Series Single-page Application với Rails và AngularJS(1.x) - Phần 1
Hiện nay SPA (Single-page Application) đang là xu thế của công nghệ web nhằm mang đến cho người dùng những trải nghiệm tốt hơn. Rails là một ruby framework mạnh mẽ cho việc xây dựng các ứng dụng web nhờ vào các tính năng được tính hợp sẵn cho việc phát triển. Thế nhưng bản thân Rails lại không ...
- Hiện nay SPA (Single-page Application) đang là xu thế của công nghệ web nhằm mang đến cho người dùng những trải nghiệm tốt hơn. Rails là một ruby framework mạnh mẽ cho việc xây dựng các ứng dụng web nhờ vào các tính năng được tính hợp sẵn cho việc phát triển. Thế nhưng bản thân Rails lại không được tạo ra để phát triển SPA. Chính vì vậy vấn đề đặt ra ở đây là: Làm thế nào để phát triển SPA với Rails?
- Với series này, bằng những kiến thức tự thu thập đưọc mình sẽ xây dựng một sample app dạng SPA với Rails. Mong mọi người cùng theo dõi và ủng hộ!
1. Các thành phần xây dựng SPA trong sample app
-
Để tạo ra SPA chúng ta sẽ sử dụng Rails để xử lý backend và phải có một javascript framework để xử lý frontend. Có rất nhiều javascript framework có thể kết hợp với rails để tạo ra các SPA tuyệt vời nhưng ở đây mình sẽ sử dụng AngularJS(1.x) để tạo ra SPA.
-
Trong series này mình sẽ sử dụng:
-
Rails (5.0.2): với SPA thì rails sẽ đóng vai trò backend để frontend gọi API, ngoài ra rails cung cấp cho chúng ta một cái nền cơ bản của ứng dụng web.
-
AngularJS(1.x): là một javascript framework để tạo các ứng dụng web phong phú, nó được dùng để phát triển frontend sử dụng mô hình MVC rất mạnh mẽ. Với AngularJS ta có thể phát triển các Single-page Application một cách nhanh chóng và hiệu quả.
-
2. Kết hợp nghe có kinh khủng quá không?
-
Bản thân AngularJS là một framework phía frontend nên khi sử dụng đơn giản chỉ là include vào bằng các cặp thẻ:
<script src="path/to/js/file.js"></script>
-
Vậy cách kết hợp thông thường thì chỉ là include đầy đủ các file javascript, thế nhưng khi làm việc với angularjs là một MVC chúng ta sẽ gặp khó khăn với phần view do AngularJS có sử dụng template riêng cũng như khi xây dựng SPA với AngularJS thì nó cũng có cơ chế gọi file view riêng. Ngoài ra chắc chắn chúng ta sẽ muốn sử dụng lại nhiều tính năng trên view của rails như I18n, các hàm về path, url, form_for..
-
=> Phải kết hợp giữa angularjs và rails để sử dụng thật sự hiệu quả.
1. Khởi tạo project
-
Câu lệnh quen thuộc khi khởi tạo một project với rails:
$rails new sample_spa -
Với frontend để quản lý các package mình sẽ sử dụng bower:
- init: $bower init
- file .bowerrc để chứa config cho bower:
7da3f214e8343f2ea452572dbf2f24d1
2. Thêm Gem để có thể sử dụng AngularJS template kết hợp với Rails assets:
- Gem
gem "angular-rails-templates"
- Lệnh quen thuộc: $bundle install
3. Thêm các thư viện cho frontend
-
Sử dụng bower để tải các package của angular, angular-ui-router, bootstrap:
$bower install angular angular-ui-router bootstrap
-
Thêm các thư viện js vào trong /app/assets/javascripts/application.js: 9e7309eea3523f4707c48c462dbd12d0
-
Thêm các thư viện css vào trong /app/assets/stylesheets/application.css: 59b07da78b9e8406cefd15677fd25cc3
4. Tạo controller và cấu hình lại Rails:
-
Tạo controller: $rails g controller Pages index --assets false
-
Chỉnh sửa app/views/layouts/application.html.erb
- Với SPA chúng ta không cần: turbolinks
- Thêm ng-app cho ứng dụng
54bdd770ec53637ecc916b6d4e00b38e
-
Chỉnh sửa /app/views/pages/index.html.erb b89aae46b65e811f097a16eb1fa8d14b
-
Không quên sửa lại routes /config/routes.rb e857582a8b3c81fb25688c14c3f094fb
-
Để có thể tận dụng các tiện ích của Rails cho view ta thêm dòng sau vào file /config/initializers/assets.rb
Rails.application.config.after_initialize do Rails.application.asets.context_class.class_eval do include ApplicationHelper include ActionView::Helpers include Rails.application.routes.url_helpers end end
5. Viết frontend
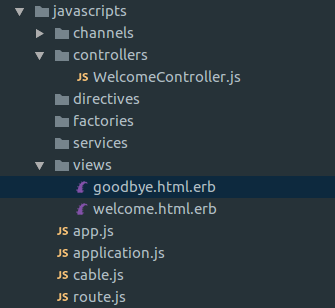
- Fontend của chúng ta bây giờ nằm gọn trong thư mục /app/assets/javascripts. Chúng ta sẽ tạo ra các folder và file như sau để phù hợp với cấu trúc của AngularJS(tất nhiên bạn có thể đặt theo cách khác):

- Giải thích cấu trúc:
- folder controller: Chứa các controller của AngularJS.
- folder directives : Chứa các custom directive của ứng dụng.
- folder factories : Chứa các factory của app.
- folder services : Chứa các service cuar app.
- folder views : Chứa các template cho AngularJS, trong file này ta có thể đặt phần mở rộng là .html hoặc '.html.erb'. Với '.html.erb' ta có thể viết xem kẽ với các tính năng của Rails bằng <% %>, <%= %> như form_for, link_to, UrlHelpper, I18n.. rất tiện lợi.
- file app.js: Sẽ chứa khai báo angular app của bạn.
- file route.js : Chứa cấu hình route cho frontend trên SPA. Đừng hiểu nhầm nó với file routes.rb, routes.rb sẽ chứa cấu hình route cho phần backend ví dụ như link API.
- Bắt đầu viết code demo nào:
- app.js:
- route.js: 5f2e287bb76246c46d2ffd03b406c8e4
- WelcomeController.js: cf0b651c576f636b3a5855fbe38fb555
- welcome.html.erb: 33322b8576495d2772deb4caa6bf9719
- goodbye.html.erb 181da04df5f7046650742e56cb046d4f
6. Rails s
- Chạy ứng dụng thôi!
- Kết quả:
- http://localhost:3000/:

- http://localhost:3000/#!/goodbye:

- http://localhost:3000/:
- Trên đây là bưóc đầu để sử dụng Rails kết hợp với AngularJS để tạo một Single-page Application. Đây là một trong nhiều cách để kết hợp 2 framework này với nhau nhưng ưu điểm nổi trội của cách này là phần view của AngularJS sẽ tận dụng được các tính năng của Rails. Ngoài ra 2 phần viết tách biệt là frontend và backend cũng sẽ dễ dàng quản lý.
- Trong bài viết sau mình sẽ viết về Login with Google+ trong SPA sử dụng gem devise. Hi vọng mọi người sẽ đón đọc.
- Có một vài kiến thức về AngularJS có lẽ với người mới bắt đầu sẽ hơi khó hiểu, các bạn tham khảo thêm ở những link sau nhé:
- AngularJS W3school
- angular-ui-router
- AngularJS docs
- Integrating AngularJS with the Rails Asset Pipeline
