Phương pháp thu hẹp khoảng cách trong quan điểm thiết kế
Bài viết này sẽ chỉ ra những quan điểm khác nhau về cách phối màu, font và cỡ chữ của designer Âu Mỹ và Nhật, cũng như đề xuất làm thế nào để xóa bỏ sự khác biệt đó. Nguồn bài viết: https://webtan.impress.co.jp/e/2015/10/27/21336 Mỗi khi cần promote sản phẩm hay mở rộng thị trường sang nước ...
Bài viết này sẽ chỉ ra những quan điểm khác nhau về cách phối màu, font và cỡ chữ của designer Âu Mỹ và Nhật, cũng như đề xuất làm thế nào để xóa bỏ sự khác biệt đó.
Nguồn bài viết: https://webtan.impress.co.jp/e/2015/10/27/21336
Mỗi khi cần promote sản phẩm hay mở rộng thị trường sang nước ngoài, người Nhật chỉ dựa vào cảm nhận và quan điểm của mình để đánh giá đâu là mặt tốt và mặt xấu của sản phẩm đó? Nếu bạn nghĩ cảm quan của người Nhật với người Âu Mỹ giống nhau thì bạn đã nhầm rồi đấy.
Vì thế, bài viết này sẽ chỉ ra những quan điểm khác nhau về cách phối màu, font chữ, cách sử dụng chữ hoa và chữ thường của designer Âu Mỹ và Nhật, cũng như đưa ra đề xuất để xóa bỏ những khác biệt hiện có.
①Sự khác biệt trong cách cảm nhận màu sắc
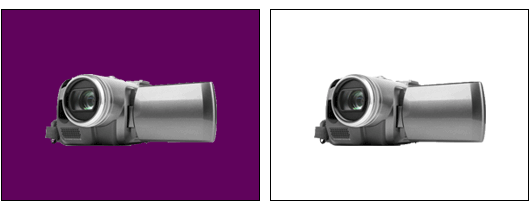
Trước khi bắt đầu phần giải thích sự khác biệt trong cách cảm nhận màu sắc của designer Âu Mỹ so với designer Nhật, tôi muốn biết bạn chọn bức ảnh nào trong hai bức dưới đây

Hình 1 Trái:Site có màu nền tím Phải:Site có màu nền trắng
Nguồn ảnh:ThinkStock/iStock/gilotyna
Bạn hãy thử tưởng tượng nếu bạn là designer người Âu Mỹ, bạn sẽ chọn bức ảnh nào?
Tại sao màu tím lại được designer Âu Mỹ chọn cho website hướng tới thị trường nước ngoài?
Công ty tôi làm là một nhà sản xuất đồ điện gia dụng quy mô lớn đến từ Nhật Bản đã cộng tác với designer người Mỹ nổi tiếng, từng nhận giải thưởng tầm cỡ thế giới để tạo ra trang web nhằm PR cho mẫu video camera mới hướng đến thị trường nước ngoài. Nhiều designer Mỹ có cá tính rất mạnh, và đặc biệt là họ không muốn những người không chuyên xía vào công việc của họ. Cá nhân tôi thấy những cá tính mạnh như vậy nên được coi trọng khi làm những công việc liên quan đến sáng tạo. Lúc thực hiện dự án, bên tôi chỉ đưa ra những gợi ý thiết kế ở mức tối thiểu rồi yêu cầu họ chờ chỉ thị đến những phút cuối. Khi gần đến deadline, bản thiết kế mà designer Mỹ nộp cho chúng tôi chính là ảnh có background màu tím. Đối với một người Nhật như tôi, thiết kế đó không mang tới cảm giác tươi mới cho sản phẩm video camera hay làm tăng sale point cho sản phẩm một chút nào. Vì người phụ trách phía bên đặt hàng cũng là người Nhật, và có đồng quan điểm về việc phối màu với tôi, nên cuối cùng, bản thiết kế của designer người Mỹ kia đã không được chọn cho dự án này.
Tuy nhiên, câu hỏi tôi muốn đặt ra ở đây là tại sao designer người Mỹ kia lại dùng màu background màu tím cho thiết kế của anh ta?
Sự khác biệt trong cảm nhận về màu sắc ở mỗi đất nước
Từng là một người có ảnh hưởng trong giới làm infographic, diễn giả Ted talk với nhiều thành tích đáng nể, trong bài TED talk Information is beautiful của mình, David McCandless đã so sánh và chỉ ra tới 84 cách cảm nhận khác nhau về 13 loại màu ở mỗi nước. Hình ảnh dưới đây chỉ ra điểm khác biệt trong nhận thức về màu tím giữa người Nhật và người phương Tây (người Mỹ)

Hình 2 Quan điểm khác biệt về màu tím của người Nhật và người phương Tây
Theo như hình trên, người phương tây khi nghĩ tới màu tím thì thường liên tưởng tới sự xa hoa, chân thực, sức mạnh cá nhân, điểm mạnh, vẻ đẹp. Còn đối với người Nhật, màu tím lại gợi liên tưởng đến sự sáng suốt, trí khôn, hoặc lời cầu chúc. Tuy vậy, vẫn có một số điểm mà cả người nhật hay người phương tây đều đồng quan điểm khi nghĩ đến màu tím, đó là suy đồi và sự huyền bí. Từ những quan điểm trên, tôi đã có thể hiểu tại sao designer người Mỹ lại sử dụng màu tím làm màu background cho trang web PR sản phẩm video camera. Rất có thể lý do là vì designer này muốn thể hiện được sự hoa lệ, vẻ đẹp cũng như năng lượng mang lại cho người dùng của sản phẩm này. Nếu bên phụ trách đặt hàng có cả người phương tây (người Mỹ) thì rất có thể mẫu ảnh với background tím đã được chọn.
Nếu chỉ quan tâm đánh giá sự tốt xấu của thiết kế qua cảm quan của người Nhật mà không tính đến các yếu tố khác khi pr sản phẩm cho thị trường nước ngoài, thì rất dễ thất bại do khác biệt trong văn hóa, tập tục và cảm nhận của con người ở thị trường đó. Tất nhiên, cảm nhận về màu sắc của mỗi người là khác nhau. Tuy nhiên, một điều cần cân nhắc mỗi khi thiết kế bất cứ sản phẩm nào chính là sự khác biệt trong bối cảnh văn hóa của mỗi quốc gia. Vì thế, khi pr cho các sản phẩm hướng đến thị trường nước ngoài, nhất thiết phải nhớ rằng không có chuyện người nước ngoài có chung cảm nhận về màu sắc với người Nhật.
※1 TEDtalk The beauty of Data Visualization (Japanese)
https://www.ted.com/talks/david_mccandless_the_beauty_of_data_visualization?language=ja
※2 Coulors in cultures (English)
http://www.informationisbeautiful.net/visualizations/colours-in-cultures
②Cảm nhận khác nhau về font chữ
Tiếp theo, bài viết sẽ giải thích cách cảm nhận khác nhau về font chữ của người Nhật so với người phương Tây. Bạn có thể chỉ ra sự khác nhau giữa 2 font chữ dưới đây không?

Hình 3 Sự khác nhau giữa 2 font chữ Sans serif và Serif
Đối với người Nhật, vì họ không dùng đến bảng chữ cái alphabet thường xuyên, nên họ không thể nhận ra sự khác biệt giữa 2 font chữ này, nếu mà 2 font chữ này đổi thành gothic và mincho, có thể sẽ có nhiều người chỉ ra được điểm khác biệt hơn.

Hình 4 Font gothic và font Minncho
Ngược lại, đối với người Mỹ và người Châu Âu, sẽ dễ hiểu nếu họ chỉ có thể loáng thoáng nhận thấy được sự khác biệt trong hai font chữ gothic và mincho, đơn giản vì tiếng mẹ đẻ của họ chỉ dùng hệ chữ cái alphabet.
Designer người Nhật có rất ít cơ hội học hỏi cách dùng font chữ của người Âu Mỹ.
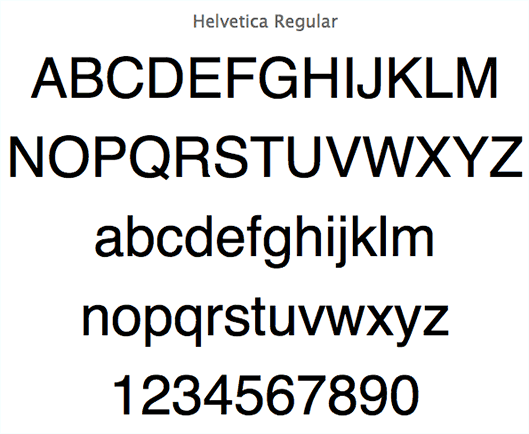
Ở các trường đại học khối mỹ thuật hoặc trường dạy digital design ở Nhật, học sinh thường có rất ít cơ hội để học về chủ đề “Cách cảm nhận về font chữ của người Âu Mỹ”. Trước đây, học sinh tại các trường thiết kế digital content có tiếp xúc ít nhiều với chủ đề này qua những bài tập thiết kế headline bằng tiếng anh, qua đó đòi hỏi học sinh phải tiếp xúc và học hỏi từ những người Âu Mỹ. Lần đó, tôi đã giới thiệu cho những học sinh đó một designer đến từ Âu Mỹ. Buổi nói chuyện đã giúp cho những học sinh đó hiểu hơn về lịch sử font chữ Helvetica.

Hình 5 Font chữ Helvetica
Ở Âu Mỹ lâu nay đã có những tranh cãi liên quan đến việc dùng font serif có chân hay dùng font san serif không có chân để cho trang web dễ đọc hơn. Ví dụ, có những lý luận cho rằng nếu dùng font serif sẽ giúp nhấn mạnh những thông tin quan trọng và giúp học sinh hiểu bài hơn. Từ đó có thể thấy người Âu Mỹ có ấn tượng khác nhau về 2 font serif và san-serif cũng giống như người Nhật đối với font gothic và font Mincho vậy.
※3 Lịch sử của font chữ Helvetica http://alexpoole.info/blog/which-are-more-legible-serif-or-sans-serif-typefaces/ http://alexpoole.info/blog/fighting-bad-typography-research/
③Chữ viết hoa khó đọc?
Tiếp theo, bài viết sẽ đề cập đến những khác biệt trong cảm nhận về chữ hoa và chữ thường của người Âu Mỹ so với người Nhật.
Có lẽ, chính người Nhật cũng có nhiều người không nhận thức được khi nào nên dùng chữ hoa và khi nào thì nên dùng chữ thường. Phần lớn chỉ biết rằng phải bắt đầu mỗi câu bằng chữ hoa, dễ hiểu vì họ vốn dĩ không được học về điều này khi còn ở trong trường học. Vì thế, có rất nhiều trường hợp người Nhật dùng hết chữ hoa thay vì chữ thường cho tiêu đề website tiếng anh. Tuy nhiên, theo quan điểm của người Âu Mỹ, khi tiêu đề được viết hết bằng chữ hoa thì sẽ làm cho người đọc có cảm giác như đang la hét.
Nói đến đây, tôi mới nhớ trước đây tôi đã nhận được mail từ một đồng nghiệp người Âu Mỹ như thế này với một câu đặc biệt được viết hoa như thế này.
PLEASE DON'T FORGET TO BRING YOUR PC TOMORROW.
(Đừng quên mang PC cá nhân đến buổi họp ngày mai)
Điều đó là bởi vì trước đây, trong một buổi họp tôi đã quên mang PC theo. Vì thế, người đồng nghiệp đó đã gửi mail với dòng chữ viết hoa như trên để nhắc nhở tôi chú ý đừng lặp lại lỗi sai ấy nữa (cười).
Tuy nhiên, thông thường, người Âu Mỹ bản địa thường cảm thấy khó đọc khi câu văn dài được viết hết bằng chữ hoa. Vì thế, quảng cáo bằng tiếng anh thường dùng đan xen chữ hoa và chữ thường. Một lý do khác nữa là khi câu càng dài, con người càng có xu hướng đọc nhanh. Vì thế, 100 chữ trên 1 dòng là thích hợp nhất. Ngược lại, cũng có ý kiến cho rằng 45-75 chữ trên một dòng sẽ giúp tăng cảm giác dễ chịu cho người đọc nhất.
Tiếng Nhật cũng giống như vậy, khi câu văn trở nên quá dài sẽ trở nên khó đọc, cuối cùng người đọc sẽ không hiểu được câu đó muốn truyền tải thông điệp gì.
Đánh giá độ readability bằng word!
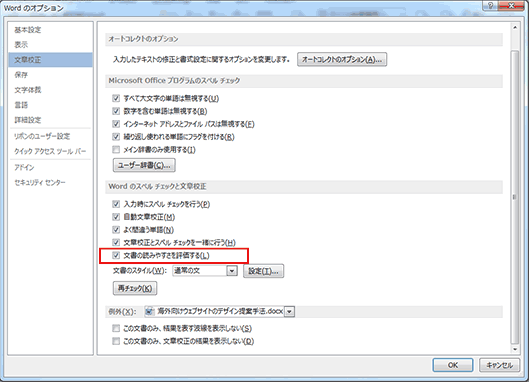
Thật ra, trong word có những chức năng tiện lợi giúp cải thiện độ readability cho câu tiếng anh. Ví dụ như chức năng flesh có thể cho điểm để đánh giá chỉ số Readability của các câu tiếng anh. Ở các nước Âu Mỹ, Flesch–Kincaid readability test được biết đến như là một phương thức đánh giá khoa học. Đối với những người nói tiếng mẹ đẻ là tiếng Nhật như tôi, công cụ này có thể sử dụng để nắm được chỉ số Readability của câu văn viết bằng tiếng anh một cách rất tiện lợi. Trong word, có thể sử dụng chức năng test bằng cách tick vào “đánh giá chỉ số Readability của câu” trong “file>option>proofreading sentence”

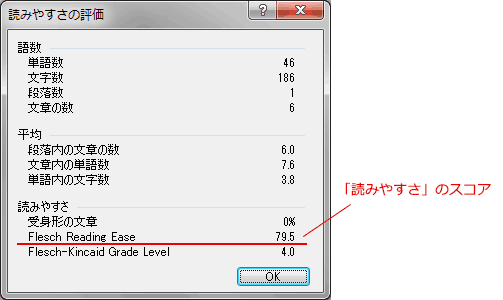
Hình 6 Flesch–Kincaid readability test(Word2013)
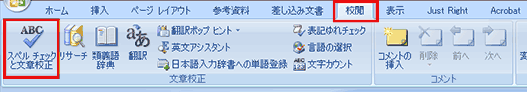
Sau khi nhập câu tiếng anh vào word, bằng cách click “tab>spelling check and proofreading sentence” hoặc phím F7, câu văn sẽ được đánh giá bằng chỉ số cụ thể.

Hình 7 Đánh giá độ readability Câu văn dễ đọc sẽ nhận được 100 điểm. Điểm càng cao có nghĩa câu càng dễ đọc. Câu có 60-70 chữ thường sẽ được xem là chuẩn (vì kể cả học sinh tầm tuổi 13-15 cũng đọc được)

Hình 8 Kết quả
Cảm nhận của người tiêu dùng rất quan trọng! Thế nhưng việc giao tiếp để nắm bắt được cảm nhận của họ vẫn còn là vấn đề
Đến đây, bài viết đã chỉ ra sự khác biệt trong cách cảm nhận màu sắc, font chữ cũng như cách dùng chữ hoa và chữ thường. Tuy nhiên, trong thực tế, có rất nhiều yếu tố khác nữa mà người Nhật còn cần phải lưu ý.
Vì lý do đó, khi hướng đến thị trường nước ngoài, không nên chỉ thiết kế dựa trên cảm quan của người Nhật không, mà còn phải tiếp nhận ý kiến của những designer người Âu Mỹ nữa thì khả năng dự án thành công mới cao được.
Tuy nhiên, ở giai đoạn này lại xuất hiện một vấn đề mới, đó là rào cản ngôn ngữ.
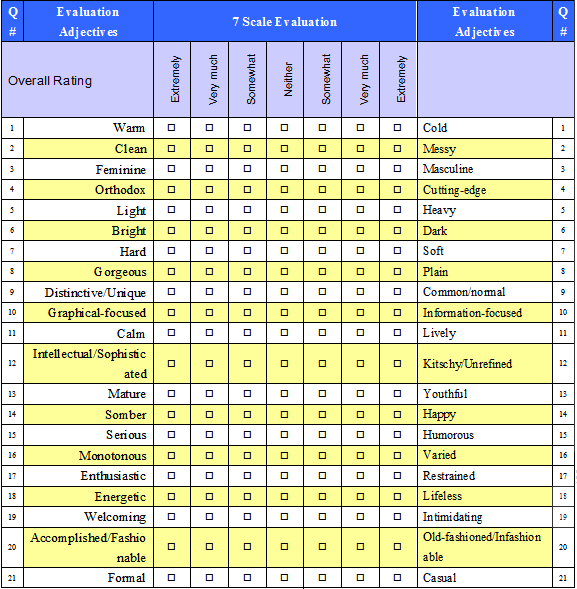
List “21 set tính từ tiếng anh” giúp giảm thiểu sự khác biệt trong cảm nhận và ngôn ngữ Để giải quyết vấn đề đó, ở công ty tôi, mọi người được khuyến khích giao tiếp bằng cách sử dụng list “21 set tính từ”. Khi muốn đánh giá một thiết kế, mọi người có thể giao tiếp tốt hơn khi sử dụng list này. Bằng cách này, có thể giảm thiểu sự khác biệt trong cảm nhận cũng như văn hóa một cách rõ rệt.

Hình 9 List 21 từ tiếng anh dùng trong đánh giá thiết kế web
Để có thể tạo ra được list tính từ như trên, chúng tôi đã cùng những nhân viên Âu Mỹ nghiên cứu trang web của 42 công ty trong suốt một thời gian dài. 42 loại từ và 21 set từ chính là kết quả mà chúng tôi đã thu được.
Đánh giá design khách quan với phương pháp SD chuyển hóa số liệu!
Sử dụng list 21 set từ và phương pháp SD khi soạn thảo đề xuất thiết kế có thể mang lại hiệu quả cao. Vì với phương pháp SD này, nhận định chủ quan sẽ được chuyển hóa thành những con số cụ thể, giúp cho con người đưa ra được những ý kiến khách quan hơn. Giữa các nhóm tính từ mang nghĩa đối lập sẽ có thang điểm đánh giá từ 1-7 nhằm giúp phân tích và tổng hợp kết quả dễ dàng.
Ngoài ra, khi phân tích data thu được, 2 phương pháp là “phân tích thành phần” và “phân thành yếu tố chủ đạo” nên được đưa vào sử dụng.
2 phương pháp phân tích “phân tích thành phần” và “phân thành yếu tố chủ đạo” có thể được thực hiển bởi các software chuyên dụng như là SPSS và R. Bên cạnh đó, plugin và macro trong excel cũng có thể được sử dụng để phân tích dữ liệu theo cách dễ dàng hơn.
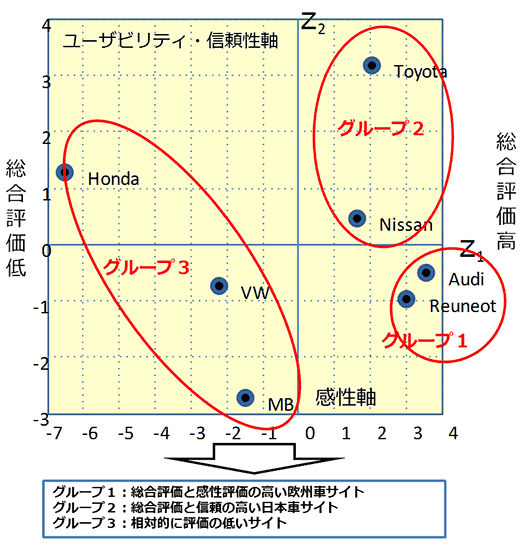
Sofware tên là HAD của Excel VBA được tạo và cung cấp bởi giáo sư Shimizu của trường đại học Kansei Gakuin là một ví dụ.

Hình 10 Data map
Quá trình đánh giá có thể hiểu tương tự như thế này, tôi dùng list set 21 tính từ để đánh giá website của nhà sản xuất oto chính, sau đó dùng các đánh giá thu được thông qua phương pháp SD để tạo thành bản phân tích thành phần như hình 10.
Với data map sau được chuyển hóa thành số liệu một cách khách quan, khả năng thuyết phục có thể được tăng lên gấp nhiều lần so với việc đánh giá website chỉ dựa trên cảm nhận chủ quan.
Tổng kết
Tôi hy vọng bài viết này đã giúp cho các bạn hiểu được sự khác biệt trong cảm nhận về màu sắc, font chữ cũng như cách dùng chữ hoa và chữ thường của người Nhật so với người Âu Mỹ. Thông thường, khi xây dựng hay PR cho trang web cho thị trường nước ngoài, người Nhật hay chỉ đánh giá dựa trên cảm nhận của mình. Vì thế, bằng việc sử dụng chức năng test chỉ số Readability trong word hoặc list 21 tính từ hay phương pháp SD, giờ đây họ có thể cải thiện tiến độ dự án và giao tiếp với designer người nước ngoài một cách thuận lợi hơn.
Lần này, bài viết chỉ tập trung phân tích sự khác biệt trong cách cảm nhận của người Nhật so với người nước ngoài, tuy vậy, kể cả người nhật với nhau cũng có những cảm nhận khác nhau do sự cách biệt về giới tính và độ tuổi. Khi đó, phương pháp SD và list set 21 tính từ cũng được đánh giá là mang lại hiệu quả cao và tính khách quan cho việc phân tích và đánh giá thiết kế.
