RTL trong ứng dụng Android. Những điều bạn cần phải biết
Bạn đang phát triển một ứng dụng và bạn muốn mở rộng nó cho cả người dùng trên toàn giới sử dụng. Điều đầu tiên bạn nghĩ chắc chắn đó là cần phải support mulptile language. Bạn có nghĩ như vậy đã là đủ chưa ? Mặc dù một ứng dụng của bạn làm rất tốt và bạn có một lượng lớn người dùng download hằng ...
Bạn đang phát triển một ứng dụng và bạn muốn mở rộng nó cho cả người dùng trên toàn giới sử dụng. Điều đầu tiên bạn nghĩ chắc chắn đó là cần phải support mulptile language. Bạn có nghĩ như vậy đã là đủ chưa ? Mặc dù một ứng dụng của bạn làm rất tốt và bạn có một lượng lớn người dùng download hằng ngày, tuy tốt vậy nhưng vẫn có những người họ vẫn không bằng lòng. Tại sao vậy, lúc này bạn phải nghĩ ngày đến RTL. Vậy RTL là gì, chúng có tác dụng gì, và chúng ta phải làm sao để sử dụng đó trong một ứng dụng Android. OK, hãy cũng theo dõi nội dung của bài viết này nhé.
RTL là gì?
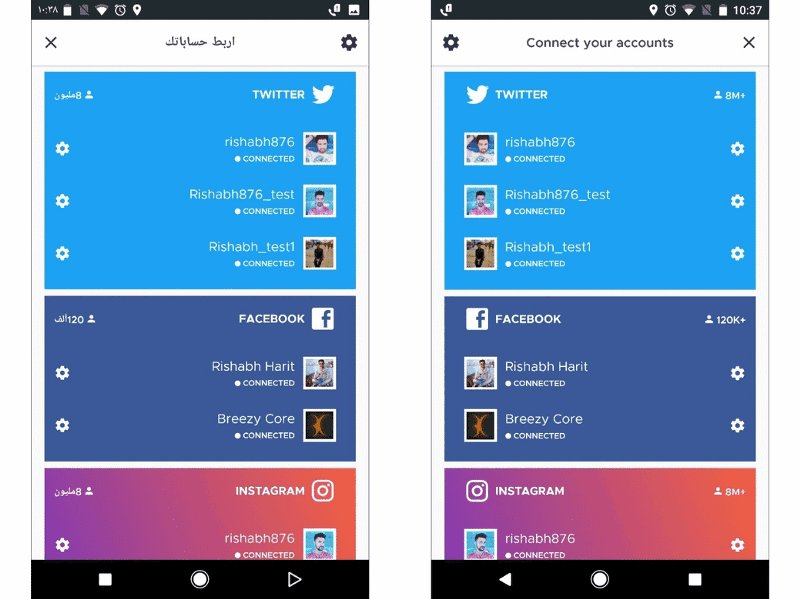
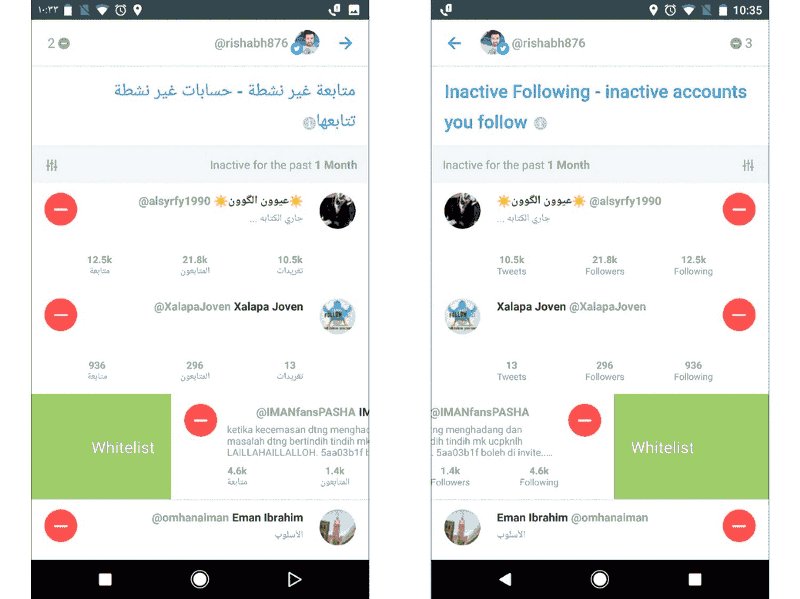
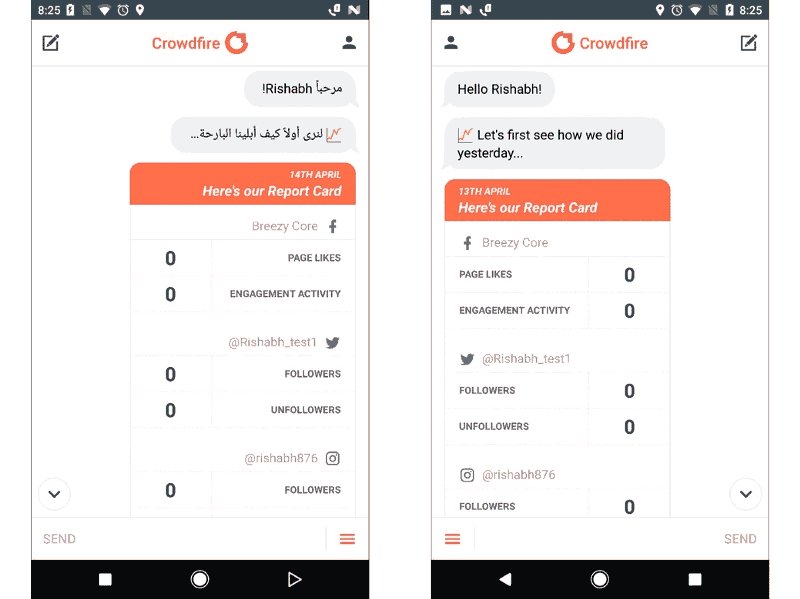
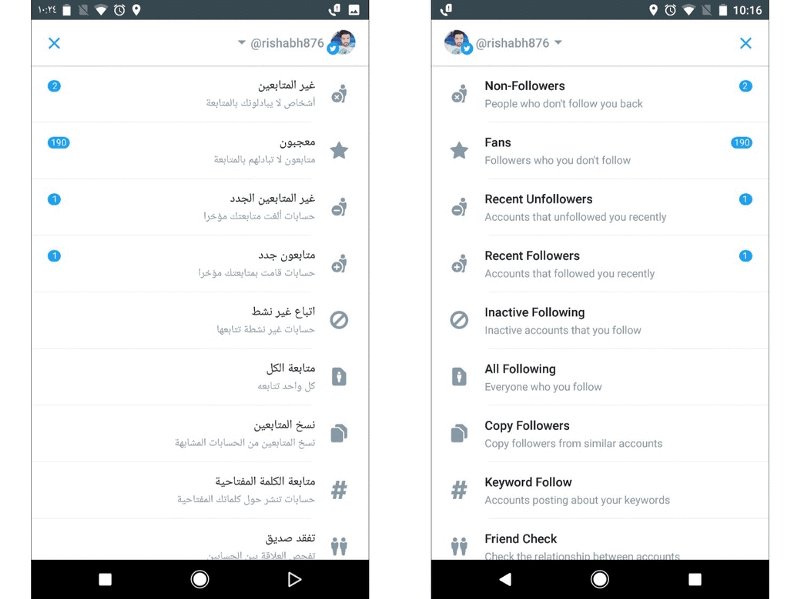
- Phần lớn ngôn ngữ chúng ta thường thấy được viết ra theo chiều từ trái sang phải, nhưng với một số ngôn ngữ như Ả Rập , Hebrew, Ba Tư thì lại được viết theo chiều từ phải sang trái.
- Chính vì sự khác biệt về chiều hướng như vậy nên trong quá trình thiết kế giao diện và trải nghiệm người dùng chúng ta cũng cần quan tâm đến việc hỗ trợ đặc biệt cho những ngôn ngữ như thế này.
- RTL có nghĩa là " Right to left ", trong Android có hỗ trơ chúng ta RTL layout kể từ API 17+ (Android 4.1 - Jelly bean)
Mở đầu
- Để ứng dụng có thể support RTL đầu tiên bạn cần khai báo chúng trong Android Manifest. xml
android:supportsRtl="true" trong thuộc tính của <application> Ok như vậy là bạn đã khai báo xong rồi đó, nhưng làm sao để bạn biết được nó thực sự đã hoạt động hay chưa, làm sao giả lập trường hợp đó trên điện thoại . Bạn có thể làm theo 2 cách sau đây - Hãy chọn một loại ngôn ngữ có kiểu viết từ phải sang trái như tôi đã đề cập phần giới thiệu
- Hoặc bạn vào Setting trong điện thoại sau đó chọn Develop Option. check Force RTL layout Direction. Các này khá tiện lợi vì k cần đổi ngôn ngữ của hệ thống
XML Layouts
Bạn cần tuân thủ những điều sau khi thiết kế XML layout cho việc support RTL như sau
- Nếu bạn chỉ support API ≥ 17 bạn cần phải thay thế layout_marginLeft/layout_marginRight/paddingLeft/paddingRight hoặc bất kỳ thuộc tính nào có liên quan đến Left và Right thì thay thế bằng Start và End tương ứng. Ví dụ android:paddingLeft bạn thay bằng android:paddingStart.
- Nếu ứng dụng của bạn chỉ support API < 17 thay vì thay thế thuộc tính Left và Right trong layout chúng ta thêm Start và End tương ứng Có một cách đơn giản hơn để bạn tạo ra những thay đổi như trên mà không cần phải chỉnh sửa từng file một bằng tay. Android Studio có thể làm điều đó cho bạn. Bạn chỉ cần làm như sau Android Studio > Refator > Add RTL support where possible Tuy nhiên tôi cũng khuyên bạn nên kiểm tra lại một lần nữa những layout được thay đổi , vì có thể trong ứng dụng có những layout bạn không muốn nó support RTL, Android Studio không biết để mà tránh những layout đó ra hộ bạn được. Nếu bạn muốn ép buộc một layout nào đó phải theo LTR (left to right) thì bạn chỉ cần thêm android:layoutDirection="ltr" vào trong view của bạn
Drawables
- Thời gian để bạn tìm kiếm hoặc thiết kế drawable sẽ tăng lên gấp đôi nếu support RTL. Vì tài nguyên có thể biến đổi theo các khía cạnh của thiết bị như: Hướng, Mật độ màn hình, phiên bản API, bạn cũng có thể biến thể giao diện theo các bố cục khác nhau. tức là RTL hoặc LTR. Tất cả những gì bạn cần làm là thêm 1 biến thể RTL của drawale mà bạn muốn nhân đôi nó
Mẹo nhỏ
Nếu Toolbar của bạn định nghĩa phím mũi tên back giống như sau app:navigationIcon="?attr/homeAsUpIndicator" Thì nút back này đã có thể tự thay đổi theo Hướng của Layout Tuy nhiên chỉ phù hợp trên API 23+
Và bạn sẽ làm thế nào nếu bạn k tạo ra nhiều biến thể drawable ? Bạn có thể dùng android:autoMirrored="true". Nhưng nó chỉ hoạt động trên API 19+. Nếu bạn muốn nhân đôi Drawable hay bất kì View nào trên API <19, thì có 1 giải pháp tạm thời như sau. Bạn chỉ cần thêm android:rotationY="@integer/locale_mirror_flip" vào View mà bạn muốn nhân đôi và định nghĩa:
res/values/integers.xml
<integer name="locale_mirror_flip">0</integer>
res/values-ldrtl/integers.xml
<integer name="locale_mirror_flip">180</integer>
Tôi thường sử dụng thủ thuật này để áp dụng vào Progress Indicator vì nó k hỗ trợ RTL API < 11
Animations
Animation sử dụng trục x để trong hiệu ứng transition sẽ hoạt động k đúng trong RTL. Ví dụ TranslateAnimation bạn cần phải thêm biến thể cho nó Ví dụ android:fromXDelta="-100%p" sẽ trở thành android:fromXDelta="100%p" hoặc android:pivotX="25%" sẽ trở thành android:pivotX="75%".
Java Files
Tôi khuyến cáo bạn nên định nghĩa toàn bộ animation, layout,..v.v. trong xml . Bởi vì RTL k hỗ trợ tốt ngôn ngữ lập trình. Ngoài ra việc biện dịch file Java cũng mất thời gian thay vì XML Nếu bạn vẫn muốn định nghĩa bên trong file java của bạn thì bạn cần chú ý nhứng điều sau:
- Định nghĩa trong code Animation với trục x cần phải có các giá trị cho RTL ví dụ như trục x luôn start utwf bên Trái trên cả 2 hướng. Cơ bản bất cứ X nào ở bất cứ đâu trong Android đều có nghĩa là từ phía bên trái.
- Nếu bạn setMargin(left, top, right, bottom) thì cũng thêm setMarginStart(start) và setMarginEnd(end)
- setPadding(left, top, right, bottom) sẽ thay thế bởi setPaddingRelative(start, top, end, bottom).
- setGravity(Gravity.LEFT/RIGHT) sẽ thay thế bởi setGravity(Gravity.START/END).
- Bất cứ thuộc tính giống LayoutParams cho RelaytiveLayout sẽ cần phải sửa đổi
- Tất cả Horizontal RecyclerView , ListView, ViewPager cũng cần phải đc quan tâm tới Ví dụ: một Horizontal RecyclerView bạn có thể khai báo setStackFromEnd(true) cho LayoutManager của nó trong RTL
- Nếu bạn muốn Layout Direction của View trong quá trình đang chạy bạn có thể dùng
ViewCompat.getLayoutDirection(view)
Ghi chú: Hàm này sẽ luôn trả về RTL nếu bạn gọi nó từ Constructor của View
- Nếu bạn muốn lấy Layout Direction từ Context thì bạn gọi
Configuration config = context.getResources().getConfiguration();
if (config.getLayoutDirection() == View.LAYOUT_DIRECTION_RTL) {
//RTL
}
Ngoài ra
Nếu bạn đã hiểu hết và làm những điều tôi vừa nói trên thì tôi tin rằng bạn sẽ có một ứng dụng hỗ trợ tốt RTL. Có rất nhiều thứ bạn có thể thấy cho đến khi bạn chạm vào ứng dụng đó đó là sự thay đổi
- TextAlignment
- TextDirection
Tổng kết

Hỗ trợ RTL không khó trong Android. Tôi mong bài viết này phần nào có thể đem lại cho các bạn cái nhìn cơ bản , cách áp dụng RTL vào Android, để dụng mỗi chúng ta viết lên có thể đem đến người dùng trải nghiệm được tốt nhất, Tham khảo AndroidPub
