Phát triển game dựa trên game engine đa nền tảng cocos2d-x (P2)
5. Sprites Khi chơi game, bạn có thể nhìn thấy những đối tượng di chuyển trên màn hình, đó chính là Sprites. Nhân vật chính trong game cũng có thể là 1 Sprite. Vậy tất cả các thành phần đồ hoạ hiển thị trong game đề là Sprite ? Câu trả lời là không. Sprite chỉ là Sprite nếu bạn di chuyển nó, nếu ...
5. Sprites
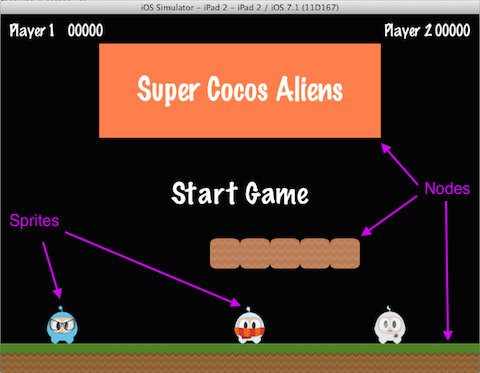
Khi chơi game, bạn có thể nhìn thấy những đối tượng di chuyển trên màn hình, đó chính là Sprites. Nhân vật chính trong game cũng có thể là 1 Sprite. Vậy tất cả các thành phần đồ hoạ hiển thị trong game đề là Sprite ? Câu trả lời là không. Sprite chỉ là Sprite nếu bạn di chuyển nó, nếu bạn không di chuyển nó thì nó chỉ là Node. Các bạn có thể nhìn vào hình ảnh minh hoạ bên dưới :

Sprite rất quan trọng trong game. Việc tạo Sprite không có gì khó khăn, bạn chỉ cần truyển 1 resource image là OK. Sprite có các thuộc tính cơ bản : position, rotation, scale, opacity, color.
// This is how to create a sprite
auto mySprite = Sprite::create("mysprite.png");
// this is how to change the properties of the sprite
mySprite->setPosition(Vec2(500, 0));
mySprite->setRotation(40);
mySprite->setScale(2.0); // sets both the scale of the X and Y axis uniformly
mySprite->setAnchorPoint(Vec2(0, 0));
Sau đây chúng ta sẽ minh hoạ các thuộc tính cơ bản của Sprite :

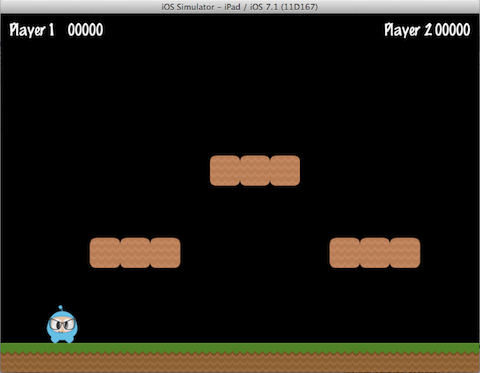
Nếu chúng ta thay đổi thuộc tính position của Sprite bằng function :
mySprite->setPosition(Vec2(500, 0));

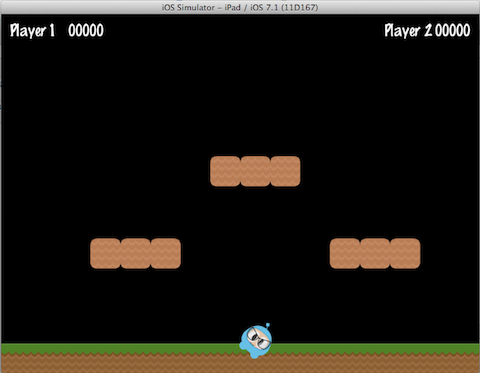
Chú ý rằng thuộc tính position của Sprite đã thay đổi từ vị trí gốc tới vị trí mới mà chúng ta đã chỉ định. Bây giờ chúng ta sẽ thử với thuộc tính rotation:
mySprite->setRotation(40);

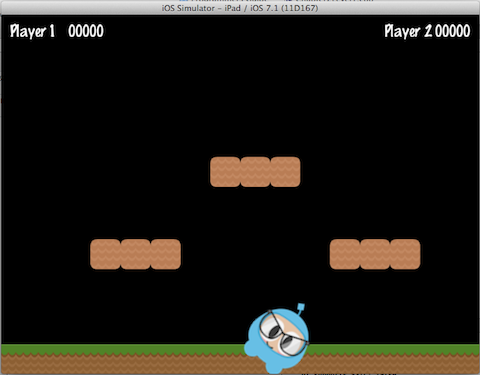
Bạn có thể nhìn thấy Sprite đã được quay đi 1 góc được chỉ định trước đấy. Nếu chúng ta thay đổi thuộc tính scale thì sao ?
mySprite->setScale(2.0);:

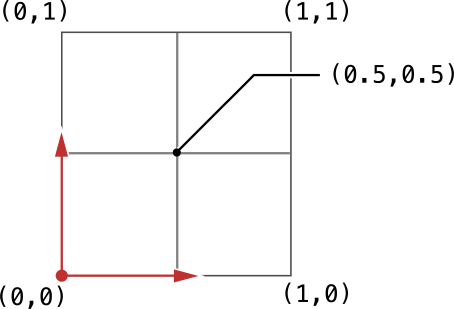
Một lần nữa chúng ta thấy Sprite đã được thay đổi tương ứng với giá trị được chỉ định trước đấy. Cuối chùng, tất cả đối tượng Node (Sprite là subclass của Node) có 1 giá trị đặc biệt anchor point. Chúng ta chưa nhắc tới khái niệm này trước đó. Bây giờ là thời điểm thích hợp để nhắc tới nó. Bạn có thể nghĩ anchor point là 1 phần của Sprite , cái mà sẽ được sử dụng là toạ độ trung tâm cơ bản. Bạn sẽ nhận thấy sự ảnh hưởng của anchor point khi thực hiện thêm 1 Sprite lên trên màn hình game. Mặc định anchor point được thiết lập giá trị mặc định là (0,0).

Để thay đổi giá trị anchor point, bạn dùng phương thức :
mySprite->setAnchorPoint(Vec2(0, 0));
Hình ảnh dưới minh hoạ ảnh hưởng cua anchor point khi bạn thêm 1 Sprite lên màn hình game :

6. Actions
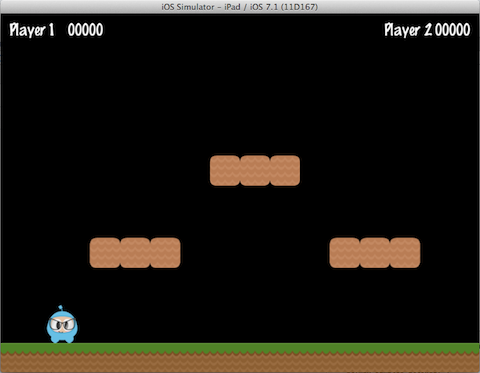
Việc tạo ra một Scene và thêm Node (bao gồm cả Sprite) chỉ là một phần trong những việc chúng ta cần làm để tạo ra 1 game. Đối với 1 game cần có chuyển động của các nhân vật, và cocos2d-x cung cấp 1 đối tượng để làm việc đó, Action. Action cho phép thay đổi vị trí của Node trong 1 khoảng thời gian. Bạn có thể thay đổi các thuộc tính position, rotation và scale của 1 Node bằng cách sử dụng các actions : MoveBy, Rotate, Scale.

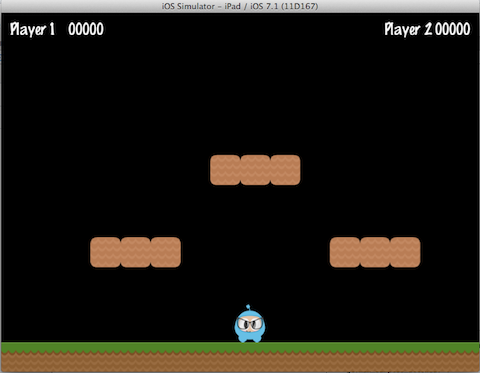
và sau 5 giây, Sprite sẽ di chuyển tới vị trí mới :

Action được tạo ra một cách rất đơn giản :
auto mySprite = Sprite::create("Blue_Front1.png");
// Move a sprite 50 pixels to the right, and 10 pixels to the top over 2 seconds.
auto moveBy = MoveBy::create(2, Vec2(50,10));
mySprite->runAction(moveBy);
// Move a sprite to a specific location over 2 seconds.
auto moveTo = MoveTo::create(2, Vec2(50,10));
mySprite->runAction(moveTo);
7. Sequences and Spawns
Trong game, chúng ta muốn 1 Sprite có thể thực hiện được nhiều action 1 lúc. Cocos2d-x đã chung cấp khái niệm Sequence. Một Sequence thực hiện nhiều action trong 1 lần chỉ định.

auto mySprite = Node::create(); // move to point 50,10 over 2 seconds auto moveTo1 = MoveTo::create(2, Vec2(50,10)); // move from current position by 100,10 over 2 seconds auto moveBy1 = MoveBy::create(2, Vec2(100,10)); // move to point 150,10 over 2 seconds auto moveTo2 = MoveTo::create(2, Vec2(150,10)); // create a delay auto delay = DelayTime::create(1); mySprite->runAction(Sequence::create(moveTo1, delay, moveBy1, delay.clone(), moveTo2, nullptr));
Với Sequence, sẽ có khoảng thời gian delay giữa các action. Nghĩa là từng hành động sẽ được thực hiện tuần tự. Vậy để các action thực hiện cùng 1 lúc thì sao ? Cocos2d-x đưa ra khái niệm Spawn. Với Spawn, Sprite có thể thực hiện đồng thời nhiều action.
auto myNode = Node::create(); auto moveTo1 = MoveTo::create(2, Vec2(50,10)); auto moveBy1 = MoveBy::create(2, Vec2(100,10)); auto moveTo2 = MoveTo::create(2, Vec2(150,10)); myNode->runAction(Spawn::create(moveTo1, moveBy1, moveTo2, nullptr));
8. Parent Child Relationship
Cocos2d-x sử dụng quan hệ parent-child. Nghĩa là các thuộc tính của parent node sẽ dược gán cho child node. Chúng ta sẽ xem xét 1 Sprite độc lập và 1 Sprite có child sprite, để mình hoạ rõ hơn ý trên.

Nếu chúng ta thay đổi thuộc tính rotate của parent cũng sẽ thay đổi thuộc tính rotate của toàn bộ child Sprite :

auto myNode = Node::create(); // rotating by setting myNode->setRotation(50);
Tương tự nếu chúng ta thay đổi thuộc tính scale của parent thì thuộc tính scale của chile Sprite cũng sẽ thay đổi :

auto myNode = Node::create(); // scaling by setting myNode->setScale(2.0); // scales uniformly by 2.0
Chúng ta vừa đi hết các khái niệm cơ bản của cocos2d-x, trong các phần tiếp theo chúng ta sẽ đi vào chi tiết của từng mục : Sprite, Action cũng như Transition Scene.
