Rails - Tạo trang admin với gem Active Admin
Hiện nay việc xây dựng trang quản trị cho website là điều gần như là bắt buộc nhưng thời gian, công sức để xây dựng chúng không phải là ít cho nên hôm nay tôi sẽ giới thiệu cho các bạn 1 cách để tiết kiệm những thứ đã đề cập trên - sử dụng gem Active Admin để xây dựng. Giới thiệu Active Admin ...
Hiện nay việc xây dựng trang quản trị cho website là điều gần như là bắt buộc nhưng thời gian, công sức để xây dựng chúng không phải là ít cho nên hôm nay tôi sẽ giới thiệu cho các bạn 1 cách để tiết kiệm những thứ đã đề cập trên - sử dụng gem Active Admin để xây dựng.
Giới thiệu
Active Admin là một plugin của Ruby on Rails để tạo các giao diện theo kiểu quản trị. Nó tóm tắt các mô hình ứng dụng kinh doanh phổ biến, đơn giản hóa việc phát triển, hỗ trợ giao diện trực quan, dễ sử dụng, giúp tiết kiệm thời gian, công sức...
Đặt vấn đề
Giả sử bây giờ chúng ta có 1 website bán hàng, và để đơn giản hơn thì trang quản trị ở đây chỉ quản lý product và user
Cài đặt
# Gemfile gem 'activeadmin'
Bên cạnh đó thì nếu muốn tính hợp authen, phân quyền... thì chúng ta có thể thêm
# Plus integrations with: gem 'devise' gem 'cancan' # or cancancan gem 'draper' gem 'pundit'
Yên tâm, active admin hỗ trợ chúng nên việc sử dụng rất đơn giản Sau khi install thì chúng ta cần phải chạy generator, dưới đây là 1 số options:
- Nếu bạn không muốn sử dụng Devise
rails g active_admin:install --skip-users
- Nếu muốn sử dụng class user đã tồn tại cho Devise
rails g active_admin:install User
- Nếu không, chúng ta sẽ tạo một lớp AdminUser để sử dụng với Devise:
rails g active_admin:install
Kết quả sẽ tạo ra các file dưới đây
- app/admin/dashboard.rb
- app/assets/javascripts/active_admin.js
- app/assets/stylesheets/active_admin.scss
- config/initializers/active_admin.rb Chạy migrate vào start start sever xem có gì thôi
rake db:migrate rake db:seed rails server
Truy cập http://localhost:3000/admin và đăng nhập bằng admin user và kết quả:

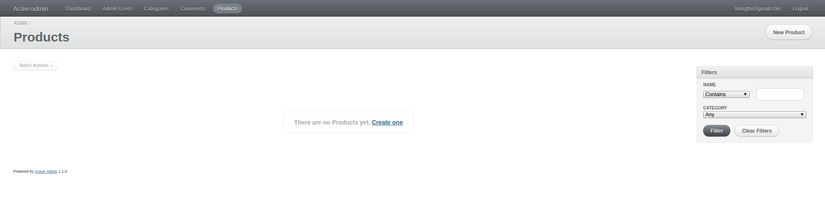
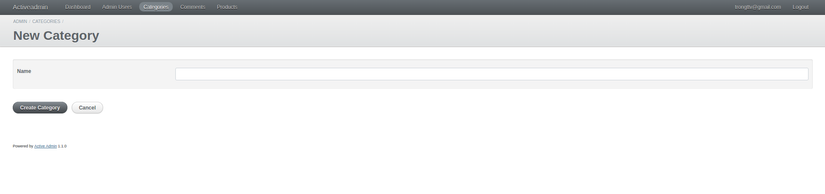
Tiếp tục thì chúng ta cần phải tạọ trang quản lý categories và products
#app/admin/category.rb
ActiveAdmin.register Category do
permit_params :name
index do
selectable_column
id_column
column :id
column :name
actions
end
filter :name
form do |f|
f.inputs do
f.input :name
end
f.actions
end
end
ActiveAdmin.register Product do
permit_params :name
index do
selectable_column
id_column
column :name
column 'Category' do |product|
product.category.present? ? product.category.name : content_tag(:span, "no category yet")
end
actions
end
filter :name
filter :category, label: 'Category', as: :select,
collection: proc { Category.distinct.pluck :name, :id }
form do |f|
f.inputs do
f.input :name
f.input :category_id, :label => 'Category', :as => :select, :collection => Category.all.map{|b| [b.name, b.id]}
end
f.actions
end
end
Cách khai báo cũng rất rõ ràng
- column để hiện thị, đối với dữ liệu quan hệ như product với category thì chúng ta cần phải xử lý thêm 1 tí nữa
column 'Category' do |product|
product.category.present? ? product.category.name : content_tag(:span, "no category yet")
end
- actions dùng để khai báo actions mặc định là show, edit và delete
- filter dùng để khai báo các bộ lọc (tìm kiếm) ở đây ta sẽ lọc theo tên và category
- form => input dùng để khai báo form(new, edit) và input dùng để khai báo các thẻ input, ở đây name là 1 text field và category sẽ là 1 dropdown list
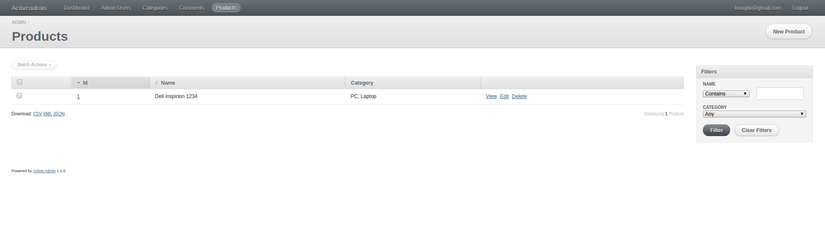
Kết quả sẽ được như thế này





Trên đây là 1 số thao tác cơ bản với active admin, hy vọng sẽ giúp ích được một số bạn mới tìm hiểu, hẹn gặp lại các bạn vào tháng sau!
