Series Hướng Dẫn Lập Trình Ruby on Rails (Phần 3)
Hôm nay mình sẽ tiếp tục với Series hướng dẫn lập trình Ruby on Rails phần 3, ở phần này mình sẽ hướng dẫn các bạn luồng hoạt động của Rails Framework thông qua một ứng dụng login đơn giản. Rails là một framwork được xây dựng dựa trên mô hình MVC, đầu tiên mình sẽ giới thiệu để các bạn nắm được ...
Hôm nay mình sẽ tiếp tục với Series hướng dẫn lập trình Ruby on Rails phần 3, ở phần này mình sẽ hướng dẫn các bạn luồng hoạt động của Rails Framework thông qua một ứng dụng login đơn giản.
Rails là một framwork được xây dựng dựa trên mô hình MVC, đầu tiên mình sẽ giới thiệu để các bạn nắm được mô hình MVC trong Rails như thế nào để các bạn có cái nhìn tổng quan luồng hoạt động của Rails Framwork.
1. Mô hình MVC trong Rails Framework

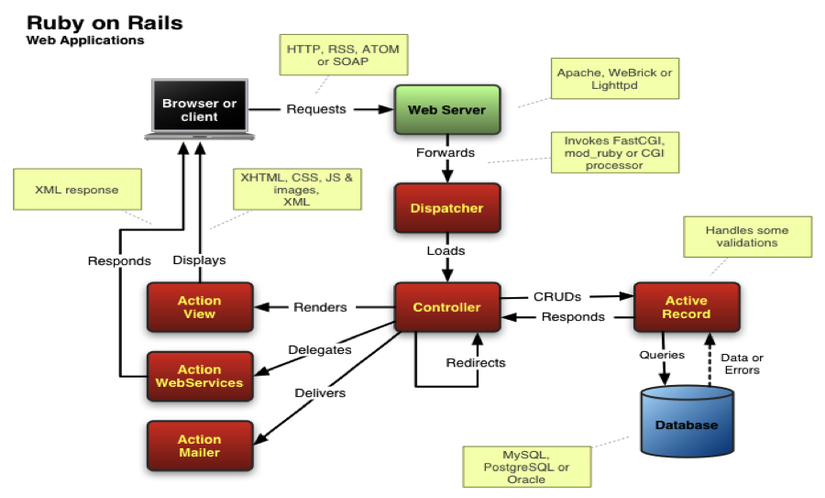
p=. ~Mô hình MVC trong Rails Framwork~
Mô hình MVC trong Rails được phân thành ba phần chính là Model - View - Controller rất rõ ràng.
Như các bạn đã thấy ở mô hình trình Rails kết nối với Database thông qua một lớp trung gian gọi là ActiveRecord, lớp này sẽ chịu trách nhiệm kết nối Rails với Database để đảm bảo Rails có thể hoạt động một cách độc lập với các hệ quản trị CSDL bên dưới.
ActiveRecord đóng vai trò là M trong mô hình MVC. Tấc cả các Model được tạo ra từ lệnh rails g model <model name> đều được kết thừa từ lớp này, nó đóng vai trò xử lý các nghiệp vụ và logic, kết nối Database.
ActionView đóng vai trò là V trong mô hình MVC. Các view trong Rails được viết bằng cách nhúng các đoạn mã Ruby trong các thẻ lẫn với thẻ HTML. Rails hỗ trợ các ActionView::Helper để lập trình viên có thể dễ dàng hiển thị dữ liệu từ Model đến người dùng
Một số Helper hỗ trợ trong việc tạo form dữ liệu :
form_tag('/posts') # => <form action="/posts" method="post"> form_tag('/posts/1', method: :put) # => <form action="/posts/1" method="post"> ... <input name="_method" type="hidden" value="put" /> ... text_field_tag 'name' # => <input id="name" name="name" type="text" /> text_field_tag 'query', 'Enter your search query here' # => <input id="query" name="query" type="text" value="Enter your search query here" /> button_tag # => <button name="button" type="submit">Button</button> button_tag(type: 'button') do content_tag(:strong, 'Ask me!') end # => <button name="button" type="button"> # <strong>Ask me!</strong> # </button>
Các bạn có thể tìm hiểu thêm về ActionView::Helper::FormTagHelper ở đây FormTagHelper
Các file view thường có phần mở rộng là .erb Embedded Ruby. Những file này sẽ được biên dịch và trả về nội dung HTML thuần trước khi được đưa xuống Browser để hiển thị.
ERB structure và syntask :
<%= EXPRESSION %> — Inserts the value of an expression.
Username : <%= @user.name %>
Genre : <%= @user.genre %>
<% CODE %> — Executes code, but does not insert a value.
<% if @user.genre == "male" %>
He is....
<% elsif @user.genre == "femal" %>
She is....
<% end %>
<%# COMMENT %> — Removed from the final output.
<%# this is comment %>
ActionController đóng vai trò là C trong MVC. Đặt biệt trong Rails chỉ có application_controller.rb mới kế thừa từ lớp này, còn tất cả các Controller khác đều kế thừa lại từ application_controller.rb. Sau khi đã xác định được request các Controller có nhiệm vụ trả về view phù hợp cho người dùng.
Sau khi đã có cái nhìn tổng quan về mô hình MVC trong Rails, bây giờ chúng ta sẽ bắt đầu tạo một project login_app với Rails để hiểu hơn nhé
2. Tạo ứng dụng login_app đơn giản với Rails
Đầu tiên ta sẽ tạo một project Rails có tên là login_app
rails new login_app
Ta sẽ sử dụng MySQL để lưu Database, add thêm vào gemfile
gem 'mysql2', '~> 0.4.4'
Ta sẽ có gemfile
source 'https://rubygems.org' gem 'rails', '~> 5.0.0', '>= 5.0.0.1' gem 'puma', '~> 3.0' gem 'sass-rails', '~> 5.0' gem 'uglifier', '>= 1.3.0' gem 'coffee-rails', '~> 4.2' gem 'jquery-rails' gem 'turbolinks', '~> 5' gem 'jbuilder', '~> 2.5' gem 'mysql2', '~> 0.4.4' group :development, :test do gem 'byebug', platform: :mri end group :development do gem 'web-console' gem 'listen', '~> 3.0.5' gem 'spring' gem 'spring-watcher-listen', '~> 2.0.0' end gem 'tzinfo-data', platforms: [:mingw, :mswin, :x64_mingw, :jruby]
chạy lệnh dưới để cập nhật gemfile
bundle install
Tiếp theo ta sẽ cấu hình cho file database.yml để ứng dụng Rails của ta có thể kết nối với MySQL
default: &default adapter: mysql2 encoding: utf8 pool: 5 username: root password: *your_password* socket: /var/run/mysqld/mysqld.sock development: <<: *default database: login_app_development test: <<: *default database: login_app_test production: <<: *default database: login_app_production username: login_app password: <%= ENV['LOGIN_APP_DATABASE_PASSWORD'] %>
Như vậy là ứng dụng của bạn đã kết nối được với MySQL, nào chúng ta cùng chạy chạy thử nhé
rails s
Lúc này khi truy cập vào "http://localhost:3000/" sẽ bị báo lỗi
ActiveRecord::NoDatabaseError Unknown database 'login_app_development'
nguyên nhân là do ta chưa tạo database trong MySQL, để làm việc này ta thực thi
minhduc@minhduc-K42F:~/login_app$ rake db:create Created database 'login_app_development' Created database 'login_app_test' minhduc@minhduc-K42F:~/login_app$
Chạy lại server và truy cập vào "http://localhost:3000/" sẽ thành công. Như vậy là mình đã hướng dẫn các bạn khá rõ về mô hình MVC trong Rails, và chúng ta đã có một project login_app được cấu hình sẵn, lần tới chúng ta sẽ tiếp tục phát triển các chức năng cho project này.
Cám ơn các bạn đã theo dõi và hẹn gặp các bạn trong kì tới
