[React Native] Guide - Debuging
Bật Keyboard Shortcuts React Native hỗ trợ một vài phím tắt trong việu mô phỏng iOS. Chúng được mô tả dưới đây. Để kích hoạt chúng, mở menu Hardware, chọn Keyboard, và đảm bảo rằng "Connect Hardware Keyboard" được chọn. Truy cập In-App Developer Menu Bạn có thể truy cập menu của nhà phát ...
Bật Keyboard Shortcuts
React Native hỗ trợ một vài phím tắt trong việu mô phỏng iOS. Chúng được mô tả dưới đây. Để kích hoạt chúng, mở menu Hardware, chọn Keyboard, và đảm bảo rằng "Connect Hardware Keyboard" được chọn.
Truy cập In-App Developer Menu
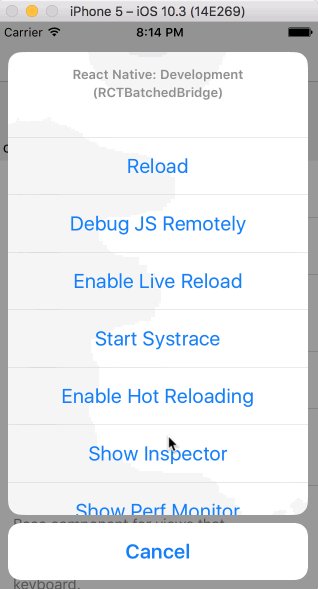
Bạn có thể truy cập menu của nhà phát triển bằng cách lắc thiết bị của mình hoặc bằng cách chọn "Shake Gesture" bên trong menu Hardware trong iOS Simulator. Bạn cũng có thể sử dụng phím tắt ⌘D khi ứng dụng của bạn chạy trong iOS Simulator hoặc ⌘M khi chạy trong Android Simulator.

developer menu bị vô hiệu trong các bản được phát hành.
Reload JavaScript
Thay vì biên dịch lại ứng dụng mỗi khi bạn thực hiện thay đổi, bạn có thể tải lại mã JavaScript của ứng dụng ngay lập tức. Để làm như vậy, chọn "Reload" từ developer menu. Bạn cũng có thể nhấn ⌘R trong iOS Simulator hoặc nhấn R hai lần trên Android Simulator.
Tự động reload
Bạn có thể tăng tốc thời gian phát triển của mình bằng cách tải lại ứng dụng của mình bất cứ lúc nào mã của bạn thay đổi. Tự động reload có thể được kích hoạt bằng cách chọn "Enable Live Reload" từ developer menu.
Bạn thậm chí có thể đi thêm một bước nữa và giữ cho ứng dụng của bạn chạy như các phiên bản mới của các tệp của bạn được tự động thêm vào nhóm JavaScript bằng cách bật tính năng Hot Reloading từ developer menu. Điều này sẽ cho phép bạn duy trì trạng thái của ứng dụng thông qua việc reload.
Có một số trường hợp mà reload không được chạy hoàn hảo. Nếu bạn gặp bất kỳ vấn đề nào, hãy sử dụng reload đầy đủ để chạy lại ứng dụng của mình.
Bạn sẽ cần phải build lại ứng dụng của bạn để những thay đổi có hiệu lực trong các tình huống nhất định:
- Bạn đã thêm các tài nguyên mới vào resource của ứng dụng gốc, chẳng hạn như hình ảnh trong Images.xcassets trên iOS hoặc thư mục res/drawable trên Android.
- Bạn đã sửa đổi mã nguồn gốc (Objective-C/Swift trên iOS hoặc Java/C ++ trên Android).
Errors and Warnings trong ứng dụng
Errors and warnings được hiển thị bên trong ứng dụng của bạn trong các bản developement build.
Errors
Errors trong ứng dụng được hiển thị trong màn hình cảnh báo với nền đỏ bên trong ứng dụng của bạn. Màn hình này được gọi là RedBox. Bạn có thể sử dụng console.error() để kích hoạt một cách thủ công.
Warnings
Cảnh báo sẽ được hiển thị trên màn hình với nền màu vàng. Những cảnh báo này được gọi là YellowBoxes. Nhấp vào cảnh báo để hiển thị thêm thông tin hoặc để loại bỏ chúng.
Giống như RedBox, bạn có thể sử dụng console.warn() để kích hoạt một YellowBox.
Có thể tắt các hộp màu vàng trong quá trình phát triển bằng cách sử dụng console.disableYellowBox = true; . Các cảnh báo cụ thể có thể bị bỏ qua theo chương trình bằng cách thiết lập một mảng các tiền tố cần được bỏ qua: console.ignoredYellowBox = ['Warning: ...']; .
Trong CI/Xcode, YellowBoxes cũng có thể bị vô hiệu bằng cách đặt biến môi trường IS_TESTING .
Các RedBox và YellowBox tự động bị vô hiệu trong các phiên bản release build.
Chrome Developer Tools
Để gỡ lỗi mã JavaScript trong Chrome, hãy chọn "Debug JS Remotely" từ developer menu. Thao tác này sẽ mở tab mới tại http://localhost:8081/debugger-ui.
Chọn Tools → Developer Tools từ menu Chrome để mở Developer Tools . Bạn cũng có thể truy cập DevTools bằng phím tắt ( ⌘⌥I trên macOS, Ctrl Shift I trên Windows). Bạn cũng có thể muốn bật Pause On Caught Exceptions để có trải nghiệm gỡ lỗi tốt hơn.
Lưu ý: React Developer Tools Chrome extension của Google không hoạt động với React Native, thay vào đó bạn có thể sử dụng phiên bản độc lập. Đọc phần này để tìm hiểu cách.
Gỡ lỗi bằng cách sử dụng custom JavaScript debugger
Để sử dụng custom JavaScript debugger thay cho Developer Tools Chrome, hãy đặt biến môi trường REACT_DEBUGGER vào một command sẽ bắt đầu custom trình gỡ lỗi của bạn. Bạn có thể chọn "Debug JS Remotely" từ developer menu để bắt đầu gỡ lỗi.
Trình gỡ lỗi sẽ nhận được một list tất cả các project roots, được phân cách bằng một khoảng trống. Ví dụ: nếu bạn đặt REACT_DEBUGGER="node /path/to/launchDebugger.js --port 2345 --type ReactNative" , thì lệnh node /path/to/launchDebugger.js --port 2345 --type ReactNative /path/to/reactNative/app sẽ được dùng để bắt đầu trình debugger.
Custom debugger commands được thực hiện theo cách này nên là các tiến trình ngắn, và chúng không nên tạo ra hơn 200 kilobytes đầu ra.
React Developer Tools
Bạn có thể sử dụng the standalone version of React Developer Tools để debug các thành phần kế thừa React. Để sử dụng nó, cài đặt gói react-devtools trên:
npm install -g react-devtools
Bây giờ chạy react-devtools từ terminal để chạy ứng dụng standalone DevTools:
react-devtools

Nó sẽ kết nối simulator của bạn trong vòng một vài giây.
Lưu ý: nếu bạn muốn tránh cài đặt global, bạn có thể thêm react-devtools như là một dproject dependency. Thêm gói react-devtools vào dự án của bạn bằng cách sử dụng npm install --save-dev react-devtools, sau đó thêm "react-devtools": "react-devtools" vào phần scripts trong package.json của bạn, và sau đó chạy npm run react-devtools từ thư mục dự án của bạn để mở DevTools.
Tích hợp với React Native Inspector
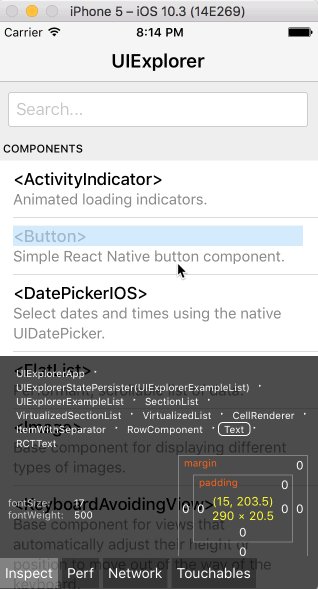
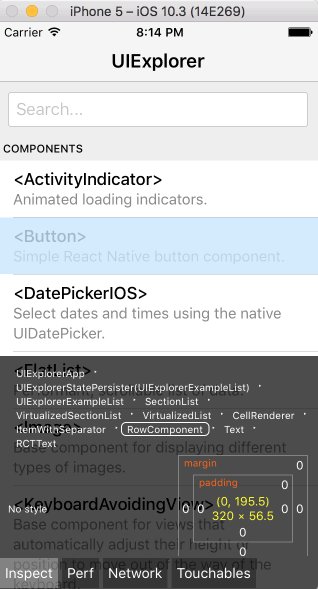
Mở developer menu trong ứng dụng và chọn "Show Inspector". Nó sẽ đưa ra một lớp phủ cho phép bạn gõ vào bất kỳ phần tử UI nào và xem thông tin về nó:

Tuy nhiên, khi react-devtools đang chạy, Inspector sẽ đưa vào một chế độ thu gọn đặc biệt, và thay vào đó sử dụng DevTools làm giao diện chính. Trong chế độ này, nhấp vào một cái gì đó trong trình mô phỏng sẽ hiển thị các thành phần có liên quan trong DevTools:

Bạn có thể chọn "Hide Inspector" trong cùng một menu để thoát chế độ này.
Inspecting Component Instances
Khi gỡ lỗi JavaScript trong Chrome, bạn có thể kiểm tra props và state của các thành phần của React trong trình duyệt.
Trước tiên, hãy làm theo hướng dẫn để gỡ lỗi trong Chrome bằng cách mở Chrome console.
Đảm bảo rằng menu xổ xuống ở góc trên cùng bên trái của bảng điều khiển của Chrome cho biết debuggerWorker.js. This step is essential.
Sau đó chọn một thành phần của React trong React DevTools. Có một hộp tìm kiếm ở trên cùng giúp bạn tìm thấy thành phần theo tên. Ngay khi bạn chọn nó, nó sẽ có sẵn như $r trong bảng điều khiển của Chrome, cho phép bạn kiểm tra props, state, và instance properties.

Màn hình Hiệu suất
Bạn có thể bật lớp phủ hiệu suất để giúp bạn gỡ lỗi các sự cố về hiệu suất bằng cách chọn "Perf Monitor" trong Developer Menu.
Debugging trong ứng dụng Ejected
Các dự án chỉ có mã gốc
Phần còn lại của hướng dẫn này chỉ áp dụng cho các dự án được tạo ra với react-native init hoặc đối với các ứng dụng được tạo bằng Create React Native App. Để biết thêm thông tin về ejecting, hãy xem hướng dẫn trên repository Create React Native App.
Truy cập console logs
Bạn có thể hiển thị console logs cho ứng dụng iOS hoặc Android bằng cách sử dụng các lệnh sau đây trong khi ứng dụng đang chạy:
$$react-native log-ios
$$react-native log-android
Bạn cũng có thể truy cập các thông tin này thông qua Debug → Open System Log... trong iOS Simulator hoặc bằng cách chạy adb logcat *:S ReactNative:V
ReactNativeJS:V trong terminal trong khi một ứng dụng Android đang chạy trên một thiết bị hoặc emulator.
Nếu bạn đang sử dụng Create React Native App, console logs đã hiển thị trong cùng terminal với package đó.
Debugging on a thiết bị với Chrome Developer Tools
Nếu bạn đang sử dụng Create React Native Ap, ứng dụng này đã cấu hình sẵn sàng cho bạn.
Trên thiết bị iOS, mở tệp RCTWebSocketExecutor.m và thay đổi "localhost" thành địa chỉ IP của máy tính của bạn, sau đó chọn "Debug JS Remote" từ Developer Menu.
Trên Android 5.0 trở lên được kết nối qua USB, bạn có thể sử dụng công cụ adb command line tool để thiết lập cổng chuyển tiếp từ thiết bị tới máy tính của bạn:
adb reverse tcp:8081 tcp:8081
Ngoài ra, chọn "Dev Settings" từ Developer Menu, sau đó cập nhật cài đặt "Debug server host for device" để khớp với địa chỉ IP của máy tính của bạn.
Nếu bạn gặp bất kỳ vấn đề nào, có thể một trong các Chrome extensions của bạn đang tương tác một trình gỡ lỗi không mong muốn. Thử tắt tất cả extensions của bạn và bật lại từng phần cho đến khi bạn tìm thấy tiện ích mở rộng có vấn đề.
Debugging với Stetho trên Android
- Trong android/app/build.gradle , hãy thêm các dòng này trong phần dependencies:
compile 'com.facebook.stetho:stetho:1.3.1' compile 'com.facebook.stetho:stetho-okhttp3:1.3.1'
- Trong android/app/src/main/java/com/{yourAppName}/MainApplication.java , hãy thêm các import sau:
import com.facebook.react.modules.network.ReactCookieJarContainer; import com.facebook.stetho.Stetho; import okhttp3.OkHttpClient; import com.facebook.react.modules.network.OkHttpClientProvider; import com.facebook.stetho.okhttp3.StethoInterceptor; import java.util.concurrent.TimeUnit;
- Trong android/app/src/main/java/com/{yourAppName}/MainApplication.java thêm phương thức dưới đây:
public void onCreate() { super.onCreate(); Stetho.initializeWithDefaults(this); OkHttpClient client = new OkHttpClient.Builder() .connectTimeout(0, TimeUnit.MILLISECONDS) .readTimeout(0, TimeUnit.MILLISECONDS) .writeTimeout(0, TimeUnit.MILLISECONDS) .cookieJar(new ReactCookieJarContainer()) .addNetworkInterceptor(new StethoInterceptor()) .build(); OkHttpClientProvider.replaceOkHttpClient(client); }
-
Chạy react-native run-android
-
Trong tab mới Chrome, mở: chrome://inspect , sau đó nhấp vào 'Inspect device' (tính năng đi theo của "Powered by Stetho").
Debugging với mã gốc
Khi làm việc với mã gốc, chẳng hạn như khi viết các native module, bạn có thể chạy ứng dụng từ Android Studio hoặc Xcode và tận dụng các tính năng gỡ lỗi gốc (breakpoints, v.v ...) như trong trường hợp xây dựng ứng dụng gốc chuẩn.
Nguồn: Debugging
