ReCAPTCHA with Rails application
Google tung công nghệ CAPTCHA giúp chống spam hiệu quả hơn Nếu công cụ này nghi ngờ rằng người dùng tương tác với ứng dụng có thể là một bot (người ảo) thay vì của con người, nó sẽ tung ra các hình ảnh CAPTCHA buộc người này phải trả lời trước khi ứng dụng có thể tiếp tục sử dụng. Trong ...
Google tung công nghệ CAPTCHA giúp chống spam hiệu quả hơn Nếu công cụ này nghi ngờ rằng người dùng tương tác với ứng dụng có thể là một bot (người ảo) thay vì của con người, nó sẽ tung ra các hình ảnh CAPTCHA buộc người này phải trả lời trước khi ứng dụng có thể tiếp tục sử dụng.
Trong bài viết này, mình sẽ giới thiệu từng bước xây dựng một ứng dụng web nhỏ trên nền tảng Rails áp dụng công nghệ này vì lợi ích mà nó mang lại không thể phủ nhận..
1. Setup ReCAPTCHA
- Đăng nhập vào trang web Google ReCAPTCHA đăng ký tài khoản, domain để truy cập
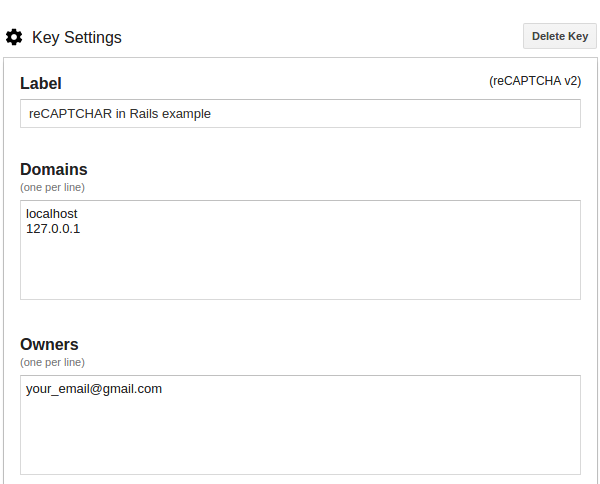
- Đăng nhập tài khoản và đăng ký thông tin cho trang web của mình, thông tin chi tiết hiển thị như bên dưới:
 Các thông tin ở đây bao gồm:
Label: mô tả ứng dụng của bạn
Domains: mô tả domain của ứng dụng (hiện tại mình chạy local nên để là localhost ~ 127.0.0.1) - mỗi domain viết trên 1 dòng
Owners: mô tả tài khoản mail của bạn dùng để đăng ký Google reCAPTCHA - mỗi tài khoản viết trên 1 dòng
Các thông tin ở đây bao gồm:
Label: mô tả ứng dụng của bạn
Domains: mô tả domain của ứng dụng (hiện tại mình chạy local nên để là localhost ~ 127.0.0.1) - mỗi domain viết trên 1 dòng
Owners: mô tả tài khoản mail của bạn dùng để đăng ký Google reCAPTCHA - mỗi tài khoản viết trên 1 dòng - Sau khi đã điền các thông tin cần thiết, nhấn nút Save, google cung cấp:
 Trong đó:
Keys:
Trong đó:
Keys: - Site key: Sử dụng giá trị này trong code HTML mà trang web của bạn phục vụ cho người dùng
- Secret key: Sử dụng giá trị này để giao tiếp giữa trang web của bạn và Google
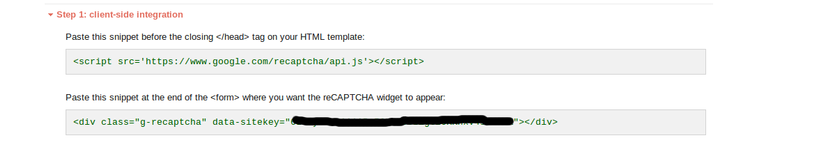
Step 1: Tích hợp client-side
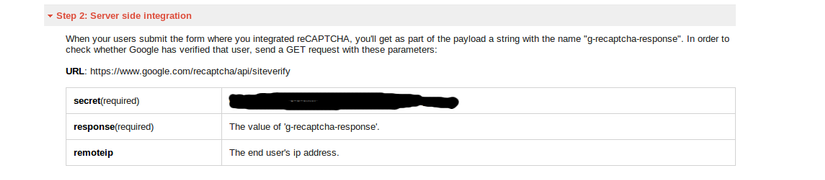
 Step 2: Tích hợp server-side
Step 2: Tích hợp server-side

2. Tích hợp ReCAPTCHA với Ruby on Rails
Plugin này thêm helpers cho reCAPTCHA API. Trong views của bạn có thể sử dụng method recaptcha_tags để nhúng javascript bạn cần, và có thể validate trong controller với verify_recaptcha hoặc verify_recaptcha! mehod nó sẽ sinh ra lỗi khi người dùng xác nhận sai Bước 1: Add gem vào Gemfile và chạy bundle
gem "recaptcha", require: "recaptcha/rails"
Bước 2: Setup keys trong ứng dụng
# config/initializers/recaptcha.rb Recaptcha.configure do |config| config.site_key = '6Lc6BAAAAAAAAChqRbQZcn_yyyyyyyyyyyyyyyyy' config.secret_key = '6Lc6BAAAAAAAAKN3DRm6VA_xxxxxxxxxxxxxxxxx' end
Trong đó: giá trị của site_key và secret_key được cung cấp khi bạn đăng ký cho web app Note: Để bảo mật, bạn nên dùng "environment variables" để set key, hoặc có thể set trực tiếp như sau:
export RECAPTCHA_SITE_KEY = '6Lc6BAAAAAAAAChqRbQZcn_yyyyyyyyyyyyyyyyy' export RECAPTCHA_SECRET_KEY = '6Lc6BAAAAAAAAKN3DRm6VA_xxxxxxxxxxxxxxxxx'
Bước 3: Add recaptcha_tags vào form:
<%= form_for @user do |f| %> #something ... <%= recaptcha_tags %> #something ... <% end %>
Bước 4: Add verify_recaptcha or verify_recaptcha! vào controller:
# app/controllers/users_controller.rb @user = User.new params[:user].permit(:name) if verify_recaptcha(model: @user) && @user.save redirect_to @user else render :new end
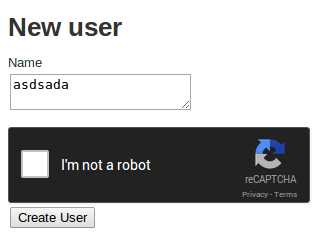
=> Và đây là kết quả thu được:
- View form Tạo mới user với nhập tên:

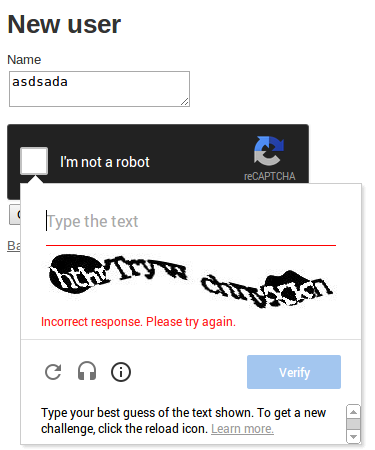
- Click vào "I'm not a robot": sẽ hiển thị ra nhiều loại xác nhận để lựa chọn (nhập text, âm thanh, hình ảnh, ...)

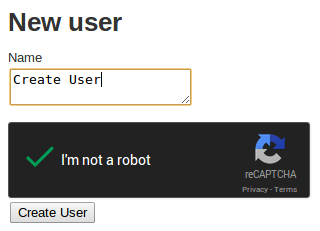
- Sau khi xác nhận thành công:

ReCAPTCHA là một dịch vụ miễn phí được cung cấp bởi Google nhằm cố gắng phát hiện khách truy cập hợp pháp bằng cách sử dụng một số kỹ thuật thay đổi. Nếu không thể xác định liệu khách truy cập có hợp pháp hay không, nó yêu cầu người dùng giải quyết một câu đố đơn giản để chứng minh rằng đó là con người.
Hy vọng sau bài viết này các bạn có cái nhìn cơ bản nhất về Google ReCAPTCHA và sử dụng nó vào trong ứng dụng của mình. Cảm ơn các bạn đã theo dõi bài viết.
