Quy tắc thiết kế với bội của 8 làm chuẩn
Quy tắc thiết kế với bội của 8 làm chuẩn Chào các bạn, Tôi là Hasegawa Akiranokai, designer cho mama&crowd. Hôm nay, tôi muốn chia sẻ kinh nghiệm của tôi khi tìm ra một giá trị tối ưu để thiết kế những thành phần cho trang web như “khoảng trắng”, “kích thước ...
Quy tắc thiết kế với bội của 8 làm chuẩn

Chào các bạn, Tôi là Hasegawa Akiranokai, designer cho mama&crowd.
Hôm nay, tôi muốn chia sẻ kinh nghiệm của tôi khi tìm ra một giá trị tối ưu để thiết kế những thành phần cho trang web như “khoảng trắng”, “kích thước khối” hay “chiều ngang của trang web”...
Bài viết này hơi dài một chút, mong các bạn chịu khó theo dõi.
Ngoài ra, rất mong sẽ có được ý kiến đóng góp của các bạn.
Mục Lục
[Phần 1] Bội của 8
[Phần 2] UI trên iPhone
[Phần 3] Hệ thống thiết kệ dạng lưới (Grid)
[Phần 4] Xu hướng độ phân giải của màn hình
[Phần 5] Tỉ lệ vàng và dãy Fibonacci
[Phần 6] Áp dụng vào thiết kế trang quảng cáo (banner)
[Phần 7] Setting cho margin nhỏ nhất
[Phần 8] Tổng hợp quy tắc thiết kế theo bội của 8
[Phần 9] Case study
[Phần 10] Kết luận
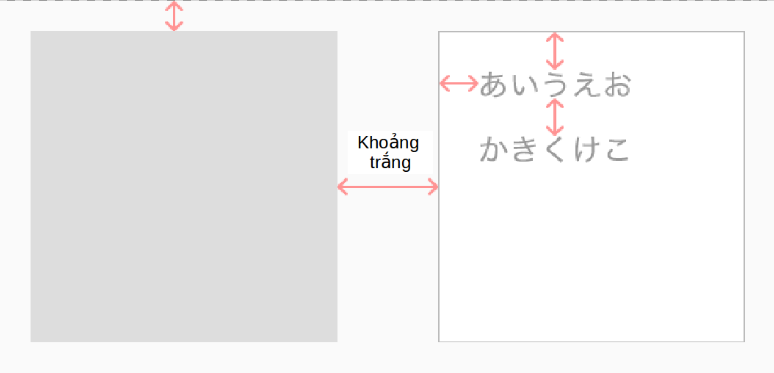
Trước tiên, tôi sẽ giải thích về “Khoảng trắng và block size” trước nhé.
Khoảng trắng là “khoảng cách giữa các box” hoặc “khoảng cách giữa các ký tự với nhau”.
Trong thiết kế Web, người ta còn có thể gọi nó là “margin” hay “padding”.
Từ đây, tôi xin gọi chung là khoảng trắng.

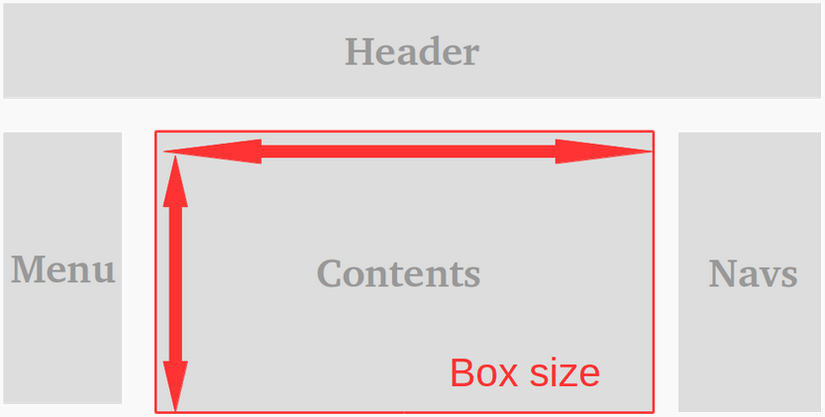
Box size là kích cỡ của các thanh như “header”, “Content” và “Navigation”...

[Phần 1] Bội của 8
Có thể nói, phần bị ảnh hưởng nhiều nhất từ các thao tác thiết kế UI trên Web chính là “Khoảng trắng”. Bởi vậy, trong giới thiết kế, nhiều người vẫn còn lúng túng, băn khoăn như:
“Chỗ này nên để là 3px hay là 4px nhỉ? Có lẽ để càng rộng thì càng dễ nhìn. Vậy lấy 6px cho thoải mái.”
“Chỗ này xem ra nên lấy 10 làm chuẩn. Shift trong Photoshop cũng dễ dùng hơn với chuẩn là 10px.”
“9 + 4n có vẻ chuẩn nhất!”
Điều này khiến tôi tự hỏi: Liệu ta có thể có một giá trị margin tối ưu không? Hay nó phụ thuộc vào sở thích và cảm quan của mỗi người?
Đối với những câu hỏi này, tôi thường quyết định dựa trên cảm nhận cá nhân đối với từng dự án riêng biệt, thay vì vội vàng trả lời luôn.
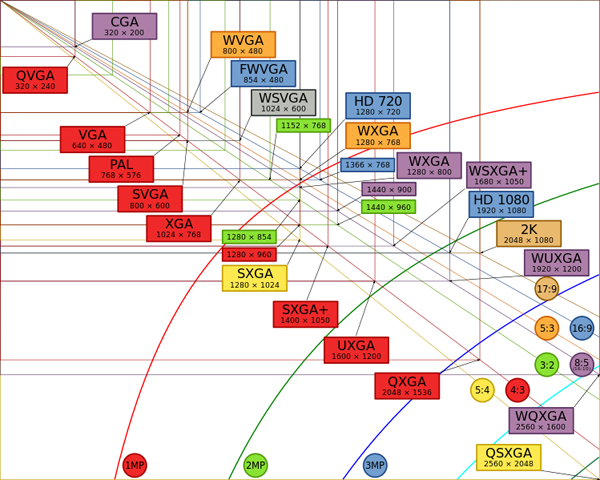
Và tôi đã tìm ra quy tắc thiết kế theo bội của 8 này sau khi xem xong phần “Biểu đồ độ phân giải màn hình” như dưới đây.
Tôi cũng phát hiện ra một thực tế thú vị là: hầu hết các thiết bị như Iphone, Android, Mac, Windows... có kích thước màn hình cũng được tính theo bội của 8.

Vector Video Standards2
Nguồn:wikipedia
Trên thực tế, tôi thử chia những con số thường gặp cho 8 thì được kết quả như sau. 240÷8=30 320÷8=40 480÷8=60 640÷8=80 1024÷8=128 1440÷8=180 1920÷8=240 2560÷8=320
Như các bạn thấy, các số đều chia hết. Bởi vậy, tôi mới đặt giả thuyết về “Quy tắc thiết kế theo bội của 8.” Cụ thể hơn, giả thuyết của tôi sẽ được diễn giải như sau.
“Ta có thể xác định được tất cả margin, block size, chiều ngang trên Web theo bội của 8”
Mục tiêu của bài viết này chính là chứng minh được giả thuyết này. Và nếu quy tắc này thực sự đúng, tôi sẽ không còn phân vân khi phải chọn các giá trị cơ sở để thiết kế nữa. Trước hết, tôi sẽ biến giả thuyết này thành một quy tắc để thiết kế Web.
- Thiết kế khoảng trắng và block size theo bội của 8.
[Phần 2] UI trên iPhone
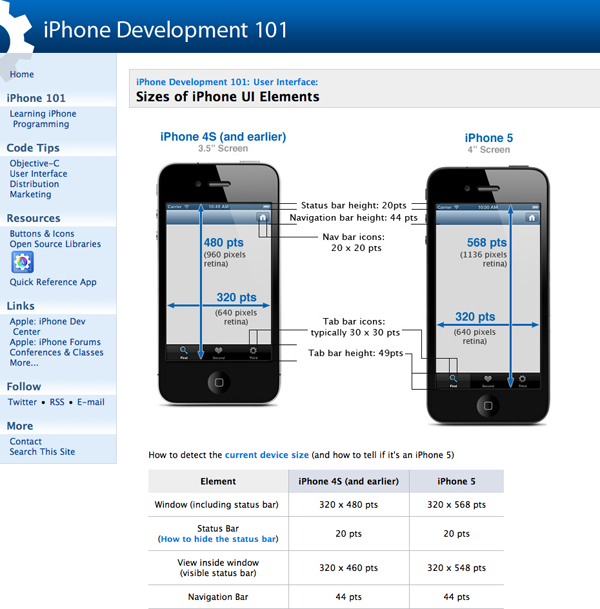
Tôi đã gặp và nhớ được khá nhiều các số là bội của 8. Ví dụ, tôi có thể kể ra rất nhiều chỉ số trên UI của iPhone là bội của 8 như hình dưới đây.

Các chỉ số kích thước trên UI của iPhone
Nguồn:iPhone Development 101
Màn hình Home trên iPhone iOS7 có kích thước là 120 x 120.
Vùng tap nhỏ nhất được khuyến khích trong hướng dẫn của iPhone UX chính là 44px (khi hiển thị trong võng mạc, kích thước của nó sẽ thành 88px).
Thật ra nhiều số không phải là bội của 8 vẫn được dùng khi thiết kế Web. Nhưng tôi lại thấy dùng bội của 8 là thích hợp nhất.
[Phần 3] Thiết kế Web dạng lưới (grid)
Sau đây, tôi xin giải thích về “chiều ngang của một trang Web”.
Thiết kế trên mama&crowd phải trải qua khá nhiều công đoạn như: tạo UI trên Web, thiết kế trang đích (landing page), và tạo nội dung trong trang đó. Do đó, thiết kế “chiều ngang của Web” cũng khó như khi tạo margin vậy.
Khi thiết kế chiều ngang cho Web, tôi đã gặp nhiều ý kiến khác nhau. “Trên YAHOO! là 950px thì cứ theo đó mà làm” “Gần đây có nhiều màn hình hình chữ nhật, nên khoảng 1024px là vừa” “Em thu gọn chiều ngang lại thì first view sẽ dễ nhìn hơn” “Mình thấy chiều ngang cần phải thiết kế linh hoạt, nên không cần đến một quy tắc đặc biệt nào cả.”
Ý kiến thì muôn hình vạn trạng, nhưng dù có cày nát tất cả các trang mạng, tôi cũng không thể lấy được một giá trị cốt lõi nào làm cơ sở để thiết kế và tư vấn cho khách hàng. Trong hoàn cảnh đó, có một khái niệm mà tôi rất quan tâm, đó chính là “960px Grid System” (Hệ thống thiết kế dạng lưới 960px). Theo tôi thấy, 960px khá phù hợp cho việc thiết kế chiều ngang trên trang web. Tôi sẽ giải thích về hệ thống dạng lưới 960px này như sau.


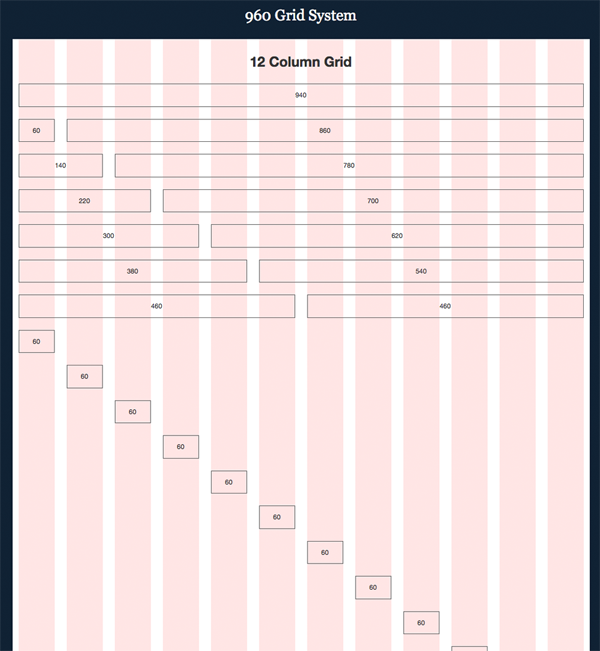
960GRID SYSTEM
Nguồn:960 GRID SYSTEM
Hệ thống dạng lưới (Grid system) là một mạng lưới tọa độ bao gồm các đường ngang và đường dọc cách nhau bởi một khoảng cách nhất định, nhằm hỗ trợ thiết kế theo đúng chuẩn.
Thông tin khi được xử lý theo dạng lưới sẽ được truyền tải một cách chính xác và rõ ràng hơn. Hệ thống lưới còn cho phép tôi phá vỡ một số quy luật để chủ động tạo nên một thiết kế với những phân bố ưu-nhược điểm khác nhau.

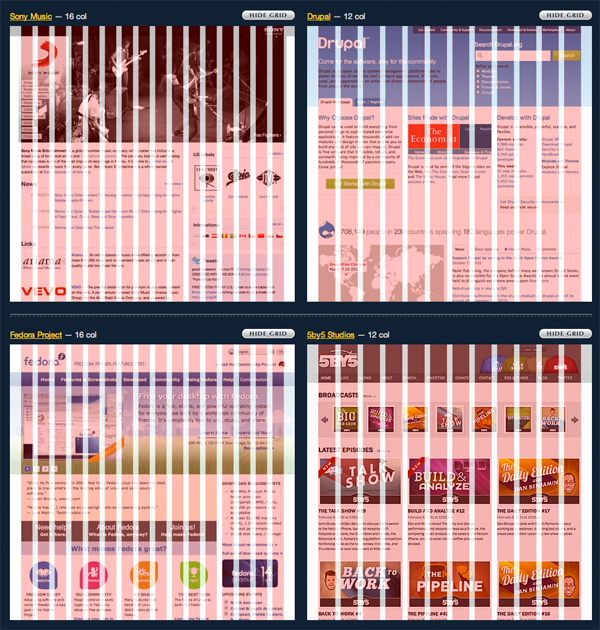
Grid system - cách tận dụng hiệu quả lên site
Nguồn:coliss
Con số 960px trong hệ thống dạng lưới 960px chính là chỉ chiều ngang lý tưởng dành cho một trang web. Vì sao chiều ngang lý tưởng đó lại phải là 960 pixel? Tôi xin giải thích như sau.
-
Đối với những màn hình mới nhất với độ phân giải là 1024x768, tôi thấy trang web hiển thị ở mức 960px là đủ.
-
Ước số của 960 là: 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320, 480. Các ước số này lại có thể chia hết cho nhiều số khác. Vì vậy, hệ thống lưới giúp ta thiết kế linh hoạt hơn.
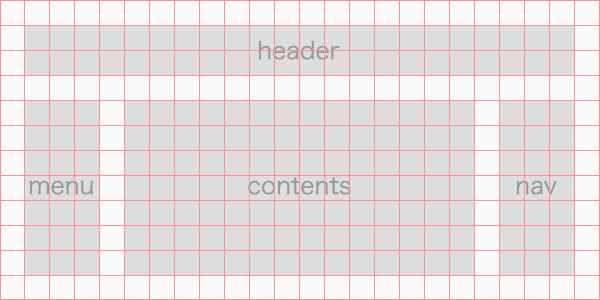
Hệ thống lưới là hệ thống thiết kế chiều ngang của trang web dựa theo chuẩn 960px
Nguồn:coliss
Điểm đáng chú ý ở đây là: trong các ước số mà 960 có thể chia hết cũng bao gồm nhiều bội của 8. 2, 3, 4, 5, 6, 8, 10, 12, 15, 16, 20, 24, 30, 32, 40, 48, 60, 64, 80, 96, 120, 160, 192, 240, 320, 480
Và khi đặt 960px làm chiều ngang của trang web để chứng minh tính xác thực của quy tắc bội của 8, tôi thấy nó càng hợp lý và có thể áp dụng cho nhiều trường hợp trên thực tế.
[Phần 4] Xu hướng độ phân giải màn hình
Theo tôi, để nắm bắt được xu hướng thiết kế web, điều quan trọng là luôn cập nhật tình hình hiện tại. Biết được tình hình hiện tại, tức là ta đã đi trước thời đại được nửa bước rồi, đúng không?
Đối với quy tắc chiều ngang 960px này, khi phát hiện ra nó, tôi đã nhận thấy có nhiều màn hình PC với độ phân giải là 1024x768 rồi. Ngoài ra, tôi cũng nhận ra hiện nay chúng ta có xu hướng kéo dài chiều ngang màn hình PC. Các bạn tham khảo bài viết dưới đây về xu hướng này nhé.
Độ phân giải màn hình phổ biến nhất đã được upgrade từ 1024x768 lên 1366x768
Nguồn: TechCrunch Japan
Chẳng hạn, với riêng từng hệ điều hành OS, màn hình 11inch của MacBook Air thì hiển thị trang web với độ phân giải 1366x768, còn trên Window 8 lại quy định độ phân giải phải lớn hơn 1366x768 pixel.
Xem xét các khả năng có thể xảy ra trong tương lai, tôi thử thay ước số bằng 960px nhé. 1024 : 960 = 1366 : X X = 1280
Kết quả là 1280px.
Giá trị này cũng có thể chia hết cho bội của 8. Ngoài ra, nhìn 1280 cũng có vẻ quen mắt hơn.
Khi thiết kế web cho những màn hình lớn bất thường, tôi cũng có thể tách chuỗi 960-1280 thành các số khác nhau, mỗi số cách nhau 80 đơn vị, sau đó thiết lập giá trị dựa trên số đó. ( 960 1040 1120 1200 1280 )
Trong các số trên, 1280px là giá trị thích hợp nhất để chứng minh cho phương pháp thiết kế bằng bội của 8, nên tôi sẽ thêm nó vào những quy tắc dưới đây.
- Tạo margin và kích thước khối với bội của 8
- Lấy 1280px làm giá trị chiều ngang của trang web trên PC
Tôi xin phép chuyển sang phần sau luôn để củng cố lập luận của mình về phương pháp làm cho hệ thống dạng lưới (Grid system).
[Phần 5] Tỷ lệ vàng và dãy Fibonacci
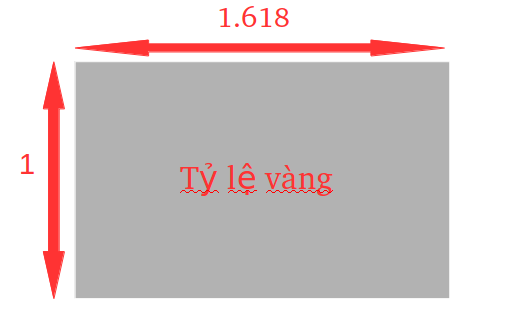
Trong tự nhiên, tỉ lệ đẹp nhất được gọi là tỷ lệ vàng. Còn trong tỉ lệ vàng, tỉ lệ cho một hình chữ nhật đẹp nhất là 1:1.618. (tham khảo hình dưới)

Các loại tỷ lệ vàng khác nhau
Nguồn:gakuen
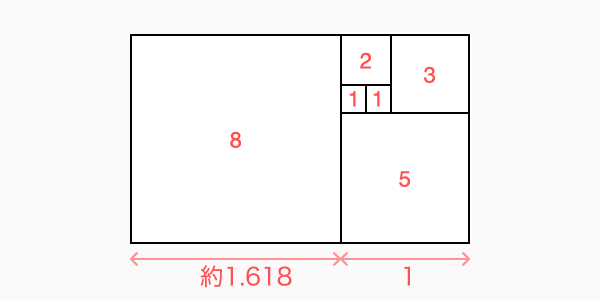
Dãy Fibonacci là chuỗi trong đó số sau là tổng của hai số liền kề phía trước. 1 , 1 , 2 , 3 , 5 , 8 , 13 , 21 , 34 , 55 , 89 , 144 , 233 , 377…
Nếu lấy một đoạn trong chuỗi trên từ 1 cho đến 8 (1, 1, 2, 3, 5, 8), và đặt vào trong một hình chữ nhật, ta sẽ thấy các giá trị được phân bố theo như hình dưới đây.
Cách phân bố này chính là tỷ lệ quan trọng đã trở thành xương sống cho hầu hết các thiết kế Web.

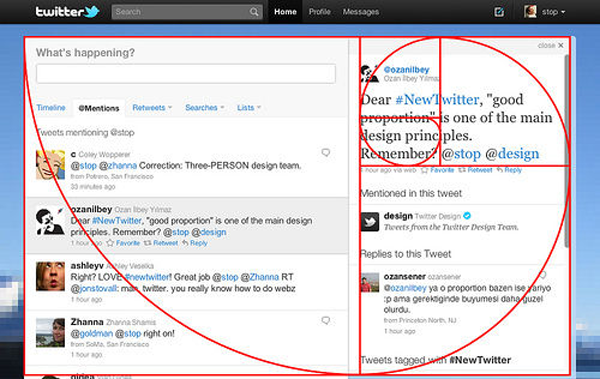
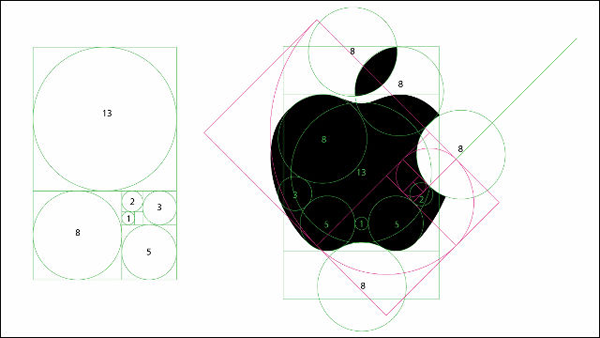
Sau đây là ví dụ về một Website nổi tiếng và icon đã được làm đẹp bằng cách sử dụng tỉ lệ này.

Link tham khảo: Giám đốc nghệ thuật của Twitter “Design mới được tạo bởi “Tỉ lệ vàng”
Nguồn: DDN JAPAN

Link tham khảo: “Tỉ lệ vàng” được ngầm sử dụng trong thiết kế sản phẩm của Apple
Nguồn:DNA
Quay trở lại với chủ đề chính, tôi xin nói vắn tắt về mối quan hệ giữa tỉ lệ vàng và dãy Fibonacci như sau.
“Các số liền kề nhau trong dãy Fibonacci chính là tỉ lệ vàng” 1 , 1 , 2 , 3 , 5 , 8 , 13 , 21 , 34 , 55 , 89 , 144 , 233 , 377… Trong đó, tỉ lệ giữa 2 số cuối là: 377 ÷ 233 = 1.61802575107 ≒1.618
Từ ví dụ trên, ta có thể nhìn ra mối quan hệ giữa tỉ lệ vàng và chuỗi Fibonacci.
Nhờ vậy, tôi đã có thể bổ sung mối quan hệ này vào phần quy tắc nêu trên.
- Tạo margin và kích thước khối với bội của 8
- Lấy 1280px làm giá trị chiều ngang của trang web trên PC
Dưới đây là các bội số của 8. 8,16,24,32,40,48,56,64,72,80,88,96,104,112,120,128,136,144,152,160…
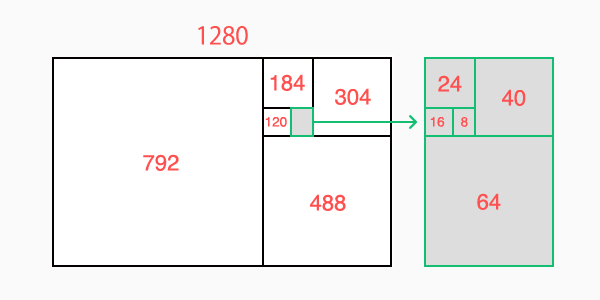
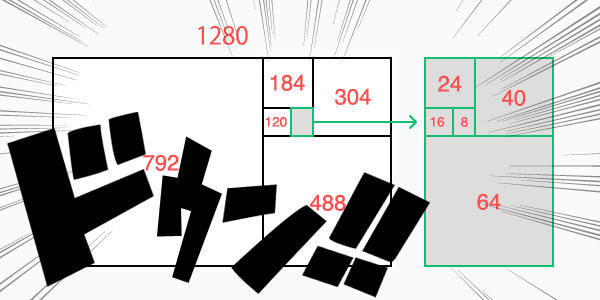
Chia 1280 cho 1.618, tôi có được một số thập phân là 791.100...Chọn giá trị gần nhất với số thập phân 791,1(...) này sao cho số đó cũng có thể chia hết cho 8, ta có 792. Từ đó, ta có thể tạo được một dãy Fibonacci bằng cách trừ dần các số sau từ 792 cho đến 64. 1280 792 488 304 184 120 64
Từ 64 trở đi thì ta không thể tính tiếp được nữa . Lúc này, tôi lại tách 64 làm mốc và tạo một dãy riêng với các phần tử nhỏ hơn như sau. 64 40 24 16 8 Đến đây, 2 dãy Fibonacci gồm các bội số của 8 đã được hoàn thành.
1280 792 488 304 184 120 64 | 64 40 24 16 8
Vậy là tôi đã thỏa mãn được điều kiện “Tổng 2 số liền kề bằng số tiếp theo” và điều kiện “bội của 8” rồi nhé. Cuối cùng, tôi sẽ phân bố giá trị này vào hình chữ nhật của dãy Fibonacci như dưới đây.

792 + 304 + 120 + 64 = 1280 Ở đây, tổng 4 số liền kề lại bằng 1280.
Dựa trên quy tắc thiết kế với bội của 8 thì mối quan hệ giữa tỉ lệ vàng và dãy Fibonacci có vẻ cũng có thể dùng được, vì vậy, tôi sẽ cho nó thành định nghĩa thứ 3.
Từ những phân tích trên, ta thấy mối quan hệ giữa tỷ lệ vàng và dãy Fibonacci cũng có thể áp dụng vào thiết kế web theo bội của 8. Vì vậy, tôi sẽ coi đây là quy tắc thứ 3.
- Tạo margin và kích thước khối với bội của 8
- Lấy 1280px làm giá trị chiều ngang của trang web trên PC
- Thiết kế tỉ lệ các số liền nhau bằng dãy Fibonacci và tỉ lệ vàng
Trong phần tiếp theo, tôi xin nói tiếp về ký tự phải thu gọn khi tạo Web site.
[Phần 6] Áp dụng vào thiết kế trang quảng cáo (banner)
Theo chuẩn quốc tế, trang quảng cáo (banner) chỉ là một khái niệm hết sức bình thường, nhưng trong thiết kế Web, banner lại có một vị trí không thể thay thế được.
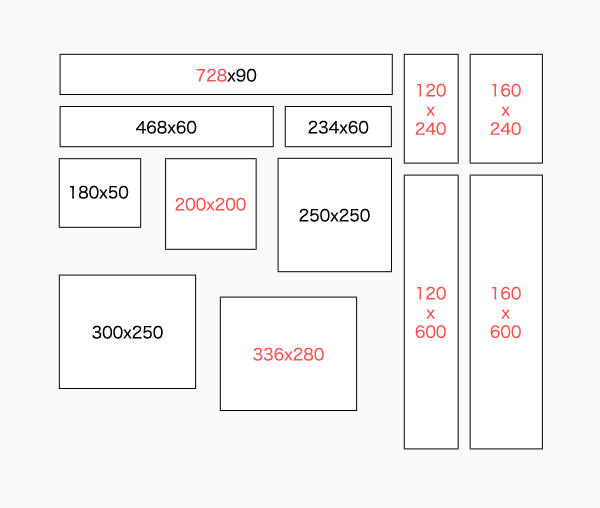
Dưới đây là một số các giá trị tiêu biểu được dùng làm banner mà các bạn có thể tham khảo.

Tiêu chuẩn quốc tế về kích thước của banner Nguồn: http://www.yuzuriha.sakura.ne.jp/
Những số được bôi đỏ chính là bội của 8.
Tôi không rõ các thông số này được sử dụng như thế nào trên thực tế, nhưng đây cũng là thông tin không thể bỏ qua.
Vì vậy, tôi thêm vào phần lưu ý này như dưới đây nhé.
- Tạo margin và kích thước khối với bội của 8
- Lấy 1280px làm giá trị chiều ngang của trang web trên PC
- Thiết kế tỉ lệ các số liền nhau bằng dãy Fibonacci và tỉ lệ vàng
- Nghiên cứu kĩ banner để tạo thiết kế
Sau đây là phần quy tắc cuối cùng.
[Phần 7] Thiết kế margin nhỏ nhất
Cuối cùng, tôi sẽ lập giá trị margin nhỏ nhất. Lấy bội của 8 làm cơ sở, tôi có margin nhỏ nhất là “8”, “16” hoặc “24”.
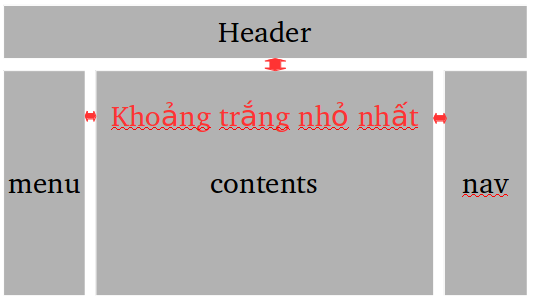
Margin nhỏ nhất chính là “khoảng trắng có kích cỡ nhỏ nhất giữa box với box”.

Trong trường hợp này, margin nhỏ nhất chính là “16px”.
[Phần 8] Tổng hợp quy tắc thiết kế theo bội của 8
Bây giờ chúng ta đã có được tất cả các quy tắc cần thiết để tạo ra một trang Web. Vì vậy, trước khi thực hành trên thực tế, tôi muốn tổng kết thông tin lại một lượt.
Trước hết, mục tiêu của lần này chính là chứng minh “quy tắc thiết kế Web bằng bội số của 8”.

Cụ thể hơn, tôi muốn hướng tới mục tiêu là “có thể quy định tất cả các yếu tố trong thiết kế Web như margin, kích cỡ khối, chiều ngang bằng bội của 8.”

Sau đó, tôi đã tìm ra và sử dụng các quy tắc sau.
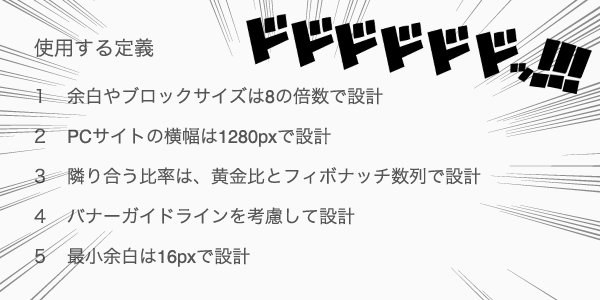
- Tạo margin và kích thước khối với bội của 8
- Lấy 1280px làm giá trị chiều ngang của trang web trên PC
- Thiết kế tỉ lệ các số liền nhau bằng dãy Fibonacci và tỉ lệ vàng
- Nghiên cứu kĩ banner để tạo thiết kế
- Đặt margin nhỏ nhất là 16px

Và dưới đây là các bội số của 8 mà tôi thường sử dụng.

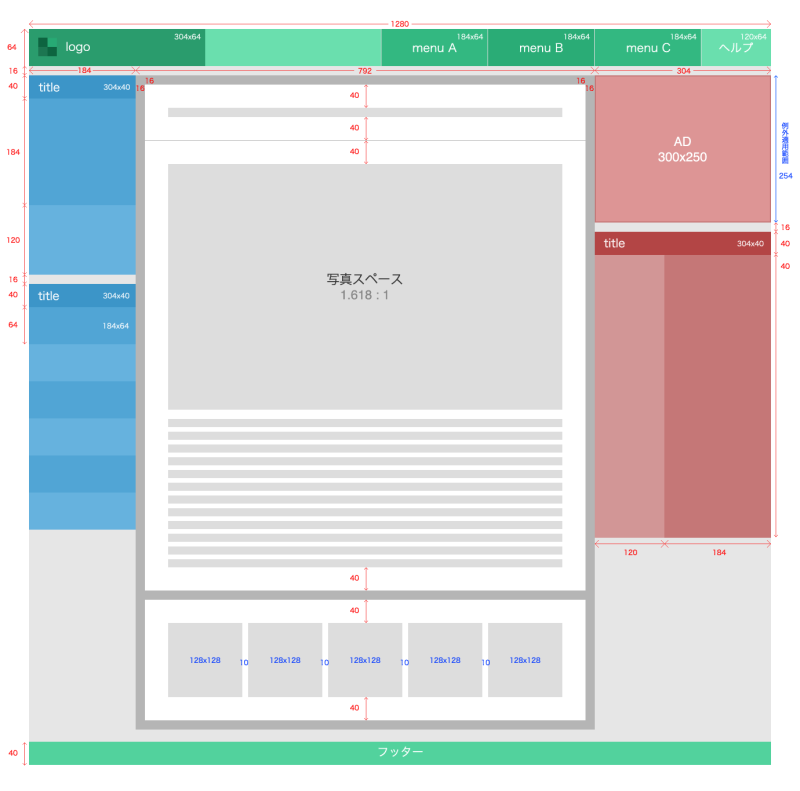
Theo đó, tôi muốn dùng 3 column layout trên PC dưới đây làm kết quả chứng minh cho những quy tắc mà tôi đã phân tích ở trên.

【Kết quả】
- Tạo tất cả các margin thành công với bội của 8
- Thiết kế thành công với 90% kích cỡ khối với bội của 8
- Kết hợp thành công tỉ lệ vàng và dãy Fibonacci để tạo layout
- Đối với trang quảng cáo (banner), tạo size 300x250 - không phải bội của 8
“Kết luận, có thể tạo design dựa trên bội của 8”
Với cách này, tôi sẽ không còn bị lúng túng khi “chọn khoảng trắng”, “chọn block size" hay “chiều ngang của trang WEB” nữa. Nếu dùng quy tắc này làm cơ sở để mark-up thì tôi cũng có thể dễ dàng yêu cầu và thiết kế một cách hiệu quả hơn.
Vậy, việc chứng minh “quy tắc thiết kế margin, kích cỡ khối và chiều ngang của trang web theo bội số của 8” đến đây là hết.
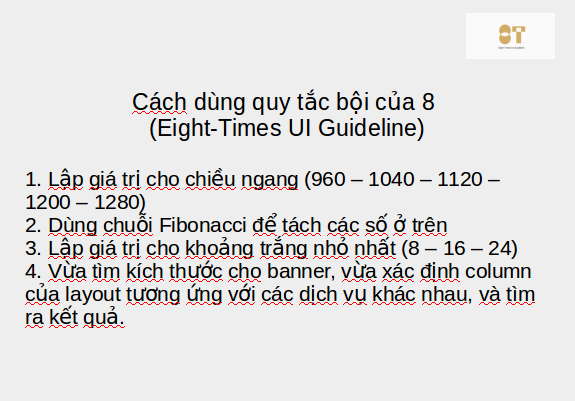
Tôi cũng đã tìm hiểu về tên gọi và logo cho quy tắc này rồi. Tôi gửi các bạn như dưới đây nhé.
Eight Times UI Guideline

Còn dưới đây là quy trình nếu bạn muốn dùng thật.

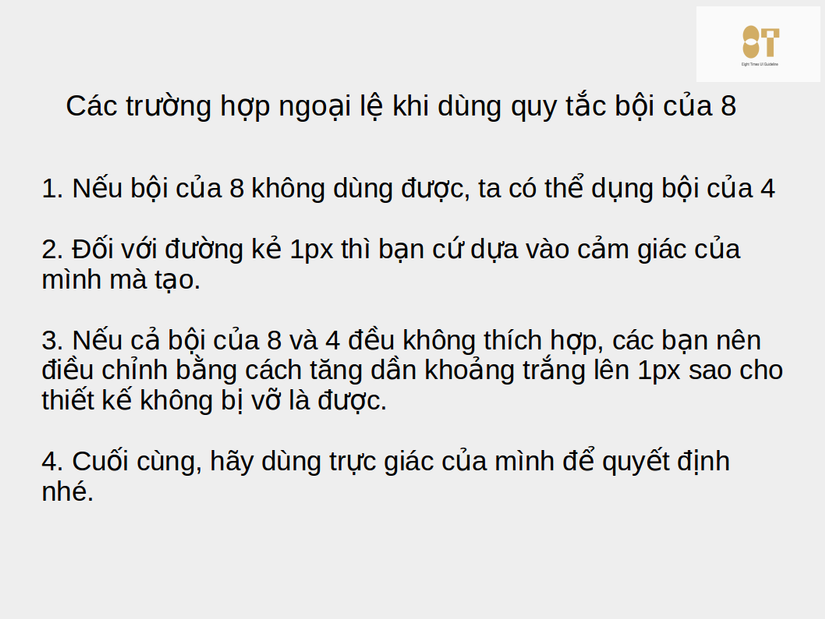
Tôi cũng đã thử tạo ra một số ngoại lệ như dưới đây.

Tôi xin dừng ở đây. Cuối cùng, tôi xin gửi đến các bạn một số case study và một lời kết đơn giản.
[Phần 9] Case study
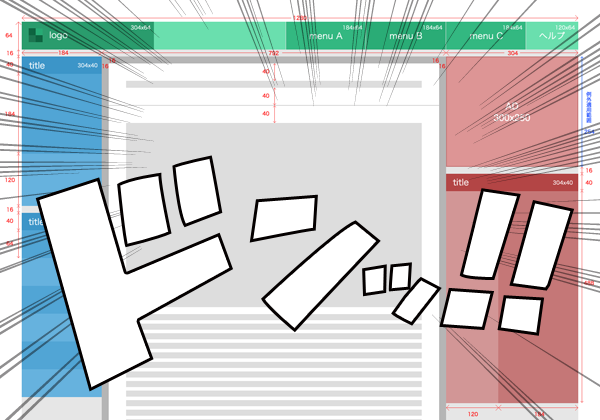
Đây là guideline 8T mà tôi đã thử áp dụng khi thiết kế trên thực tế.
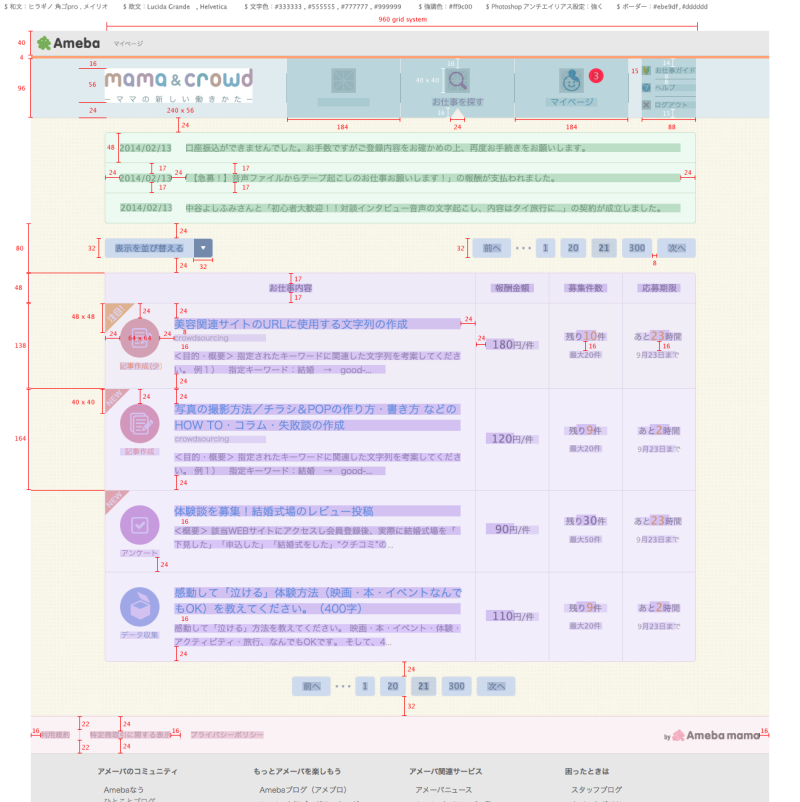
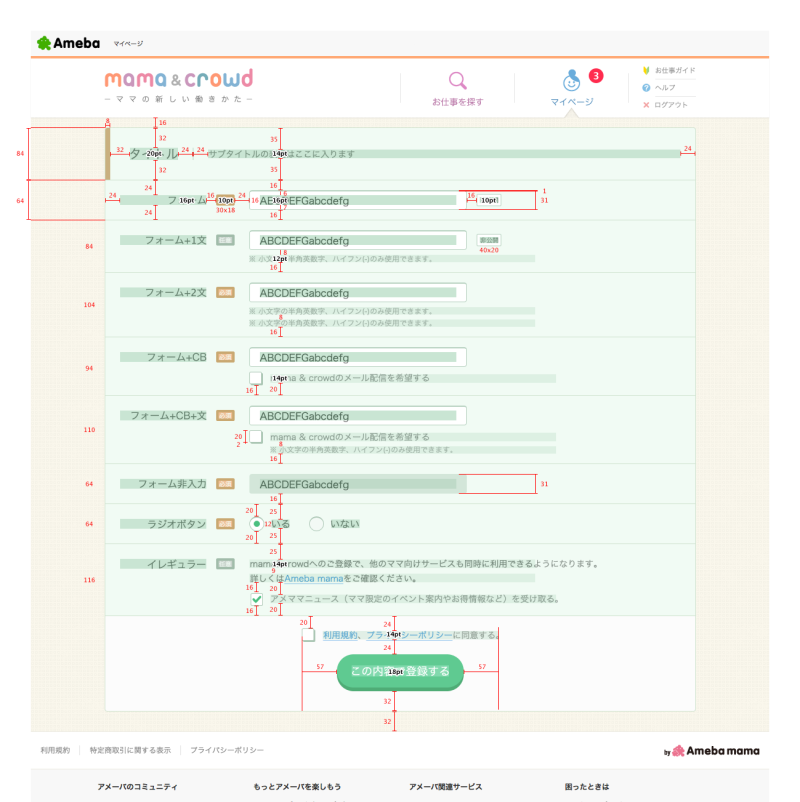
Top page trên mama&crowd

Trang mẫu trên mama&crowd

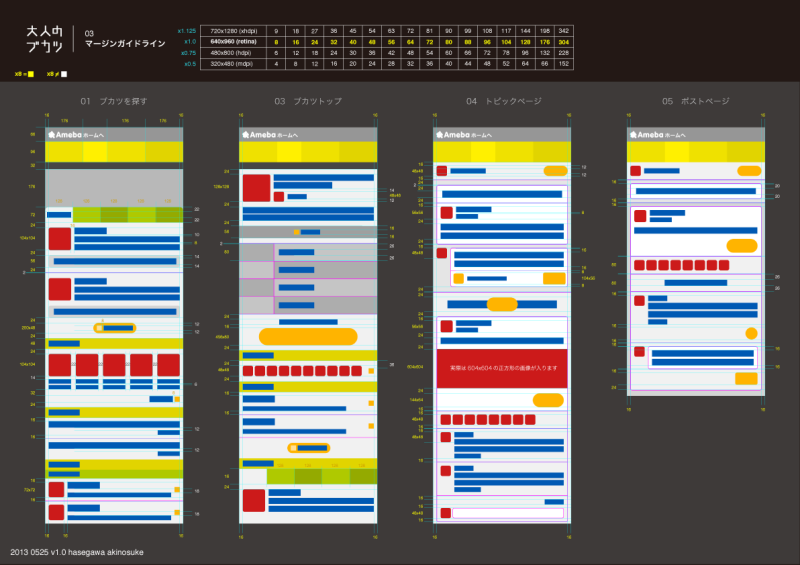
App Otona no bukatsu (CLB dành cho người lớn) bk2 trên Smartphone

Phần case study đến đây là kết thúc. Ngoài quy tắc ra, ta còn có rất nhiều trường hợp ngoại lệ. Vì vậy, khi thiết kế, tôi vẫn thường phải cân nhắc đến mức độ sử dụng của chúng. Cuối cùng là lời kết.
[Phần 10] Lời kết
Các bạn thấy thế nào?
Trong post này, tôi đã tìm hiểu quá trình tư duy thiết kế với xuất phát điểm là “margin”. Mục đích của tôi không phải là chứng minh “cứ design theo bội của 8 là đúng”, mà chỉ đơn thuần mang lại kiến thức về quá trình design.
Đối với margin, đôi khi nhầm lẫn giữa bội của 8 hay bội số của 6 thật ra cũng không gây ra vấn đề gì to tát cả. Về cơ bản, chỉ cần thông tin được xử lý và truyền đạt dễ dàng, design đẹp thì cũng chẳng có chuyện gì để nói đâu. Khách hàng, nhà sản xuất và giám đốc mà OK nữa, thì cứ vậy mà release ra thị trường thôi.
Tuy nhiên, việc chọn ra một giá trị margin nào đó từ trong vô vàn các giá trị là do designer, nên chắc chắn họ mà đã chọn cái gì là có nguyên nhân cả.
Trong con mắt người dùng, các yếu tố như màu sắc, tranh ảnh, font, size, taste, tone, texture, grid, tỷ lệ, copy...vừa tồn tại biệt lập vừa kết hợp với nhau. Và dù là yếu tố nào đi chăng nữa, việc xác định xem thiết kế nó đã đúng hay chưa quả thật rất khó. Ngược lại, nếu bạn có nhiều kinh nghiệm, lại có trực giác nhạy bén, hay có thể thương lượng tốt thì cũng dễ tìm ra đáp án thôi.
Ngoài ra, trăm người trăm ý. Với cùng một kết quả, có người nói đúng, có người lại bảo sai.
Tôi cho rằng mấu chốt vấn đề nằm ở việc bạn giải thích ra sao cho câu hỏi “Vì sao bạn chọn yếu tố đó?” Rồi bạn có tự nhắc nhở bản thân về điều đó hay không? Bạn có phản ánh được kết quả của quá trình tư duy đó vào bản design, và từ đó tạo được một bản thiết kế có tính cạnh tranh hay không? Từ đó, nó có thể thách thức được các đối thủ tiềm năng hay không?
Dù sao thì, nếu chỉ được chọn một và chỉ một lý do, tôi sẽ chọn lý do nào đó tốt hơn lý do chủ quan xuất phát từ designer.
Khi căn cứ vào từng lý do với độ chính xác cao rồi xâu chuỗi vào với nhau, bạn sẽ tạo ra được một super-design mà vượt qua cả những thiết kế thông thường.
Tôi hi vọng quy tắc này sẽ giúp ích cho quá trình thiết kế của bạn. Nếu nó có thể trở thành một trong những phần mới giúp bạn tạo ra một super-design thì đó quả thật là một vinh dự cho tôi.
Thôi, nói dông dài quá rồi. Một lần nữa, nếu có cơ hội, tôi cũng định tự thử thách với một phần design mới.
Cuối cùng, rất cám ơn các bạn đã dành thời gian thảo luận với tôi.
mama&crowd
designer
Hasegawa Akinosuke
hasegawa_akinosuke@cyberagent.co.jp
