12/08/2018, 13:29
Setup Perfect library and code server side use Swift
1. Perfect là gì? Perfect là gì? Perfect chính là một web-server cho phép developer có thể sử dụng ngôn ngữ lập trình Swift để xây dựng ứng dụng và REST service . Nó cho phép developer có thể phát triển cả client side và server side trong cùng 1 workspace và cùng ngôn ngữ Swift. Vậy nó được ...
1. Perfect là gì?
- Perfect là gì? Perfect chính là một web-server cho phép developer có thể sử dụng ngôn ngữ lập trình Swift để xây dựng ứng dụng và REST service. Nó cho phép developer có thể phát triển cả client side và server side trong cùng 1 workspace và cùng ngôn ngữ Swift.
- Vậy nó được coi là một hoàn hảo trong kỹ thuật cloud - mobile
2. Tại sao sử dụng Perfect
- Hiện tại Apple đã để swift thành open source vì thế nó sẽ còn phát triển rất nhanh và mạnh, vì vậy nó sẽ là ngôn ngữ cho tương lai. Hãy bắt đầu nó nếu bạn chưa biết về nó.
- Phần lớn các lập iOS developer đều hoặc biết Objective C hoặc Swift hoặc cả hai, nhưng chỉ phía client thôi chưa đủ để làm thoả mãn các developer. Thực tế mình có biết rất nhiều developer ngoài việc code client còn rất giỏi về server. Nhưng thường họ phải code trên nhiều workspace khác nhau và sử dụng ngôn ngữ khác nhau. Rất phức tạp phải không? Đúng vậy, nhưng giờ đây các developer không còn phải vất vả trong khoản này nữa, họ có thể làm điều đó trên cùng workspace và cùng một ngôn ngữ. Hiện tại Perfect sẽ giúp bạn làm điều đó.
- Trên thực tế Perfect vẫn đang trong giai đoạn phát triển và đã có phiên bản release version 1.0. Các bạn có thể tham khảo nó tại Github và webside Perfect
3. Cách thiết lập thư viện Perfect trên Xcode
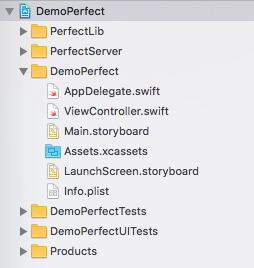
- Bước 1: Bật Xcode, New > tạo một workspace mới DemoPerfect
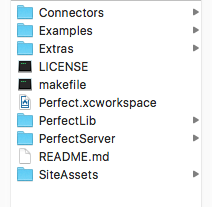
- Bước 2: Bạn download Perfect version 1.0 và giải nén, các thư mục xuất hiện như sau:

- Bước 3: Bạn copy 2 thư mục là PerfectLib và PerfectServer vào cùng thư mục chứa workspace. Quay trở lại Xcode và nhấn vào biểu tượng + góc dưới bên trái, chọn add file to... để thêm hai project đó vào workspace

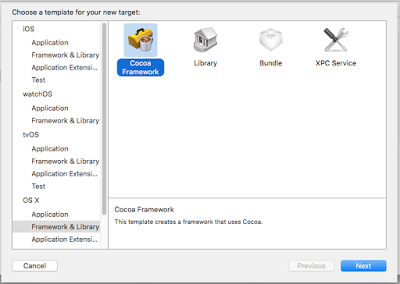
- Bước 4: Sau khi bạn add xong hai thư mục đó, tiếp tục nhấn biểu tượng + góc dưới trái và chọn New Project, đặt tên PerfectHelloWorld. Chọn project đó và tạo 1 target mới với kiểu là một Cocoa framework cho OSX với tên PerfectMyServer như hình vẽ sau:

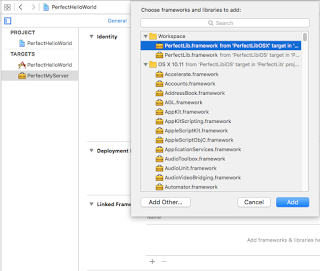
- Bước 5: Tiếp theo bạn phải link PerfectLib vào framework này, chọn target PerfectMyServer > General > Linked Frameworks and Libraries > chọn PerfectLib cho OSX

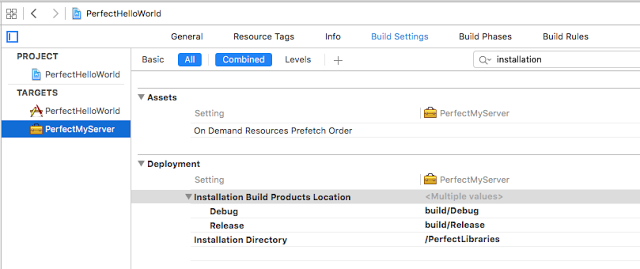
- Bước 6: Thiết lâp trong tab Build Setting một số thuộc tính như sau:
- Skip Install = No
- Deployment Location = Yes
- Installation Directory = /PerfectLibraries
- Installation Build Products Location = $$CONFIGURATION_BUILD_DIR)

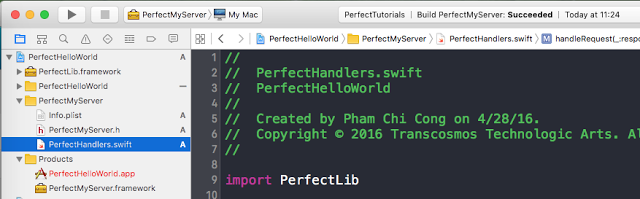
- Bước 7: Tạo group PerfectMyServer bằng Xcode và tạo file với tên PerfectHandlers. Trong file đó bạn thêm đoạn code sau
import PerfectLib // This function is required. The Perfect framework expects to find this function // to do initialization public func PerfectServerModuleInit() { // Install the built-in routing handler. // This is required by Perfect to initialize everything Routing.Handler.registerGlobally() // register a route for gettings posts Routing.Routes["GET", "/hello"] = { _ in return GetHelloWorldHandler() } // register a route for creating a new post Routing.Routes["POST", "/hello"] = { _ in return PostHelloWorldHandler() } } class GetHelloWorldHandler: RequestHandler { func handleRequest(request: WebRequest, response: WebResponse) { do { // encode the random content into JSON let jsonEncoder = JSONEncoder() let respString = try jsonEncoder.encode(["content": "[GET]Hello World!"]) // write the JSON to the response body response.appendBodyString(respString) response.addHeader("Content-Type", value: "application/json") response.setStatus(200, message: "OK") } catch { response.setStatus(400, message: "Bad Request") } response.requestCompletedCallback() } } class PostHelloWorldHandler: RequestHandler { func handleRequest(request: WebRequest, response: WebResponse) { let reqData = request.postBodyString // get the request body print(reqData) let jsonDecoder = JSONDecoder() // JSON decoder do { // decode(_:) returns a JSONValue, which is just an alias to Any // because we know the request will be a dictionary, we can just force // the downcast to JSONDictionaryType. In a real production web service, // you would include error checking here to validate the request that it is what // we expect. For the purpose of this tutorial, we're gonna lean // on the side of danger let json = try jsonDecoder.decode(reqData) as! JSONDictionaryType print("received request JSON: (json.dictionary)") let jsonEncoder = JSONEncoder() let respString = try jsonEncoder.encode(["content": "[POST]Hello World!"]) // write the JSON to the response body response.appendBodyString(respString) response.addHeader("Content-Type", value: "application/json") response.setStatus(200, message: "OK") } catch { print("error decoding json from data: (reqData)") response.setStatus(400, message: "Bad Request") } // this completes the request and sends the response to the client response.requestCompletedCallback() } }
- Bước 8: Vậy là bạn đã setting được phần server. Công việc tiếp theo bạn tiến hành build. Bạn chọn Scheme là PerfectMyServer rồi nhấn Command + B để build. Chú ý: mỗi khi code của bạn thay đổi bạn buộc phải build framework và restart lại server.

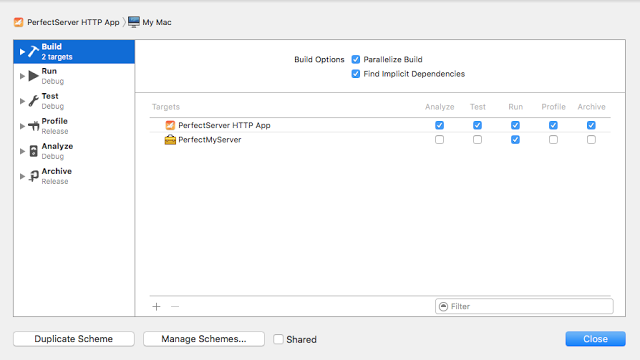
- Bước 9: Thiết lập Scheme cho PerfectServerHTTPApp để mỗi lần build app thì tự động build framword chứa code webservice của mình.

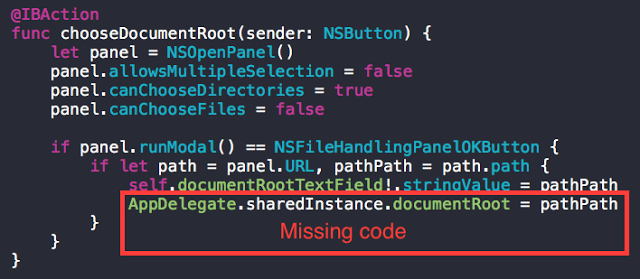
- Bước 10: Sau khi framework được build thành công thì bạn chọn Scheme Perfetch Server HTTP App rồi run. Ở bước này các bạn nhớ chú ý thay đổi đường dẫn Document Root bằng cách mở file ViewController.swift của PerfectHTTPApp và thêm đoạn code sau:
AppDelegate.sharedInstance.documentRoot = pathPath

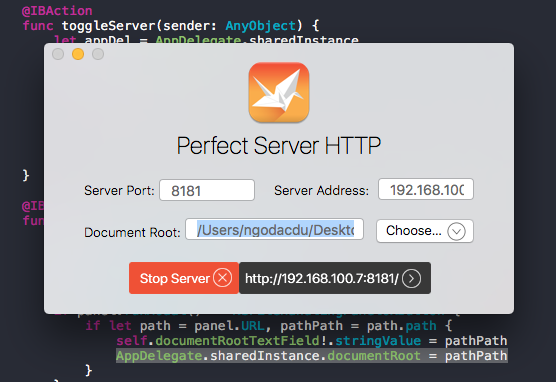
- Bước 11: Chạy ứng dụng, nếu thành công giao diện sẽ như hình vẽ sau:

- Bước 12: Lúc này bạn sẽ thấy một thư mục webroot trong project. Vậy làm sao để có thể test server với ip như hình vẽ. Bạn hãy tạo một file html và save vào thư mục webroot đó với tên index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> </head> <body> <h1>Hello World!</h1> </body> </html>
- Bước 13: Bạn thực hiện chạy ứng dụng và click vào biểu tượng mũi tên ngày sau dải địa chỉ của bạn, tự nó sẽ call đến safari và nếu xuất hiện dòng chữ Hello World thì tức là server của bạn đã được thiết lập xong.

Kết luận:
- Vậy là mình đã hướng dẫn các bạn thiết lập thư viện Perfect trên Xcode để có thể tạo một server hoạt động được.
- Vậy để hướng tới một developer full stack thì đây có lẽ là một tin vui với iOS developer.
- Mặc dù Perfect đang trong giai đoạn phát triển nhưng bạn cũng nên thử một lần config để tạo được một server bằng Xcode + Perfect Lib.
Cám ơn các bạn đã đọc bài, nếu có thắc mắc hoặc gặp vấn đề trong quá trình config các bạn có thể comment xuống phía dưới bài, mình sẽ trả lời.
