quadraticCurveTo() trong Canvas
Tạo một đường cong Bézier bậc 2. Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5. Code: 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 < ! DOCTYPE html > < html > < ...
Tạo một đường cong Bézier bậc 2.
Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5.Code:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
<!DOCTYPE html> <html> <body> <canvas id="myCanvas" awidth="300" height="150" style="border:1px solid #d3d3d3;">Trình duyệt của bạn không hỗ trợ thẻ canvas trong HTML5.</canvas> <script> var c = document.getElementById("myCanvas"); var ctx = c.getContext("2d"); ctx.beginPath(); ctx.moveTo(20, 20); ctx.quadraticCurveTo(20, 100, 200, 20); ctx.stroke(); </script> </body> </html> |
Demo
Trình duyệt hỗ trợ
Số trong bảng dưới đây thể hiện phiên bản trình duyệt đầu tiên hỗ trợ đầy đủ cho thuộc tính.
| Thuộc tính | |||||
|---|---|---|---|---|---|
| quadraticCurveTo() | 4.0 | 2.0 | 9.0 | 3.1 | 9.0 |
Định nghĩa và cách sử dụng
Phương thức quadraticCurveTo() sẽ thêm một điểm vào nét vẽ hiện tại bằng cách sử dụng điểm kiểm soát trong đường cong Bézier bậc hai.
Đường cong Bézier bậc hai yêu cầu 2 điểm. Điểm đầu tiên là điểm kiểm soát được sử dụng để tính Bézier bậc hai và điểm thứ 2 là điểm kết thúc của đường cong. Điểm bắt đầu của đường cong là điểm cuối cùng trong nét vẽ hiện tại. Nếu chưa có nét vẽ, sử dụng phương thức beginPath() và moveTo() để quy định điểm bắt đầu.

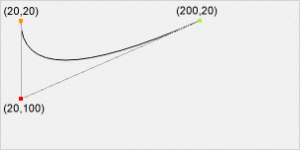
- Điểm bắt đầu: moveTo(20,20)
- Điểm kiểm soát: quadraticCurveTo(20,100,200,20)
- Điểm kết thúc: quadraticCurveTo(20,100,200,20)
Mẹo: Xem phương thức bezierCurveTo(). Nó có 2 điểm kiểm soát.
Cú pháp JavaScript: context.quadraticCurveTo(cpx,cpy,x,y);
Giá trị tham số
| Tham số | Miêu tả |
|---|---|
| cpx | Tọa độ X điểm kiểm soát Bézier |
| cpy | Tọa độ Y điểm kiểm soát Bézier |
| x | Tọa độ X điểm kết thúc |
| y | Tọa độ Y điểm kết thúc |
