Simple CryptoCurrency Tracker App với React Native
Chắc hẳn mọi người đều đã biết hoặc nghe đến React Native, một nền tảng để xây dựng ứng dụng di động cross-platform. Nhân tiện ngày thị trường cryptocurrency nhuộm máu =)) mình demo luôn 1 app nhỏ để tracker giá coin cho bản thân theo dõi cũng như kiểm tra lại kiến thức React Native đã học được. ...
Chắc hẳn mọi người đều đã biết hoặc nghe đến React Native, một nền tảng để xây dựng ứng dụng di động cross-platform. Nhân tiện ngày thị trường cryptocurrency nhuộm máu =)) mình demo luôn 1 app nhỏ để tracker giá coin cho bản thân theo dõi cũng như kiểm tra lại kiến thức React Native đã học được.
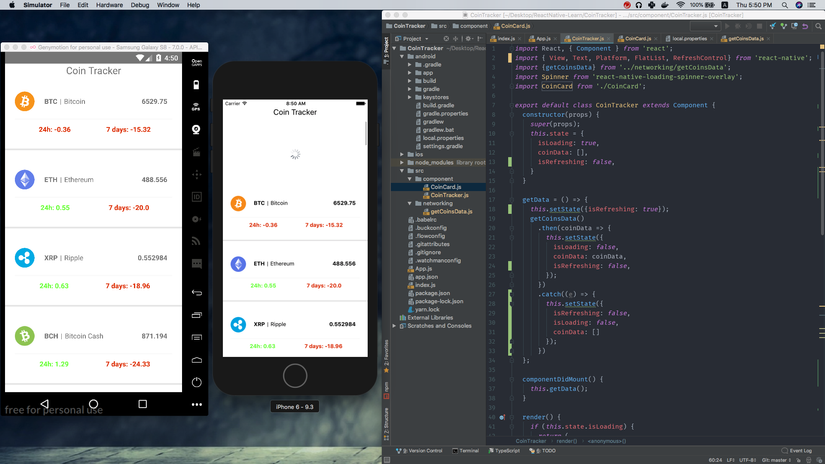
Trong bài viết này, mình sẽ nói về các bước mình đã trải qua để viết 1 app để tracking crypto currency price bằng React Native, đây là kết quả đạt được:

Đầu tiên, chúng ta cùng nhau khởi tạo ứng dụng React Native với react-native-cli:
cd Workspace react-native init CoinTracker
Tạo 2 thư mục component và networking trong folder của app:
cd CoinTracker mkdir /src/component // thư mục chứa các component của ứng dụng mkdir /src/networking // thư mục chứa các hàm gọi đến API của sàn giao dịch để lấy data
Tạo file getCoinData.js trong thư mục networking vừa tạo ở bên trên. File này sẽ chứa các hàm để mình lấy dữ liệu từ coinmarketcap về, mình sử dụng API của coinmarketcap là:
https://api.coinmarketcap.com/v1/ticker/?limit=10
Các bạn có thể đánh đường link trên vào trình duyệt, kết quả sẽ trả về dữ liệu dạng JSON của top 10 coin đầu tiên trên trang Coin Market Cap. Nếu muốn hiện nhiều coin hơn thì có thể thay đổi số lượng limit trên URL. networking/getCoinData.js :
const axios = require('axios'); const coinMarketCapAPI = 'https://api.coinmarketcap.com/v1/ticker/?limit=10'; async function getCoinsData() { try { let response = await axios.get(coinMarketCapAPI); return response.data; } catch (e) { console.error(e); } } export {getCoinsData};
Ở đây mình dùng thư viện axios của javascript để lấy dữ liệu từ API, ngoài ra các bạn có thể dùng trực tiếp fetch API mà javascript cung cấp mà k phải dùng thư viện. Tuy nhiên theo kiến thức hạn hẹp của mình thì dùng axios sẽ có nhiều điểm hay hơn khi dùng native fetch API khi dùng các phương thức khác như POST, PUT, DELETE... vì thế mình tập dùng thư viện này luôn. Chi tiết các bạn có thể search google thêm để biết rõ hơn. Vì là hàm bất đồng bộ sử dụng async/await nên các bạn nhớ cho vào try/catch để có thể bắt được lỗi nếu có.
OK, vậy là mình đã có hàm để get dữ liệu về, vậy hàm này mình sẽ dùng ở đâu? Tiếp đến chúng ta sẽ dùng đến thư mục component đã tạo ở trên, hàm getCoinData này sẽ được phát huy hiệu quả ở đây
