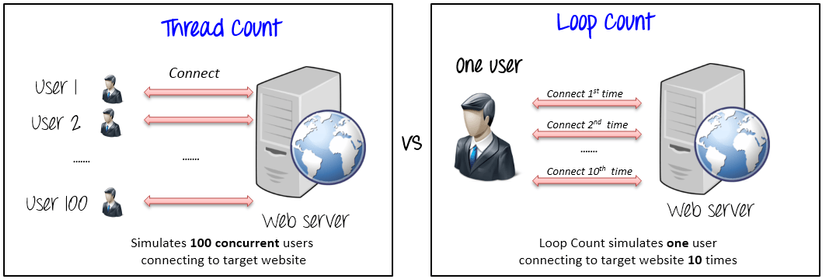
Hình dưới đây mô tả cách mà Jmeter giả lập những request để kiểm tra độ chịu tải của web

2. Cài đặt Jmeter
a. Cài đặt Jmeter 2.1.1 ( Đối với Ubuntu).
-
Tải jmeter tại trang : http://jmeter.apache.org/download_jmeter.cgi : wget http://mirrors.digipower.vn/apache//jmeter/binaries/apache-jmeter-2.11.tgz
-
Giải nén file : .tar -zxvf apache-jmeter-2.11.tgz
-
Chạy jmeter : Chuyển đến thư mục bin trong thư mục vừa giải nén ra (apache-jmeter-2.11) : ./jmeter.sh
b. Cài đặt Jmeter 2.1.1 ( Đối với window).
-
Tải jmeter tại trang : http://jmeter.apache.org/download_jmeter.cgi
-
Giải nén vào bin chạy file ApacheJMeter.
3.Thực hiện test bằng Jmeter
Trước khi thực hiện performance testing, chúng ta cần xác định rõ mục tiêu test của mình đối với trang web mà chúng ta muốn test
Normal Load : Trung bình số lượng users có thể truy cập vào website của bạn
Heavy Load : Tối đa số lượng users có thể truy cập vào website của bạn
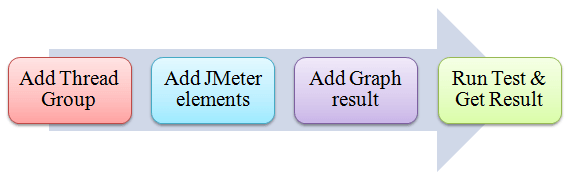
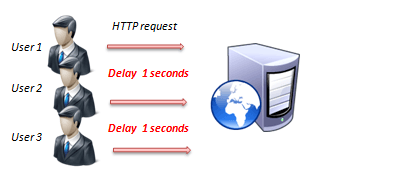
Dưới đây là luồng hoạt động cơ bản của Jmeter

Ở tutorial này, chúng ta sẽ giả lập 1000 users sẽ truy cập đồng thời vào trang google.com
STEP 1) Add Thread Group
-
Mở Jmeter
-
Chọn Test Plan
-
Add Thread Group
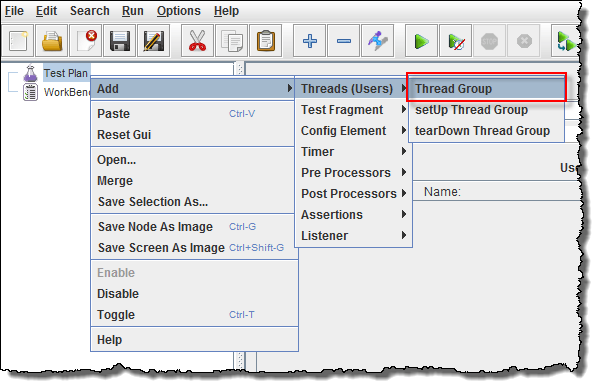
Click chuột phải vào Test Plan và add một thread group mới : Add -> Threads (Users) -> Thread Group

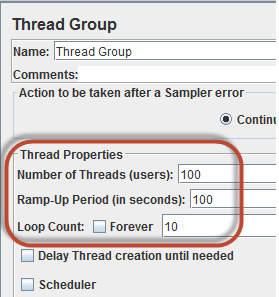
Ở Control panel của Thread Group, chọn những mục như sau :

Number of Threads: 100 (Number of users connects to target website: 100)
Loop Count: 10 (Number of time to execute testing)
Ramp-Up Period: 100
Ở đây, các bạn cần phân biệt Thread Count và Loop Count

Ramp-Up Period : Cho biết thời gian để JMeter tạo ra tất cả những thread cần thiết. Ví dụ nếu tham số này là 10 thì trong 10 giây tất cả các Number of Threads đã khai báo ở trên sẽ được gửi đi trong 10 giây, nếu đặt tham số này là 0 thì tất cả các yêu cầu sẽ được gửi đi cùng một lúc.

STEP 2) Adding JMeter elements
Bây giờ, chúng ta phải xác định xem những elements cần test ở kịch bản này là gì ?
HTTP REQUEST DEFAULT
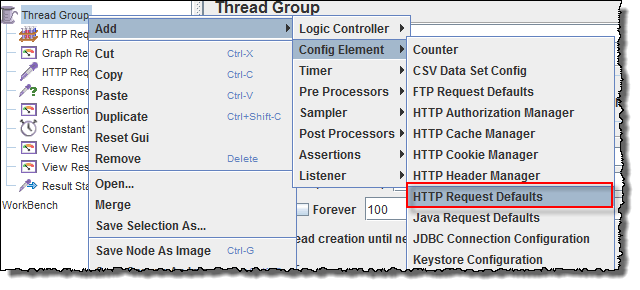
Element này có thể add bằng cách click chuột phải vào Thread Group và chọn : Add -> Config Element -> HTTP Request Defaults.

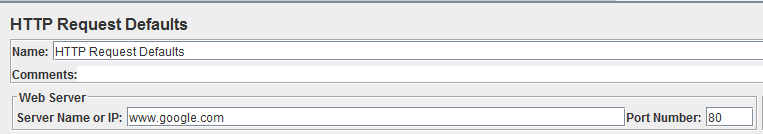
Trong bảng điều khiển HTTP Request Defaults, nhập tên trang web cần kiểm tra ( http://www.google.com )

HTTP REQUEST
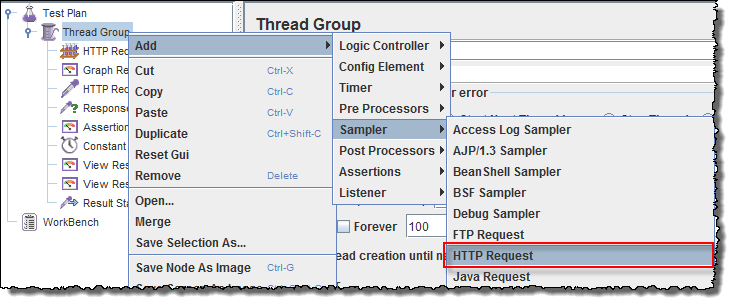
Click chuột phải vào Threah Group và chọn: Add -> Sampler -> HTTP Request.

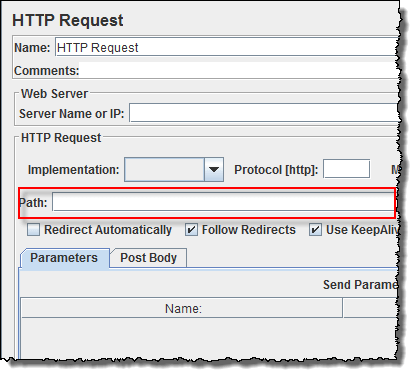
Trong HTTP Request Control Panel, nhập đường dẫn URL mà bạn muốn gửi đến máy chủ của Google.

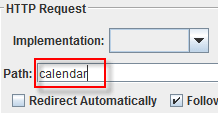
Ví dụ, bạn nhập "calendar" vào ô Path thì Jmeter sẽ gửi request của bạn đến trang google.com/calendar

Nếu bạn không nhập gì ở field Path thì Jmeter sẽ gửi reques của bạn đến trang google.com
STEP 3) ADDING GRAPH RESULT
Jmeter có thể hiển thị những kết quả test của bạn dưới dạng Graph
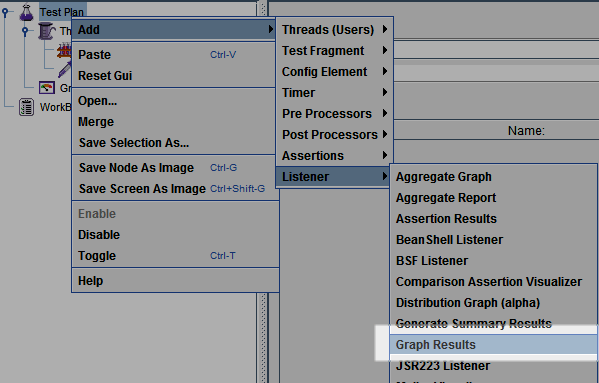
Click chuột phải vào Test Plan , Add -> Listener -> Graph Results

STEP 4) RUN TEST AND GET THE TEST RESULT
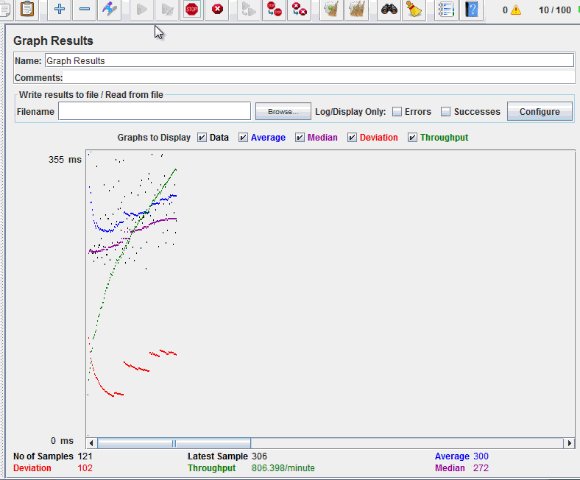
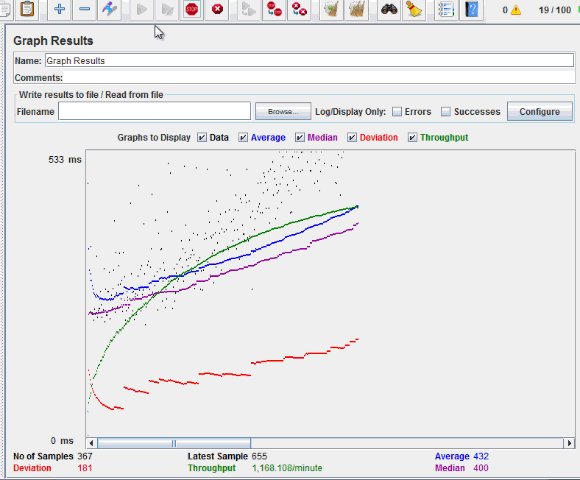
Click nút Run (Ctrl + R) ở thanh ToolBar để bắt đầu chạy test. Bạn sẽ thấy các kết quả test được hiển thị realtime dưới dạng graph
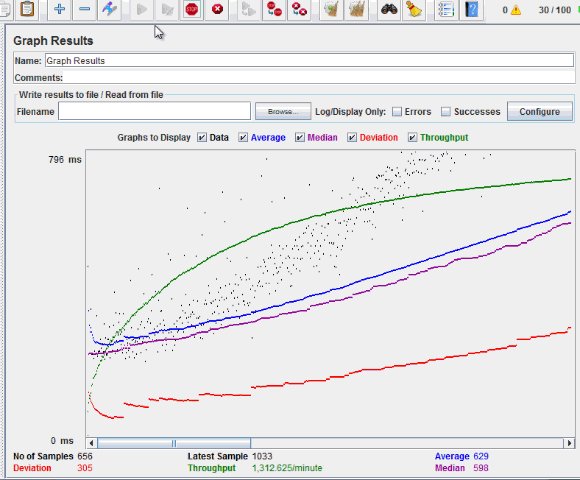
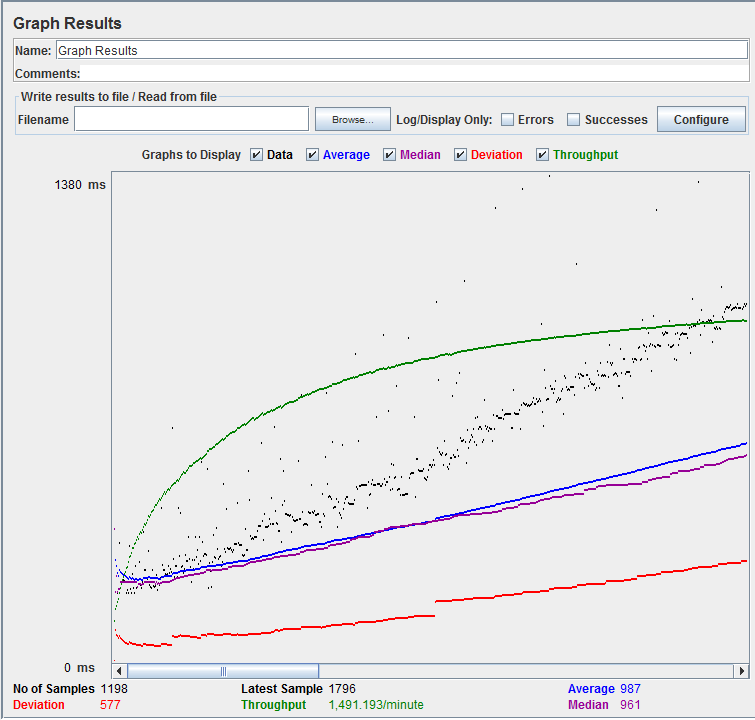
Hình dưới đây thể hiện kết quả test của kịch bản 100 users cùng truy cập vào google.com cùng lúc

Những thông số của graph này được biểu thị bằng những màu sắc khác nhau :
- Đen : Tổng số samples hiện tại đang gửi
- Đỏ : Độ lệch chuẩn hiện tại
- Xanh lá : tỷ số throughput hiện tại đại diện cho số request là server đã xử lý
- Xanh dương : Trung bình samples hiện tại
Hãy cùng phân tích những số liệu của graph bên dưới

Để phân tích kết quả của bất cứ kịch bản test nào, chúng ta cũng nên tập trung vào 2 chỉ số :
- Throughput
- Deviation (độ lệch chuẩn)
Throughput chính là chỉ số quan trọng nhất khi chúng ta cần phân tích. Chỉ số này đại diện cho khả năng xử lý của server dưới một lượng truy cập hoặc 1 lượng tải lớn. Chỉ số này càng cao thì performance của server càng tốt và ngược lại.
Trong thử nghiệm này thì, throughput của Google là 1,491.193/minute. Nó có nghĩa là Google có thể xử lý được 1,491.193 request trên phút, 1 con số rất ấn tượng, điều này cũng đồng nghĩa là server của google chịu tải rất tốt.
Deviation được thể hiện bằng màu đỏ (ở đây là 577) con số này dùng để so sánh sai số so với trung bình. Con số này càng nhỏ, thì performance của server càng tốt.
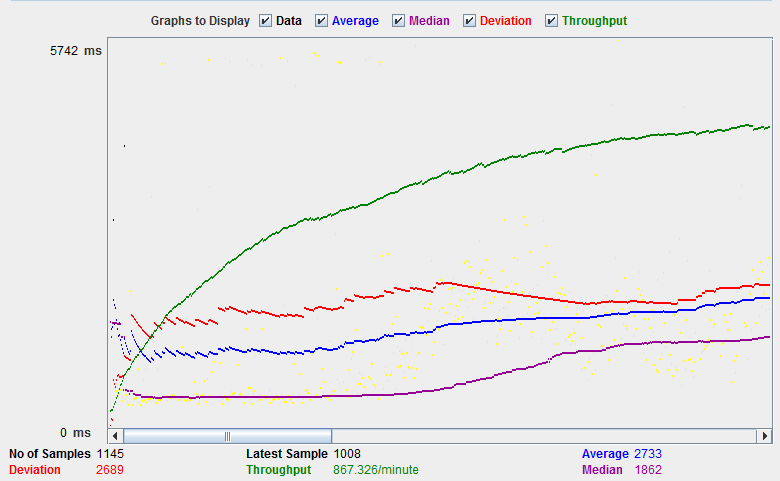
Thử làm 1 phép so sánh giữa google và yahoo

Có thể thấy là Thoughput của yahoo là 867.326/minute thấp hơn khá nhiều so với google, và Deviation là 2869 cũng cao hơn nhiều so với google. Từ đó ta có thể đưa ra kết luận là server của google thì có performance tốt hơn nhiều so với server của yahoo.
Kết luận
-
Trên đây là hướng dẫn tổng quát về công cụ JMeter, 1 công cụ rất thông dụng trong việc test performance cho các website.
-
Chúng ta cũng có thể áp dụng JMeter vào test mobile bằng cách thực hiện performance test trên server của app mobile. Chúng ta có thể thử tạo những request liên tục trên cùng 1 function (ví dụ : tạo 100 request cho server thực hiện tạo code sms và trả về phía client cùng một lúc) để xem server có handle được 1 lượng lớn request như vậy không và có ảnh hưởng gì đến phía client của app không ? Và còn rất nhiều cách test performance trên mobile mà chúng ta có thể linh động áp dụng bằng JMeter.
Bài viết 2 kì về Performance testing trên mobile app của tác giả đến đấy là hết. Chúc các bạn thành công với Performance testing và JMeter để tạo ra những sản phẩm tốt nhất. Hẹn gặp lại ở những bài viết sau.
