ReactNative framework hỗ trợ phát triển ứng dụng đa nền tảng
React Native là gì React Native là một frameworkework cho phép bạn xây dựng một ứng dụng trên native platforms sử dụng kinh nghiệm của lập trình viên bằng javascript và React . Trọng tâm của React Native là hiệu quả của nhà phát triển trên tất cả các nền tảng mà bạn quan tâm - Học một lần, viết ...
React Native là gì
React Native là một frameworkework cho phép bạn xây dựng một ứng dụng trên native platforms sử dụng kinh nghiệm của lập trình viên bằng javascript và React . Trọng tâm của React Native là hiệu quả của nhà phát triển trên tất cả các nền tảng mà bạn quan tâm - Học một lần, viết trên bất cứ nền tảng nào. Facebook sử dụng React Native trên nhiều ứng dụng và tiếp tục đầu tư vào React Native.
Native Components (Các thành phần native)
Với React Native, Bạn có thể sử dụng các thành phần cơ bản mặc định của nền tảng như UITabBar trên iOS và Drawer trên Android. Điều này cho phép ứng dụng có sự nhất quán với phần còn lại của nền tảng, và giữ cho chất lượng sản phẩm cao. Các thành phần này có thể dễ dàng tích hợp vào ứng dụng của bạn sử dụng React component counterparts, chẳng hạn như TabBarIOS and DrawerLayoutAndroid.
// iOS import React, { Component, TabBarIOS, NavigatorIOS } from 'react-native'; class App extends Component { render() { return ( <TabBarIOS> <TabBarIOS.Item title="React Native" selected={true}> <NavigatorIOS initialRoute={{ title: 'React Native' }} /> </TabBarIOS.Item> </TabBarIOS> ); } }
// Android import React, { Component, DrawerLayoutAndroid, ProgressBarAndroid, Text } from 'react-native'; class App extends Component { render() { return ( <DrawerLayoutAndroid renderNavigationView={() => <Text>React Native</Text>}> <ProgressBarAndroid /> </DrawerLayoutAndroid> ); } }
Asynchronous Execution (xử lý không đồng bộ)
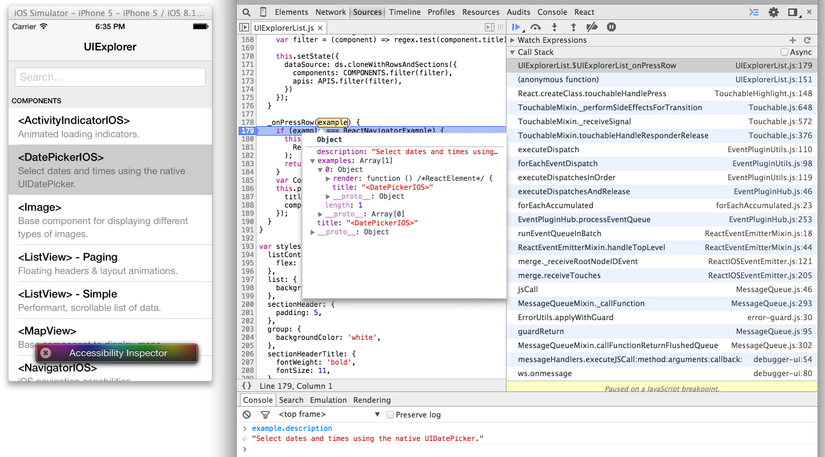
Mọi hoạt động giữa JavaScript code và native platform đều được thực hiện không đồng bộ, và các native module cũng có thể sử dụng thêm các threads khác tốt. Điều này có nghĩa là chúng ta có thể giải mã ảnh không nằm tren main thread, lưu vào bộ nhớ trong luồng background, Tính toán và sắp xếp giao diện sẽ không làm đơ giao diện, và còn nhiều hơn thế nữa. Kết quả là ứng dụng được viết bằng React Native hoạt động và đáp ứng giống như app được viết bằng native. Các phương án giao tiếp cũng được hỗ trợ đầy đủ, cho phép bạn sử dụng Chrome Developer tool để debug javascript khi chạy các ứng dụng hoàn chỉnh trên công cụ mô phỏng hoặc thiết bị thật.

Touch Handling (xử lý tương tác chạm)
React Native đã thực hiện một hệ thống mạnh mẽ để xử lý các thao tác chạm trên giao diện và cung cấp các công cụ như TouchableHighlight tích hợp các giao diện có thể cuộn được và nhiều phần tử khác mà không cần cấu hình gì thêm.
// iOS & Android
import React, {
Component,
ScrollView,
TouchableHighlight,
Text
} from 'react-native';
class TouchDemo extends Component {
render() {
return (
<ScrollView>
<TouchableHighlight onPress={() => console.log('pressed')}>
<Text>Proper Touch Handling</Text>
</TouchableHighlight>
</ScrollView>
);
}
}
Flexbox and Styling
Sắp xếp, bố trí giao diện cần được thực hiện một các dễ dàng, đó là lý do vì sao React Native sử dụng chế độ Flexbox layout từ web vào React Native. Flexbox khiến việc xây dựng hầu hết các giao diện cơ bản trở thàn h công việc dễ dàng, như giao diện stacked và nested boxes với margin và padding. React Native cũng hỗ trợ các web styles phổ biến như fontWeight, và StyleSheetStyleSheet cung cấp một các tối ưu để giải quyết các vấn đề về thiết kế giao diện.
// iOS & Android var React, { Component, Image, StyleSheet, Text, View } from 'react-native'; class ReactNative extends Component { render() { return ( <View style={styles.row}> <Image source={{uri: 'http://facebook.github.io/react/img/logo_og.png'}} style={styles.image} /> <View style={styles.text}> <Text style={styles.title}> React Native </Text> <Text style={styles.subtitle}> Build high quality mobile apps using React </Text> </View> </View> ); } } var styles = StyleSheet.create({ row: { flexDirection: 'row', margin: 40 }, image: { awidth: 40, height: 40, marginRight: 10 }, text: { flex: 1, justifyContent: 'center'}, title: { fontSize: 11, fontWeight: 'bold' }, subtitle: { fontSize: 10 }, });
Extensibility (Khả năng mở rộng)
Điều tuyệt vời là bạn có thể xây dựng một ứng dụng bằng React Native mà không cần viết cho mỗi nền tảng, tuy nhiên React Native cũng được thiết kế để dễ dàng mở rộng với các views và modules native đã được tuỳ biến. Điều này có nghĩa là bạn có thể tái sử dụng tất cả những gì bạn đã xây dựng trước đó, hoặc có thể sử dụng các thư viện native mà bạn thích.
Tạo modules cho iOS
Để tạo modules trên iOS bạn tạo một class kế thừa RCTBridgeModule prototcol, và viết hàm bạn muốn có bên javascript trong hàm RCT_EXPORT_METHOD. Ngoài ra chính class phải được exported rõ ràng với RCT_EXPORT_MODULE();.
// Objective-C
#import "RCTBridgeModule.h"
@interface MyCustomModule : NSObject <RCTBridgeModule>
@end
@implementation MyCustomModule
RCT_EXPORT_MODULE();
// Available as NativeModules.MyCustomModule.processString
RCT_EXPORT_METHOD(processString:(NSString *)input callback:(RCTResponseSenderBlock)callback)
{
callback(@[[input stringByReplacingOccurrencesOfString:@"Goodbye" withString:@"Hello"]]);
}
@end
import React, { Component, NativeModules, Text } from 'react-native'; class Message extends Component { constructor(props) { super(props); this.state = { text: 'Goodbye World.' }; } componentDidMount() { NativeModules.MyCustomModule.processString(this.state.text, (text) => { this.setState({text}); }); } render() { return ( <Text>{this.state.text}</Text> ); } }
Tạo iOS views
tuỳ chỉnh iOS views có thể kế thừa class RCTViewManager, thực hiện hàm -(UIView *) và đăng ký các thuộc tính với RCT_EXPORT_VIEW_PROPERTY macro.
// Objective-C
#import "RCTViewManager.h"
@interface MyCustomViewManager : RCTViewManager
@end
@implementation MyCustomViewManager
RCT_EXPORT_MODULE()
- (UIView *)view
{
return [[MyCustomView alloc] init];
}
RCT_EXPORT_VIEW_PROPERTY(myCustomProperty, NSString);
@end
// JavaScript import React, { Component, requireNativeComponent } from 'react-native'; var NativeMyCustomView = requireNativeComponent('MyCustomView', MyCustomView); export default class MyCustomView extends Component { static propTypes = { myCustomProperty: React.PropTypes.oneOf(['a', 'b']), }; render() { return <NativeMyCustomView {...this.props} />; } }
