Review UX cho ứng dụng đọc sách bản quyền Waka của VegaCorp
UX Review hay còn có nhiều tên gọi khác là expert review, heuristic review, UX evaluation.. là một cách thức review theo đúng tên gọi của nó: đánh giá trải nghiệm người dùng trên cơ sở chuyên gia. Theo mô hình chuẩn thì trong một dự án phần mềm, UX Review có thể được thực hiện ở đầu dự án, khi mà ...
UX Review hay còn có nhiều tên gọi khác là expert review, heuristic review, UX evaluation.. là một cách thức review theo đúng tên gọi của nó: đánh giá trải nghiệm người dùng trên cơ sở chuyên gia. Theo mô hình chuẩn thì trong một dự án phần mềm, UX Review có thể được thực hiện ở đầu dự án, khi mà sản phẩm đã lên một vài cái hình ở dạng wireframe hoặc UI design hoặc sản phẩm thô ở cuối mỗi phase phát triển và cũng có thể thực hiện khi mà sản phẩm ra ngoài thị trường một thời gian. Nhưng ở Việt Nam, thường thì UX Review hiếm khi được sử dụng ở những phase đầu. Các nhóm phát triển sản phẩm chỉ được triệu gọi đến các chuyên gia về UX sau 1 thời gian sản phẩm đã có khách hàng, nhưng lại nhận được phản ánh tệ về UX, những chỉ số đo lường UX không khả quan theo mô hình SUS hoặc HEART (ví dụ như tỉ lệ rời bỏ ứng dụng cao ngang bằng với tỉ lệ tăng mới). Dẫu sao! Trong bài hôm nay, qua việc UX review ứng dụng đọc sách Waka, các bạn sẽ cùng tôi tìm hiểu về kỹ thuật này và cách ứng dụng nó trong công việc và hoạt động của mình.

Truy cập khóa học "Tự học để trở thành UX Designer" online tại đây: https://designlab.edu.vn
UX Review thông thường tương đối rộng và có thể được nhìn từ nhiều view. Nó được đánh giá một cách tổng quan hoặc trên mỗi một bước trong quy trình thiết kế, bằng cách dựa trên các tiêu chuẩn, case study và best practise, được biết đến như các check list hay heuristics. UX Review không có đúng sai hoàn toàn, nó chỉ là 1 ý kiến dựa trên kinh nghiệm của các chuyên gia.
Đầu ra của UX Review thông thường là 1 tài liệu liệt kê các vấn đề về UX và giải pháp để improve nó. Thường thì hiếm có sản phẩm nào không có những điểm còn có thể improve về UX. Vì thế, nếu sản phẩm của bạn có nhiều những sai lầm về UX được phát hiện ra, vui lòng đừng buồn lòng hay lo lắng, đó là vấn đề tất yếu và lợi ích. Còn nếu thực sự sản phẩm của bạn không có gì để còn improve được, vui lòng xem lại trình độ của người review.
Giới thiệu ứng dụng Waka
Sản phẩm Waka là 1 sản phẩm startup độc lập của VegaCorp. Business model của nó là tạo ra 1 nền tảng xuất bản sách online, bạn có thể đọc sách từ kho của Waka trên nhiều thiết bị, từ Android, iOs, máy tính bảng hoặc thậm chí là web based. Tất cả hành vi đọc sách của bạn sẽ được cloud hoá, lưu trữ thông qua tài khoản của mỗi người. Điều đó có nghĩa là khi bạn đọc hoặc mua, hoặc like một cuốn sách trên thiết bị Android cầm tay tại văn phòng công ty, toàn bộ thông tin đó sẽ lưu và đồng bộ trên ứng dụng chạy trên Ipad ở nhà của bạn. Waka sử dụng mô hình thuê bao (subcription) để tạo dòng chảy doanh thu, có nghĩa là bạn trả tiền cho 1 khoảng thời gian và bạn có thể đọc bao nhiêu sách trong khoảng thời gian này một cách tuỳ ý. Toàn bộ sách trên ứng dụng này được cam kết là có bản quyền và đó có thể là lợi thế hoặc điểm yếu của ứng dụng này tuỳ theo view – ở Việt Nam, có những thước đo khác với thế giới..
Tổng quan về UX của Waka
Ứng dụng Waka trên Android sử dụng ngôn ngữ design gần giống với Google material design, nhưng có sự cải biên khá lớn. Icon mỏng, font mỏng + thiết kế tương đối sạch sẽ và dễ chịu. Cơ bản thì nếu bạn là một người dùng bình thường, ko phải chuyên gia UX gì cho cam thì ấn tượng đầu tiên về Waka sẽ khá tốt và có cảm giác thân thiện một cách chuyên nghiệp. Có thể bạn sẽ nhanh chóng mong muốn trải nghiệm sâu hơn và trả tiền để được thưởng thức các chức năng cao cấp.
Điểm qua 1 số những vấn đề về UX
Như đã nói, hiếm khi có ứng dụng nào không thể tìm ra những điểm có thể tải tiến thêm về UX. Ứng dụng Waka này không phải ngoại lệ, có khá nhiều những vấn đề sai lầm về UX, kể cả cơ bản lẫn nâng cao. Ở đây tôi chỉ muốn điểm qua một số những sai lầm cơ bản.

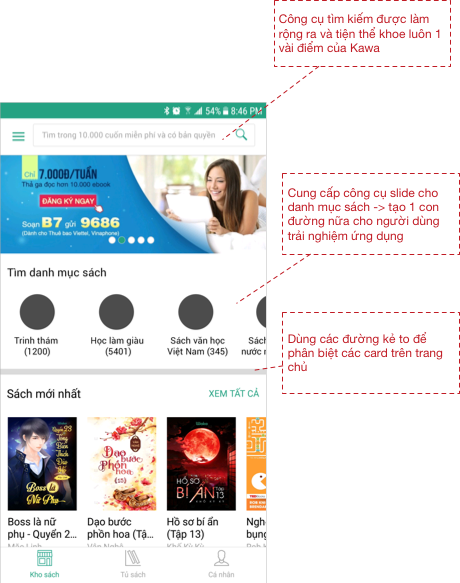
Ngay trang chủ ứng dụng, chúng ta đã bắt đầu nhận thấy có những vấn đề gây bối rối:
-
Ở bottom nav bar, tôi không thể phân biệt được sự khác nhau giữa “Kho sách” và “Tủ sách”. Phải chăng kho sách là một cái hầm tối tăm, nơi những cuốn sách nhuốm đầy bụi bặm? còn tủ sách là chỗ đặt trang trọng giữa phòng khách? Ồ! bạn sai rồi! Thực tế trên Waka thì tủ sách là của bạn, còn kho sách thì là của tất cả mọi người. Vậy tại sao ko wording ‘Tủ sách” thành “Sách của tôi” hay “Của tôi” hay “My Waka”…?
-
Nút wakaVip thật sự cần thiết phải show ra cho mọi người hiểu rằng “ứng dụng này phải mất tiền đó, nếu không có tiền thì hãy ..ale”. Thực tế thì từ ngữ vip đó phải được ẩn dấu đi, tránh việc phân biệt ông nào vip (tức quan trọng, được ngồi ghế trên) và ông nào free (ngồi chiếu dưới) ngay từ lúc đầu. Chưa kể với cái button này, tôi sẽ không thể biết được là “tôi đã VIP chưa?”.
-
Các book item có 3 thông tin: bìa sách, tên sách và tác giả. Thực sự thì tác giả là vô nghĩa với hầu hết mọi người, người dùng sẽ có thể quan tâm đến điểm rate hoặc danh mục sách hơn. Ví dụ tôi sẽ muốn biết sách “Dạo bước phồn hoa” kia là sách ngôn tình hay trinh thám, bao nhiêu điểm rate từ bao nhiêu người hơn.. Nhưng tất cả đó chỉ là bề nổi của 1 sai lầm lớn hơn từ UX của Waka – sai lầm ở chỗ người thiết kế sản phẩm không xác định một Customer Journey Map chuẩn cho sản phẩm ngay từ đầu. Và dưới đây là lướt qua 1 số các bước trong 1 CJM tiêu biểu, chúng ta thấy hiện ra rất nhiều vấn đề:
-
Tôi là một người dùng mới tải app về, tôi cần được hiểu rằng đây là 1 ứng dụng đọc sách online (thể hiện được).
-
Tôi sẽ muốn biết ứng dụng này có nhiều sách hay không, sách có chất lượng không? có miễn phí hay không, hay miễn phí một phần… để quyết định ấn tượng đầu tiên sẽ là Oww, thật tuyệt!.. hay là xóa ứng dụng ngay hoặc xếp ngay vào 1 cái kho “sẽ xóa sau” (không tạo được cảm xúc đó, một loạt những truyện ngôn tình 3 xu và tiểu thuyết giật gân trên trang chủ không thể hiện được điều đó, chưa kể button VIP khiến tôi hiểu rằng kiểu gì tôi cũng sẽ mất tiền, nếu không thì tôi chỉ được dùng 1 bản bị cắt cúp. Sách này có bản quyền không, có phong phú ko? ko thể hiện được).
-
Nếu tôi quyết định tiếp tục sử dụng ứng dụng tôi sẽ làm gì tiếp theo? Tôi có bao nhiêu lựa chọn? (Có 2 lựa chọn được thể hiện, 1 là nút search bé tí ở góc phải trên, 2 là một loạt những cuốn truyện khuyến cáo không fit với mục tiêu của tôi)
-
Nếu tôi quan tâm đến 1 cuốn sách (bằng cách nhớ mang máng tên nó), tôi sẽ nhấn vào nút search (có icon search nhưng hơi bị nhỏ và yếu)
-
Nếu tôi chỉ nhớ được tên danh mục, ví dụ: sách trinh thám, sách phật giáo.. (phổ biến là trường hợp này), tôi cần tìm thấy danh mục ở chỗ nào đó (Không có chỗ nào dùng được ngay, phải click và menu left mới hiện ra danh mục) … Để giải quyết vấn đề này trang chủ của Waka có thể giải quyết theo hướng thế này:

Sai lầm thứ 2 là về kiến trúc của app, thiếu nhất quán
Hầu hết các ứng dụng hiện nay được thiết kế theo kiến trúc master-detail, đặc biệt là những App theo style Google Material Design. Theo GMD, thì một ứng dụng sẽ mô phỏng một cuốn sổ tay. Trang chủ chính là bìa sách (master), các trang trong là các trang ruột (detail). Các trang ruột xếp chồng lên nhau, do đó độ sâu của giao dịch càng dài (để trở về trang chủ) thì mức độ phức tạp càng lớn. Hoàn hảo nhất là độ 2-3 trang ruột xong thì lại quay về trang chủ để tiếp tục 1 giao dịch mới, người dùng khi đó sẽ có 1 hình dung dễ dàng nhất về kiến trúc của app.
Chú ý: Một số bạn có nói với tôi, 1 số thiết kế không theo cấu trúc master-detail như tôi nói ở trên, như Facebook, Instagram.. ở tại đó họ sử dụng bottom nav bar để chia ứng dụng thành nhiều cụm. Thực tế họ không coi ứng dụng như 1 cuốn sổ tay đơn giản, thay vì vậy mỗi 1 tab trên bottom nav được coi là 1 cụm master detail riêng, bottom nav bar luôn luôn nổi lên trên tất cả các trang. Tôi cho rằng nó phù hợp với các ứng dụng phức tạp và nhiều nội dung. Với Waka thì tôi cho rằng không cần thiết phải sử dụng ngôn ngữ design phức tạp như vậy.

Với Waka thì cái này làm rất dở. Sự phân bổ category bên menu left, bottom nav bar dẫn đến vấn đề này bị conflict lung tung cả. Khi chọn 1 category bên trái thì vẫn giữ bottom nav bar. Vậy thì trang category thuộc về detail hay master? Bottom nav bar thì chỉ có ở master mà thôi!

Kể cả trang detail, vấn đề đó cũng không thay đổi.

Điều này thể hiện là người thiết kế ứng dụng này có một hình dung không rõ ràng về navigation model (hay là sitemap) của ứng dụng. Sau khi bấm một hồi, bạn dễ dàng bị loạn óc.
Bài học
Thật ra nếu Waka có 1 quy trình thiết kế UX hợp lý và đúng đắn thì sẽ dễ dàng không bị vướng mắc bởi những vấn đề này. Quy trình đó sẽ là như sau:
- Research: về người dùng, đối thủ
- Xác định rõ: user story, user scenario, customer journey map… Sau đó chọn ra 1 số điểm cốt lõi để đi sâu vào tối ưu.
- Vẽ ra navigation model (sitemap) và thiết kế về mặt info, interaction.. để phục vụ cho các scenatio đó.
- UI Design: chỉ cần follow 1 guideline chuẩn nào đó, sản phẩm cũng đã thành rất chuyên nghiệp rồi. ở đây nếu đã chọn Google Material Design thì cần làm thật chuẩn, nếu không sẽ dễ dàng bị hiểu sai như những gì tôi đã nói trên đây.
- … (vân vân) Hôm nay chúng ta có review nhanh qua UX của ứng dụng Waka, trên điện thoại Android. Có 1 số những điểm UX rõ nét để ứng dụng có thể improve nhằm giúp khách hàng có được trải nghiệm tốt hơn. Hi vọng những thông tin này sẽ có lợi ích cho đội ngũ phát triển Waka. Và tôi cũng hi vọng những người đọc bài này có thể rút ra cho mình những bài học cá nhân riêng, nhằm làm ra những sản phẩm tốt và chuyên nghiệp hơn.
Phạm Khôi – 7/9/2017
