Redux: Khởi tạo project
Bài trước mình đã giới thiệu qua về React js , bài này mình giới thiệu cách khởi tạo 1 project Redux Bước đầu chúng ta nên tìm hiểu Redux là gì? Redux là một thư viện giúp bạn quản lí trạng thái (state) của application Redux được xây dựng dựa trên nền tảng tư tưởng của ngôn ngữ Elm và kiến ...
Bài trước mình đã giới thiệu qua về React js , bài này mình giới thiệu cách khởi tạo 1 project Redux
Bước đầu chúng ta nên tìm hiểu Redux là gì?
- Redux là một thư viện giúp bạn quản lí trạng thái (state) của application
- Redux được xây dựng dựa trên nền tảng tư tưởng của ngôn ngữ Elm và kiến trúc Flux do Facebook giới thiệu, do vậy Redux thường là bộ đôi kết hợp hoàn hảo với React (React Js và React Native)
Tại sao nên dùng redux?
- Redux sẽ giảm bớt những đau khổ thường gặp phải khi viết một ứng dụng Flux
- Redux có một state container duy nhất. Đó là một ưu điểm lớn, bởi vì nó sẽ giúp chia sẻ state và tái sử dụng code dễ dàng hơn.
Khởi tạo project
- Bước 1: Trước tiên bạn cài nodejs và npm, các bạn có thể down node js ở đây https://nodejs.org/en/
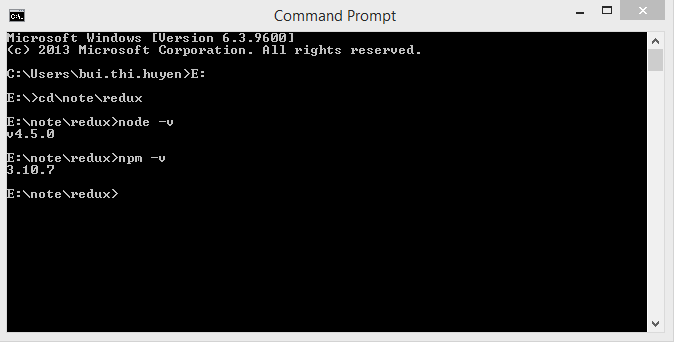
- Bước 2: Kiểm tra xem bạn đang sử dụng node và npm version bao nhiêu?

==> Như hình trên mình đang sử dụng node ver v4.5.0 và npm 3.10.7
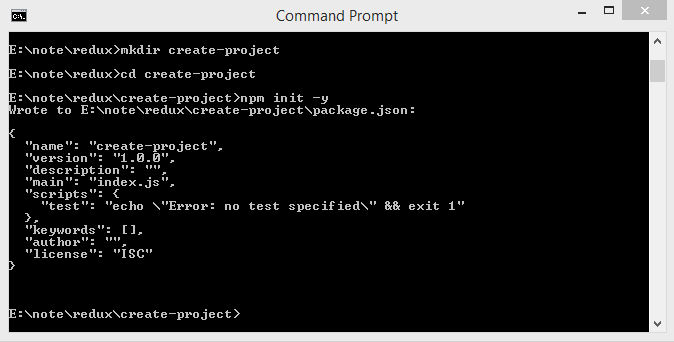
- Bước 3: tạo project
==> Bạn tạo thư mục project là create-project, sau đó vào trong thư mục nhập lệnh npm init -y, lệnh này giúp bạn khởi tạo file package.json nơi bạn sẽ khai báo các gói dependency cũng như là các script để chạy trong project.

- Bước 4: Sau khi khởi tạo xong thư mục và file package.json tiếp đến chúng ta sẽ cài đặt webpack.
==> Webpack là công cụ giúp đóng gói toàn bộ source cũng như giúp bạn build project một cách dễ dàng. Hơn thế nữa chúng ta sẽ sử dụng webpack-dev-server để phục vụ việc phát triển app ở môi trường local được thuận tiện hơn.
Trong command bạn nhập lệnh như sau:
npm install --save-dev webpack webpack-dev-server html-webpack-plugin
==> Lệnh này sẽ giúp chúng ta cài đặt các gói webpack, webpack-dev-server và html-webpack-plugin vào project, lệnh --save-dev chỉ định sẽ lưu dependency của các gói này vào filepackage.json để chúng ta có thể mang source code đi nhiều các máy khác nhau mà không cần mang theo các gói dependency.
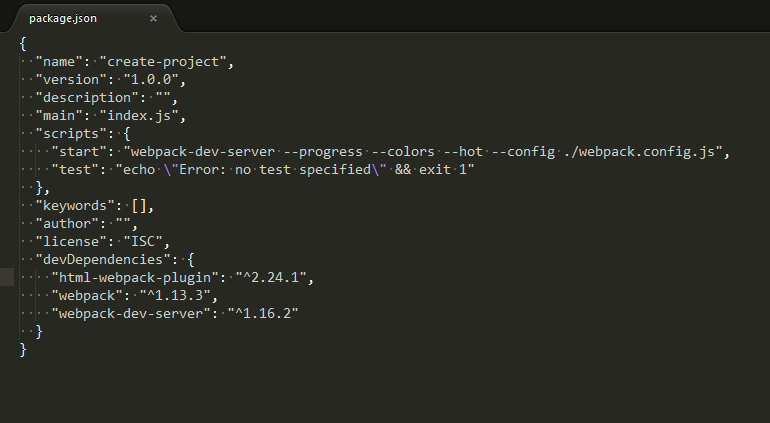
Sau khi cài đặt xong, chúng ta sẽ thêm start script để chạy webpack-dev-server vào trong file package.json như sau.
"scripts": { "start": "webpack-dev-server --progress --colors --hot --config ./webpack.config.js", ... },

==> Chúng ta đã khai báo webpack-dev-server sẽ sử dụng một số config từ file webpack.config.js
Trong thư mục project, các bạn hãy tạo file webpack.config.js và nhập vào như sau:
const webpack = require('webpack') const HtmlWebpackPlugin = require('html-webpack-plugin') module.exports = { entry: './src/index.js', output: { path: __dirname + '/build', publicPath: '/', filename: 'app.js' }, devServer: { contentBase: './build' }, plugins: [ new HtmlWebpackPlugin({ template: 'src/index.html', inject: true }) ] }
==> File config này nói rằng, chúng ta muốn sử dụng src/index.js như là entry point để đóng gói tất các những file được import vào project. File được đóng gói sẽ tên là app.js và được đặt trong thư mục build. Thư mục này sẽ được sử dụng cho app của chúng ta.
Bây giờ chúng ta sẽ tạo file src/index.html và src/index.js:
- index.js
console.log('Create project');
- index.html
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Create project</title> </head> <body> <div id="app"></div> </body> </html>
==> id="app" trong file index.html sẽ giúp chúng ta chỉ định đây là nơi mà root React component được render.
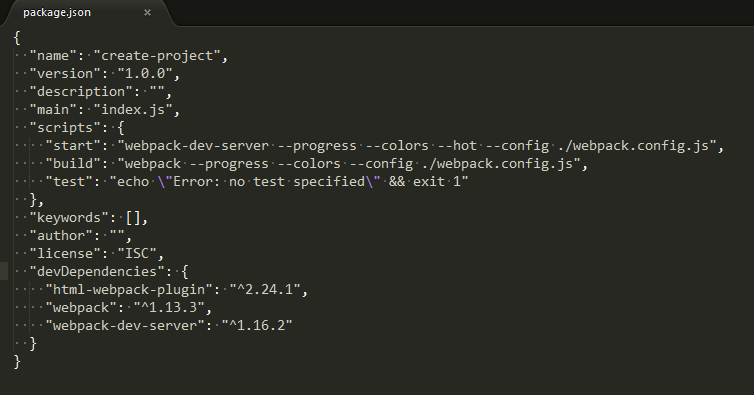
- Trong file package.json thêm vào script build
"scripts": { "start": "webpack-dev-server --progress --colors --hot --config ./webpack.config.js", "build": "webpack --progress --colors --config ./webpack.config.js" },

==> Chạy npm run build các bạn sẽ thấy folder build được sinh ra chứa hai file index.html và app.js, trong file index.html có thẻ script include file app.js. Tiếp theo nhập npm start, mở browser lên, và truy cập localhost:8080, check console xem có đoạn log mà bạn đã nhập trong file index.js.
==> Done khởi tạo project.
