PhpUnit Testing in Laravel 5.4 (P2)
6 . Testing File Uploads Lớp IlluminateHttpUploadedFile cung cấp hàm fake giúp chúng ta có thể tạo ra file ảnh để testing. Ở đây, chúng ta có thể kết hợp với Storage facade's phương thức fake sẽ giúp ta test file uploads đơn giản hơn rất nhiều . Ví dụ, chúng ta có thể kết hợp nhiều cái tính năng ...
6 . Testing File Uploads
Lớp IlluminateHttpUploadedFile cung cấp hàm fake giúp chúng ta có thể tạo ra file ảnh để testing. Ở đây, chúng ta có thể kết hợp với Storage facade's phương thức fake sẽ giúp ta test file uploads đơn giản hơn rất nhiều . Ví dụ, chúng ta có thể kết hợp nhiều cái tính năng để dễ dàng test một avatar được upload lên form :
<?php namespace TestsFeature; use TestsTestCase; use IlluminateHttpUploadedFile; use IlluminateSupportFacadesStorage; use IlluminateFoundationTestingRefreshDatabase; use IlluminateFoundationTestingWithoutMiddleware; class ExampleTest extends TestCase { public function testAvatarUpload() { Storage::fake('avatars'); $response = $this->json('POST', '/avatar', [ 'avatar' => UploadedFile::fake()->image('avatar.jpg') ]); // Assert the file was stored... Storage::disk('avatars')->assertExists('avatar.jpg'); // Assert a file does not exist... Storage::disk('avatars')->assertMissing('missing.jpg'); } }
Fake File Customization
Khi chúng ta sử dụng phương thức fake, bạn có thể chỉ định chiều cao, độ rộng và size của ảnh để có thể test theo các thước đo của bạn tốt hơn
UploadedFile::fake()->image('avatar.jpg', $awidth, $height)->size(100);
Ngoài ra, có thể tạo thêm images, bạn có thể tạo bất kì files nào bằng cách sử dụng phương thức create :
UploadedFile::fake()->create('document.pdf', $sizeInKilobytes);
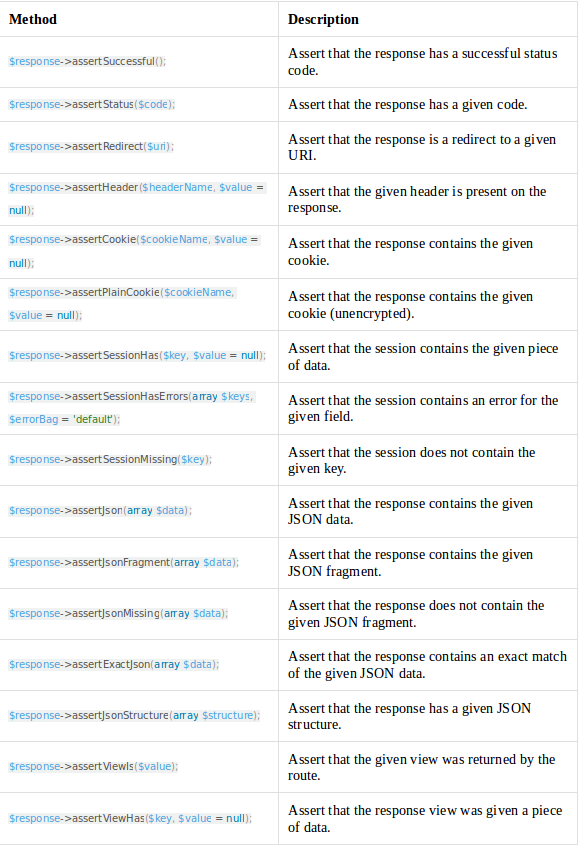
Available Assertions
Laravel cung cấp nhiều phương thức tùy chỉnh cho PHPUnit tests. Có thể kiểm tra dựa vào response trả về từ các phương thức json, get, post, put và delete :

7 . Browser Tests (Laravel Dusk)
Laravel Dusk cung cấp một phương pháp , dễ dàng sử dụng tự động browser và test API. Theo mặc định , Dusk không yêu cầu bạn phải install JDK hoặc Slenium trên thiết bị. Thay vào đó , Dusk sử dụng cài đặt ChromeDriver độc lập. Tuy nhiên, bạn được sử dụng bất kỳ trình điều khiển tương thích khác Selenium bạn muốn.
Cài đặt Để bắt đầu, chúng ta nên cài đặt laravel/dusk bằng Composer trong project của bạn :
composer require --dev laravel/dusk:^1.0
Sau đó , bạn nên đăng kí thêm service provider LaravelDuskDuskServiceProvider . Bạn nên đăng ký nhà cung cấp trong phương thức đăng ký của AppServiceProvider của bạn để giới hạn các môi trường có sẵn Dusk vì nó cho phép bạn đăng nhập với tư cách người dùng khác:
use LaravelDuskDuskServiceProvider; /** * Register any application services. * * @return void */ public function register() { if ($this->app->environment('local', 'testing')) { $this->app->register(DuskServiceProvider::class); } }
Tiếp theo, chạy dusk:install bằng command line:
php artisan dusk:install
Một thư mục của trình duyệt sẽ được tạo trong thư mục kiểm tra của bạn và sẽ chứa một ví dụ kiểm tra. Tiếp theo, thiết lập biến môi trường APP_URL trong tệp .env của bạn. Giá trị này phải khớp với URL bạn sử dụng để truy cập ứng dụng của bạn trong trình duyệt.
Để chạy test, sử dụng lệnh trong artisan command. Lệnh dusk chấp nhận bất kỳ đối số nào cũng được chấp nhận bởi lệnh phpunit :
php artisan dusk
Ngoài ra, chúng ta có thể sử dụng Browsers khác ... . Mọi người có thể theo dõi thêm ở ở page https://laravel.com/docs/5.4/dusk
Bây giờ chúng ta bắt đầu :
Ta generating một Dusk test, sử dụng artisan command dusk:make. File test sẽ được lưu vào trong thư mục tests/Browser :
php artisan dusk:make LoginTest
Khi muốn chạy test, ta chạy lệnh :
php artisan dusk
Tạo một Browsers
Để bắt đầu, hãy viết một test xác minh chúng ta có thể đăng nhập vào ứng dụng của chúng tôi. Sau khi tạo ra một test, chúng tôi có thể sửa đổi nó để điều hướng đến trang đăng nhập, nhập một số thông tin xác thực và nhấp vào nút "Đăng nhập". Để tạo một cá thể trình duyệt, hãy gọi phương thức duyệt:
<?php namespace TestsBrowser; use AppUser; use TestsDuskTestCase; use LaravelDuskChrome; use IlluminateFoundationTestingDatabaseMigrations; class ExampleTest extends DuskTestCase { use DatabaseMigrations; /** * A basic browser test example. * * @return void */ public function testBasicExample() { $user = factory(User::class)->create([ 'email' => 'taylor@laravel.com', ]); $this->browse(function ($browser) use ($user) { $browser->visit('/login') ->type('email', $user->email) ->type('password', 'secret') ->press('Login') ->assertPathIs('/home'); }); } }
Creating Multiple Browsers
Đôi khi bạn có thể cần nhiều trình duyệt để thực hiện đúng test. Ví dụ: có thể cần nhiều trình duyệt để kiểm tra màn hình trò chuyện tương tác với websockets. Để tạo nhiều trình duyệt, chỉ cần "yêu cầu" cho nhiều trình duyệt trong chữ ký của gọi lại cho cách duyệt:
$this->browse(function ($first, $second) { $first->loginAs(User::find(1)) ->visit('/home') ->waitForText('Message'); $second->loginAs(User::find(2)) ->visit('/home') ->waitForText('Message') ->type('message', 'Hey Taylor') ->press('Send'); $first->waitForText('Hey Taylor') ->assertSee('Jeffrey Way'); });
Authentication
Thông thường, bạn sẽ được kiểm tra các trang đó có yêu cầu xác thực. Bạn có thể sử dụng phương pháp loginAs của Dusk để tránh tương tác với màn hình đăng nhập trong mỗi lần kiểm tra. Phương thức loginAs chấp nhận một ID người dùng hoặc ví dụ mô hình người dùng:
$this->browse(function ($first, $second) { $first->loginAs(User::find(1)) ->visit('/home'); });
Ngoài ra, chúng ta có thể tham khảo khi tương tác với thêm nhiều yếu tố . Ví dụ , để nhấp vào liên kết, bạn có thể sử dụng phương pháp clickLink trên trình duyệt. Phương pháp clickLink sẽ nhấp vào liên kết có văn bản hiển thị đã cho:
$browser->clickLink($linkText);
Hoặc một số thuộc tính Text, Values, & Attributes tham khảo thêm tại https://laravel.com/docs/5.4/dusk#interacting-with-elements
