React Native - Phần 1 - Hướng dẫn cài đặt môi trường phát triển ứng dụng với React Native
Loạt bài về phát triển ứng dụng di động sử dụng React Native Như chúng ta đã biết, hiện nay hai nền tảng di động đang thống trị thị trường là Android và iOS. Việc phát triển ứng dụng trên hai nền tảng này đòi hỏi người lập trình viên có những hiểu biết rất khác nhau về ngôn ngữ, nguyên tắc chạy ...
Loạt bài về phát triển ứng dụng di động sử dụng React Native
Như chúng ta đã biết, hiện nay hai nền tảng di động đang thống trị thị trường là Android và iOS. Việc phát triển ứng dụng trên hai nền tảng này đòi hỏi người lập trình viên có những hiểu biết rất khác nhau về ngôn ngữ, nguyên tắc chạy của ứng dụng trên mỗi hệ điều hành. Điều này đôi khi sẽ là trở ngại về mặt nhân lực khi muốn phát triển một ứng dụng để chạy trên hai nền tảng khác nhau. Bên cạnh đó là về chi phí phát triển, nhà đầu tư sẽ cần bỏ ra một số tiền khá lớn khi muốn phát triển hai phiên bản chạy trên hai hệ điều hành khác nhau. Vì thế nên đối với những ứng dụng có yêu cầu không quá khắt khe về mặt hiệu năng, không cần sử dụng những đặc tính riêng rẽ của mỗi một hệ điều hành thì việc phát triển ứng dụng trên đa nền tảng (cross platform) lại tỏ ra là một sự lựa chọn hay khi viết code một lần chạy trên nhiều hệ điều hành, giảm thiểu thời gian phát triển ứng dụng cũng như giảm thiểu chi phí cho nhà đầu tư. Và React Native là một nền tảng như vậy khi đáp ứng được khá tốt việc lập trình chạy trên hai hệ điều hành Android và iOS.
Trong seri này, tôi sẽ cung cấp cho các bạn những hiểu biết cơ bản để có thể phát triển ứng dụng với React Native.
Cài đặt các thành phần bắt buộc cho môi trường phát triển
- Môi trường phát triển MacOS
- Máy ảo phát triển iOS
- Máy ảo phát triển Android
- Môi trường phát triển Windows
- Máy ảo phát triển iOS (Hiện tại không hỗ trợ)
- Máy ảo phát triển Android
- Môi trường phát triển Linux
- Máy ảo phát triển iOS (Hiện tại không hỗ trợ)
- Máy ảo phát triển Android
Trên môi trường phát triển MacOS
Máy ảo phát triển iOS
Để chạy ứng dụng trên iOS bạn cần phải cài đặt Node.js, Watchman, giao diện dòng lệnh React Native, và Xcode.
Node, Watchman
Chúng tôi khuyến nghị bạn nên cài đặt Node và Watchman bằng cách sử dụng Homebrew. Chạy các dòng lệnh dưới đây trong Terminal sau khi đã cài đặt Homebrew.
brew install node
brew install watchman
Watchman là một công cụ của Facebook để theo dõi sự thay đổi trong file hệ thống. Nó được khuyến khích cài đặt để nâng cao hiệu suất công việc của bạn.
React Native CLI
Node.js đã cung cấp npm, và chúng ta sẽ sử dụng nó để cài đặt giao diện dòng lệnh cho React Native. Chạy lệnh sau ở cửa sổ Terminal
npm install -g react-native-cli
Nếu bạn gặp phải lỗi về quyền, hãy thử sử dụng với lệnh sudo: sudo npm install -g react-native-cli Nếu như bạn gặp một lỗi như Cannot find module 'npmlog', hãy thử cài đặt lại liên kết của npm với lệnh: curl -0 -L http://npmjs.org/install.sh | sudo sh.
Xcode
Bạn có thể dễ dàng cài đặt Xcode thông qua Mac App Store. Việc cài đặt Xcode sẽ đồng thời cài đặt máy ảo iOS và tất cả những công cụ cần thiết để bạn có thể build ứng dụng iOS.
Kiểm tra việc cài đặt React Native
Sử dụng giao diện dòng lệnh React Native đẻ tạo ra một project mới của React Native ví dụ như AwesomeProject sau đó chạy lệnh react-native run-ios bên trong thư mục project mới được tạo.
react-native init AwesomeProject
cd AwesomeProject
react-native run-ios
Bạn sẽ nhìn thấy ứng dụng mới của bạn được chạy trên máy ảo iOS. Câu lệnh react-native run-ios là cách để chạy ứng dụng của bạn. Bạn cũng có thể chạy ứng dụng này trong Xcode hoặc Nuclide.
Chỉnh sửa ứng dụng của bạnBây giờ bạn đã chạy thành công ứng dụng vừa mới tạo. Hãy chỉnh sửa nó
- Mở file index.ios.js bằng bất kỳ trình sửa text nào và chỉnh sửa nội dung trong đó.
- Dùng tổ hợp phím Command⌘ + R trong máy ảo iOS để reload sự thay đổi của ứng dụng sau khi chỉnh sửa.
Máy ảo phát triển Android
Để chạy ứng dụng trên Android bạn cần phải cài đặt Node.js, Watchman, giao diện dòng lệnh React Native, và Android Studio.
Việc cài đặt Node.js, Watchman, giao diện dòng lệnh React Native các bạn tham khảo ở phần cài đặt với Máy ảo phát triển iOS bên trên nhé.
Cài đặt môi trường phát triển Android
Việc cài đặt môi trường phát triển có thể sẽ là khá nhàm chán nếu như bạn là một người mới với việc phát triển ứng dụng Android. Nếu như bạn đã khá quen thuộc với việc phát triển ứng dụng Android thì có một vài điểm bạn cần phải cấu hình. Trong đoạn hướng dẫn dưới đây, hãy chắc chắn rằng bạn đã làm theo một cách đầy đủ các bước dưới đây.
1. Cài đặt Android StudioDownload và cài đặt Android Studio.
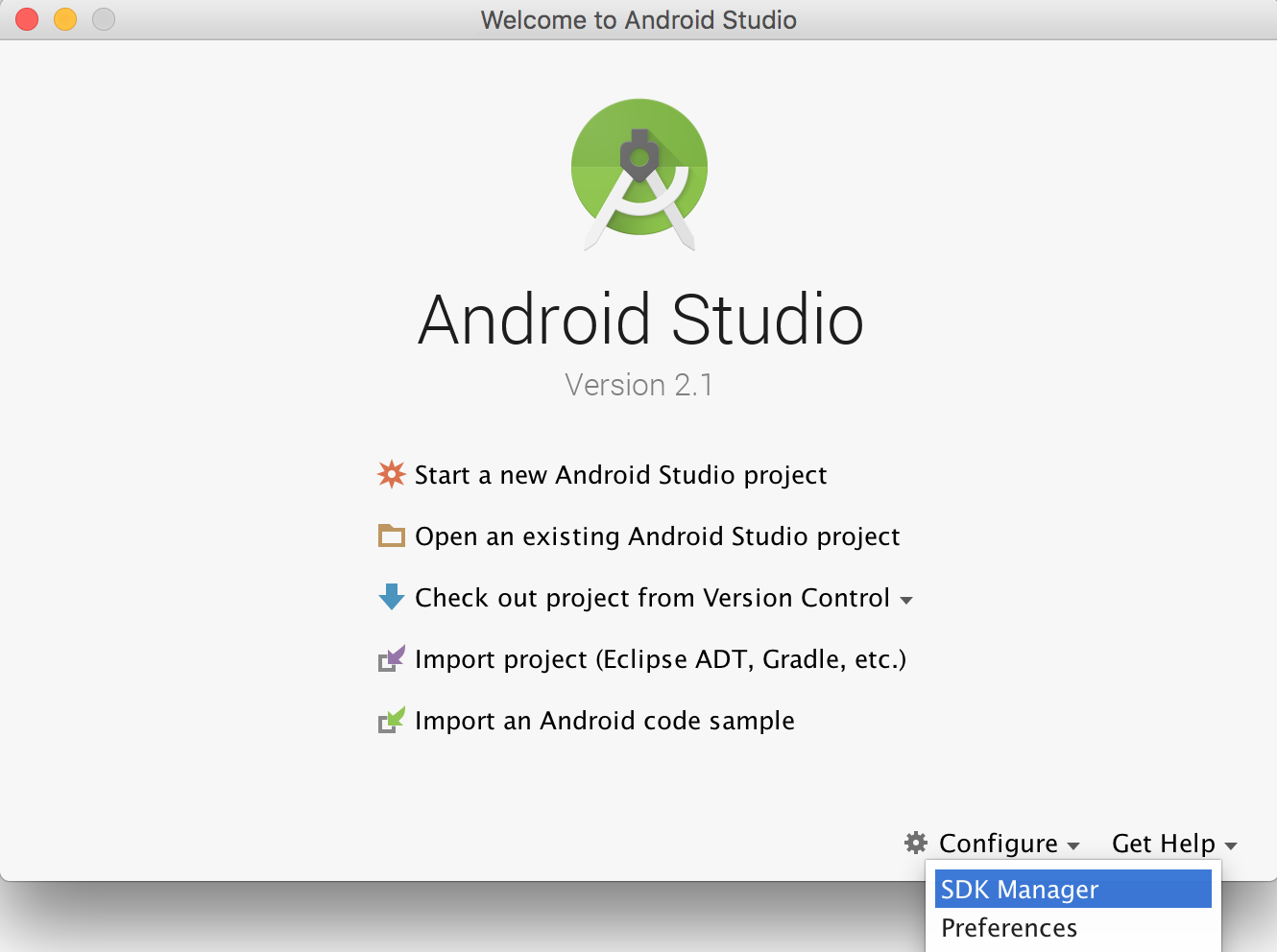
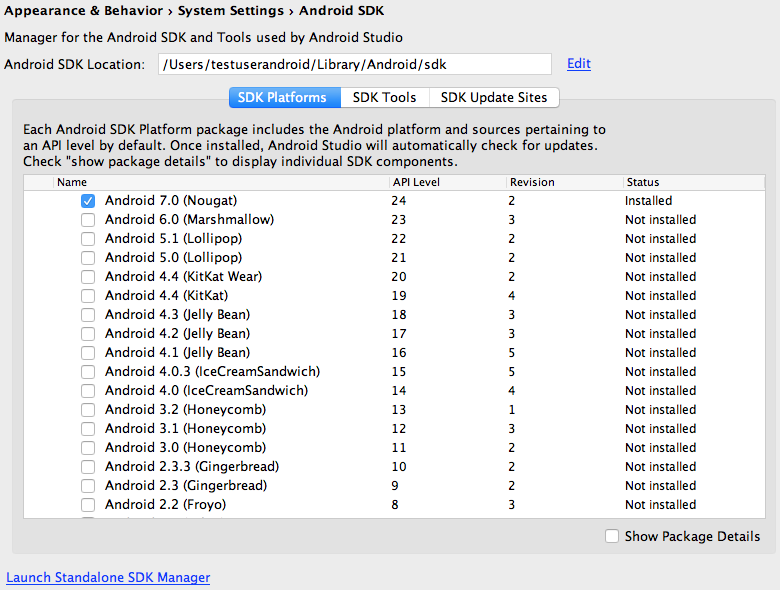
2. Xác nhận Android SDK đã được cài đặtMặc định sau khi cài Android Studio, Android 7.0 (Nougat) đã được cài đặt. Bạn có thể xác nhận SDK đã được cài đặt bằng cách click vào Configure ở cuối màn hình trong Android Studio Setup Wizard hoặc mở Preferences từ menu của Android Studio, sau đó lựa chọn Appearance and Behavior → System Settings → **Android SDK

chọn SDK Platforms trong SDK Manager và bạn sẽ nhìn thấy dấu tích xanh ở Android 7.0 (Nougat). Nếu như không nhìn thấy bạn hãy click vào checkbox sau đó click vào Apply.

3. Cài đặt đường dẫnNếu như bạn muốn hỗ trợ những version cũ hơn của Android, bạn có thể cài đặt thêm Android SDK từ màn hình này
React Native yêu cầu sử dụng biến môi trường ANDROID_HOME để build ứng dụng. Bạn có thể cấu hình nó trong Terminal bằng câu lện dưới đây
export ANDROID_HOME=~/Library/Android/sdk
Để tránh việc làm lại công việc trên mỗi lần bạn mở một Terminal mới, hãy tạo (hoặc chỉnh sửa) ~/.bashrc bằng cách thêm dòng bên dưới vào file đó.
export ANDROID_HOME=~/Library/Android/sdk
export PATH=PATH:{PATH}:PATH:{ANDROID_HOME}/tools
Dòng lệnh thứ hai sẽ thêm đường dẫn của android tool tới biến môi trường PATH của bạn, điều này sẽ có ích trong bước tiếp theo.
4. Cài đặt máy ảo Android (AVD)Hãy chắc chắn rằng bạn export đường dẫn chính xác cho ANDROID_HOME nếu bạn cài đặt Android SDK mà không sử dụng Android Studio. Nếu bạn cài đặt Android SDK sử dụng Homebrew, nó sẽ được đặt tại /usr/local/opt/android-sdk.
Android Studio nên thiết lập sẵn một máy ảo Android cho bạn trong quá trình cài đặt, nhưng thông thường thì điều này đã không được thực hiện.
 Để xem danh sách có sẵn AVDs, khởi động "AVD Manager" từ bên trong Android Studio hoặc chạy lệnh sau trong Terminal:
Để xem danh sách có sẵn AVDs, khởi động "AVD Manager" từ bên trong Android Studio hoặc chạy lệnh sau trong Terminal:
android avd
Bạn có thể tham khảo Android Studio User Guide để tạo một máy ảo Android mới nếu như điều đó là cần thiết.
Nếu bạn thấy "No system images installed for this target." ở CPU/ABI, quay lại "SDK Manager" và click vào "Show Package Details" dưới "SDK Platforms". Sau đó bạn sẽ có thể cài đặt bất kỳ missing system images, chẳng hạn như "Google API Intel Atom (x86)".
Kiểm tra việc cài đặt React Native
Sử dụng giao diện dòng lệnh React Native đẻ tạo ra một project mới của React Native ví dụ như AwesomeProject sau đó chạy lệnh react-native run-android bên trong thư mục project mới được tạo.
react-native init AwesomeProject
cd AwesomeProject
react-native run-android
Nếu như các cài đặt của bạn là đúng đắn, bạn sẽ nhìn thấy ứng dụng của bạn chạy trên máy ảo Android nhanh chóng. Câu lệnh react-native run-android là một cách để chạy ứng dụng của bạn. Bạn cũng có thể chạy ứng dụng này từ Android Studio hoặc Nuclide.
Chỉnh sửa ứng dụng của bạnBây giờ bạn đã chạy thành công ứng dụng vừa mới tạo. Hãy chỉnh sửa nó
- Mở file index.android.js bằng bất kỳ trình sửa text nào và chỉnh sửa nội dung trong đó.
- Dùng phím R hai lần hoặc lựa chọn Reload từ Developer Menu để reload sự thay đổi của ứng dụng sau khi chỉnh sửa.
(Tôi sẽ nhanh chóng cập nhật việc cài đặt này trên hai Môi trường phát triển Windows và Linux)
Nguồn tham khảo: React Native Docs
