11/08/2018, 20:08
Share - Chrome extension - Highlighter-Basic
Tiểu sử ra đời Không biết các bạn có bao giờ giống mình không? Nhiều khi lang thang đọc điết trên mạng rồi thấy mấy cái ý hay, ý tâm đắc muốn đánh dấu để sau này còn đọc tiếp hoặc là mấy từ tiếng Anh chưa hiểu, đánh dấu lại, hay thêm description = tiếng Anh sẵn tiện học t.A luôn ,... ...
Tiểu sử ra đời

- Không biết các bạn có bao giờ giống mình không? Nhiều khi lang thang đọc điết trên mạng rồi thấy mấy cái ý hay, ý tâm đắc muốn đánh dấu để sau này còn đọc tiếp hoặc là mấy từ tiếng Anh chưa hiểu, đánh dấu lại, hay thêm description = tiếng Anh sẵn tiện học t.A luôn,...
- Ah thêm một điều nữa là khi mình đã đọc bài biết trên web đó rồi, highlight description đủ kiểu, muốn share cho đứa bạn để nó nhanh nắm ý của bài đó hơn, cũng là một mục đích nữa..hehe.
- Tìm trên chrome store thì chả thấy cái nào ưng ý, thiếu này hụt sau nên thôi nghiên cứu cái extension của google viết cái tiện xài cho thỏa :) Dài dòng nhờ, bạn nào lười bỏ qua xuống dưới luôn cũng được, tại mình phải diễn giải hoàn cảnh ko là ko đc đâu :D.Qua tới phần chính nào.
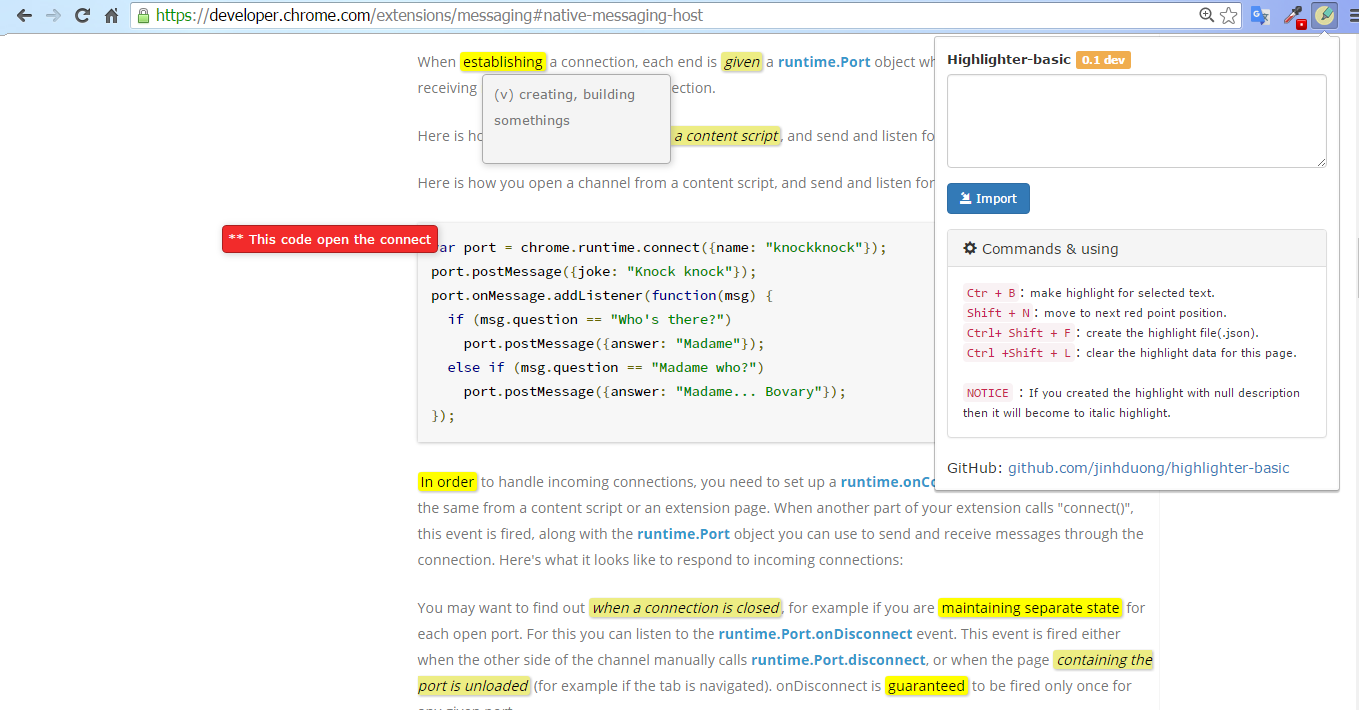
Nội dung cái extension - Highlighter-Basic
- Chrome web store link : Highlighter Basic 0.1
- GitHub : https://github.com/jinhduong/highlighter-basic
- My blog : http://jinhduong.github.io/
Release 0.1 beta
- Ctr + B: make highlight for selected text.
- Shift + N: move to next red point position.
- Ctrl + Shift + F: create the highlight file(.json).
- Ctrl Shift + L: clear the highlight data for this page.
- Import data type 1: Open extension popup, paste the json string and then click Import from text button.
- Import data type 1: Open extension popup, Import from file, open file -> update to your page.
- Red point: Right-click, choose "Make red point" and then type description.
NOTICE : If you created the highlight with null description then it will become to italic highlight.
VIDEO:
Hình ảnh gọi là
Tâm tư

- Code mình thì open trên github, code cùi, ae cứ chém,gạch đá, góp ý thoải mái cho mình nha, cao thủ góp ý thì lại còn đc mở mang đầu óc, nhưng mà nhẹ nhẹ ~.~ chém quá nặng, đau đớn nhau :D. Mình cũng mới viết nó nên cũng lung tung ben xị ngậu, ae nào thấy thích thì dev với mình cho vui, không thì down về xài ản ủi nhao :D, tại đang dev xài khi nào thấy ổn, đủ features thì chắc mình up lên chrome store kiếm star ^^.
- P/S : trong folder /dist/ có 2 file (.crx, .json) cách dùng file crx là kéo nó vào chrome extension để cài (open mode dev lên nhé), còn file .jsonbạn vào trang https://developer.chrome.com/extensions/messaging rồi sau đó import data để test thử chức năng import nhé.
