ReactJS – Những điều bạn cần phải biết
Ngày nay, ReactJS đã trở nên rất phổ biến bởi những tính năng linh hoạt và đơn giản với hơn 1,300 developer và hơn 94,000 trang web đang sử dụng ReactJS. Nhiều người ám chỉ rằng ReactJS sẽ là tương lai của việc phát triển web. ReactJS là một thư viện JavaScript mã nguồn mở được ...

Ngày nay, ReactJS đã trở nên rất phổ biến bởi những tính năng linh hoạt và đơn giản với hơn 1,300 developer và hơn 94,000 trang web đang sử dụng ReactJS. Nhiều người ám chỉ rằng ReactJS sẽ là tương lai của việc phát triển web.
ReactJS là một thư viện JavaScript mã nguồn mở được thiết kế bởi Facebook để tạo ra những ứng dụng web hấp dẫn, nhanh và hiệu quả với mã hóa tối thiểu. Mục đích cốt lõi của ReactJS không chỉ khiến cho trang web phải thật mượt mà còn phải nhanh, khả năng mở rộng cao và đơn giản. Sức mạnh của nó xuất phát từ việc tập trung vào các thành phần riêng lẻ. Chính vì vậy, thay vì làm việc trên toàn bộ ứng dụng web, ReactJS cho phép một developer có thể phá vỡ giao diện người dùng phức tạp thành các thành phần đơn giản hơn. Nó cũng còn được sử dụng khi kết hợp với thư viện JavaScript hoặc framework khác như Angular hay MVC.
ĐẶC TRƯNG CỦA REACTJS
Chúng ta hãy cùng nhau khám phá những đặc điểm nổi bật của ReactJS nhé:
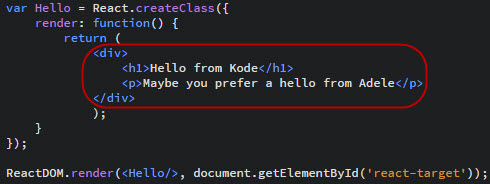
JSX

Trong React, thay vì thường xuyên sử dụng JavaScript để thiết kế bố cục trang web thì sẽ dùng JSX. JSX được đánh giá là sử dụng đơn giản hơn JavaScript và cho phép trích dẫn HTML cũng như việc sử dụng các cú pháp thẻ HTML để render các subcomponent. JSX tối ưu hóa code khi biên soạn, vì vậy nó chạy nhanh hơn so với code JavaScript tương đương
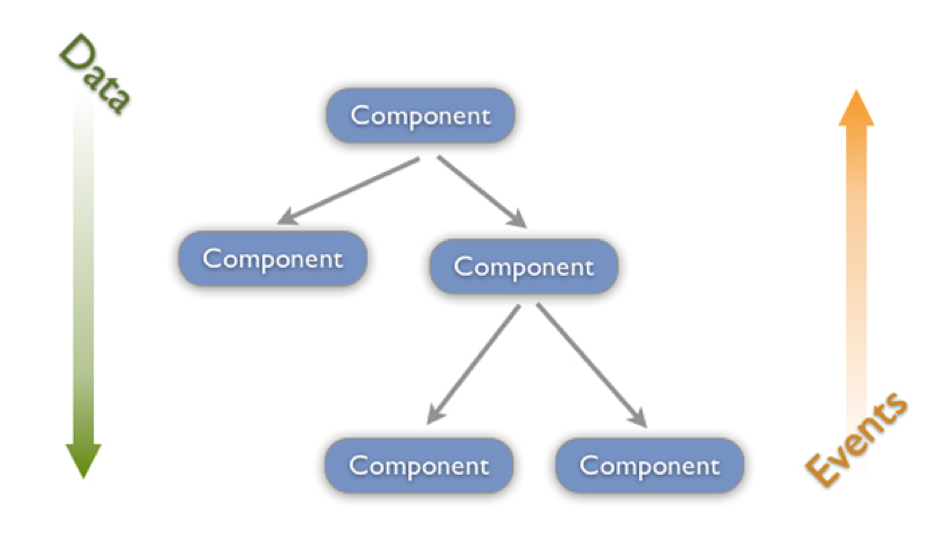
Single-way data flow (Luồng dữ liệu một chiều)

ReactJS không có những module chuyên dụng để xử lý data, vì vậy ReactJS chia nhỏ view thành các component nhỏ có mỗi quan hệ chặt chẽ với nhau. Tại sao chúng ta phải quan tâm tới cấu trúc và mối quan hệ giữa các component trong ReactJS? Câu trả lời chính là luồng truyền dữ liệu trong ReactJS: Luồng dữ liệu một chiều từ cha xuống con. Việc ReactJS sử dụng one-way data flow có thể gây ra một chút khó khăn cho những người muốn tìm hiểu và ứng dụng vào trong các dự án. Tuy nhiên, cơ chế này sẽ phát huy được ưu điểm của mình khi cấu trúc cũng như chức năng của view trở nên phức tạp thì ReactJS sẽ phát huy được vai trò của mình.
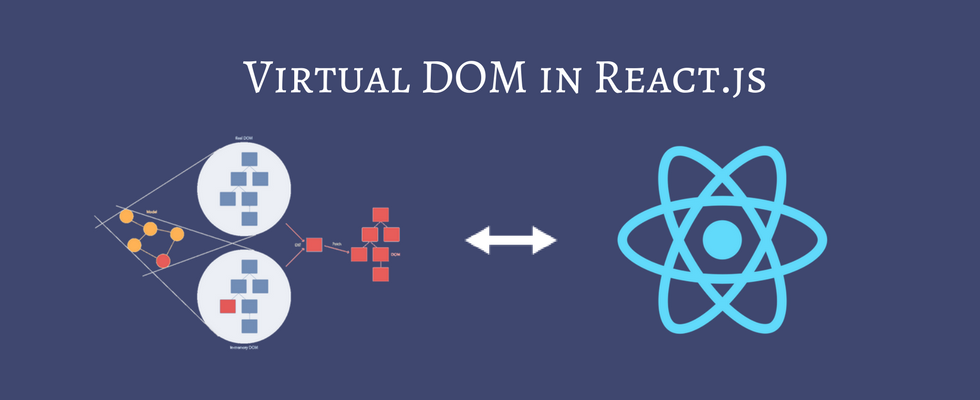
Virtual DOM

Những Framework sử dụng Virtual-DOM như ReactJS khi Virtual-DOM thay đổi, chúng ta không cần thao tác trực tiếp với DOM trên View mà vẫn phản ánh được sự thay đổi đó. Do Virtual-DOM vừa đóng vai trò là Model, vừa đóng vai trò là View nên mọi sự thay đổi trên Model đã kéo theo sự thay đổi trên View và ngược lại. Có nghĩa là mặc dù chúng ta không tác động trực tiếp vào các phần tử DOM ở View nhưng vẫn thực hiện được cơ chế Data-binding. Điều này làm cho tốc độ ứng dụng tăng lên đáng kể – môt lợi thế không thể tuyệt vời hơn khi sử dụng Virtula-DOM.
TẠI SAO REACTJS LẠI LÀ LỰA CHỌN HÀNG ĐẦU CHO CÁC DOANH NGHIỆP
Trong lĩnh vực phát triển công nghệ, các chủ doanh nghiệp và developer luôn tìm kiếm những phương pháp tốt nhất để giúp doanh nghiệp của họ có những lợi thế cạnh tranh tốt hơn. Và một trong những công nghệ tốt nhất có thể giúp những doanh nghiệp vượt mặt đối thủ trong việc tạo ra những ứng dụng web chính là ReactJS.

ReactJS cho phép các doanh nghiệp tạo ra những ứng dụng web với UI tốt hơn để nâng cao trải nghiệm người dùng. Đây cũng chính là công nghệ mà các doanh nghiệp cần để có được lượng tương tác của người dùng, tỉ lệ click cũng như chuyển đổi cao hơn. Hơn thế, các doanh nghiệp sử dụng ReactJS được đảm bảo có giao diện tốt hơn so với những doanh nghiệp sử dụng các framework khác bởi ReactJS giúp ngăn chặn việc cập nhật của DOM giúp ứng dụng nhanh hơn và truyền tải tốt hơn UX.
TƯƠNG LAI CỦA REACTJS

Facebook và toàn bộ đội phát triển ReactJS vẫn luôn cố gắng chứng tỏ trong việc cam kết nâng cao tính hiệu quả của ReactJS. Đây là vấn đề tiên quyết để vượt qua sự phát triển nhanh chóng của các framework khác như Vue.js. Một số cập nhật của React được mong đợi trong tương lai có thể kể đến như:
- Sẽ có những loại render mới như việc add thêm những đoạn cú pháp độc đáo vào JSX mà không cần đến keys.
- Cải thiện trong việc xử lý các lỗi phát sinh. Trước đây, các lỗi Javascript bên trong các Components sẽ làm hỏng state của component và cũng gây ra các lỗi trong quá trình render trong các component cha khác. Các lỗi này được thông báo rất khó hiểu gây ra khó khăn trong việc khắc phục. Một vấn đề khác là trong các phiên bản trước đây thì React không cung cấp cách thức để có thể bắt và xử lý lỗi và phục hồi khi xảy ra lỗi một cách rõ ràng trong Components.
Trên đây chính là những kiến thức cơ bản nhất về ReactJS, nếu như bạn đã có một base khá ổn về ReactJS, vậy bạn có bao giờ nghĩ rằng mình sẽ thay đổi và tối ưu tốc độ của nó cũng như lấn sân sang React Native để trở thành một React Developer??? Đến với sự kiện REACTJS & REACTNATIVE: OPTIMIZING REACT APPLICATION IN REAL WORLD, bạn sẽ có cơ hội trở thành một React Developer với khả năng tối ưu hóa ReactJS cũng như thử ứng dụng React Native trong web. Hãy nhanh tay đăng ký nhé.