So sánh forEach và map trong javascript
Hôm nay chúng ta sẽ cùng nhau so sánh forEach và map trong JavaScript các bạn nhé. Để xem chúng khác nhau nhưng gì, và cái nào tốt hơn cái nào. Cùng bắt đầu thôi! So sánh giữa MySQL và PostgreSQL để chọn lựa cái phù hợp So sánh tốc độ List collection và HashSet ...

Hôm nay chúng ta sẽ cùng nhau so sánh forEach và map trong JavaScript các bạn nhé. Để xem chúng khác nhau nhưng gì, và cái nào tốt hơn cái nào.
Cùng bắt đầu thôi!
Định nghĩa forEach() và map()
Theo như trên trang MDN, forEach và map được định nghĩa như sau:
- forEach() — executes a provided function once for each array element.
- map() — creates a new array with the results of calling a provided function on every element in the calling array.
Chính xác nó có nghĩa là gì?
- forEach và map giống nhau ở điểm: đều thực hiện hàm callback lên từng phẩn tử ở trong mảng.
- Khác nhau ở điểm:
| forEach | map |
|---|---|
| Không trả về giá trị nào cả | Có trả về giá trị |
| Hàm callback có thể thay đổi trực tiếp mảng ban đầu | Tạo ra một mảng mới có cùng số phần tử với mảng cũ và trả về mảng mới này |
Ví dụ
Giá sử mình có 1 mảng sau:
|
1 2 3 4 |
let arr = []; for (var i=0; i<10000; i++, arr.push(i)); |
Và mình muốn nhân đôi giá trị của mỗi phần tử trong mảng mà không muốn sử dụng vòng lặp for.
forEach
Lưu ý: Bạn sẽ không bao giờ return từ 1 hàm forEach vì các giá trị return về đều bị loại bỏ (undefined):
|
1 2 3 4 5 6 |
arr.forEach((num, index) => { return arr[index] = num * 2; }); // Result: arr = [2, 4, 6, 8, 10] |
map
|
1 2 3 4 5 6 |
let test = arr.map(num => { return num * 2; }); // Result: arr = [2, 4, 6, 8, 10] |
Kết quả giống hệt nhau phải không ạ. Vây bây giờ hay xem tốc độ của cả 2 nhé.
So sánh tốc độ
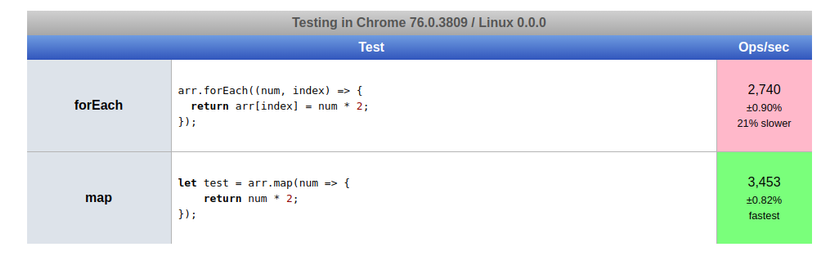
https://jsperf.com/ là một trang web khá tốt để so sánh tốc độ của các phương thức Javascript khác nhau.
Đây là kết quả thu được:
Như bạn có thể thấy map() nhanh hơn 21% so với forEach đối với trình duyệt mình đang sử dụng, còn với trình duyệt của bạn có lẽ sẽ ra kết quả khác.
Demo https://jsperf.com/so-sanh
Cái nào dùng tốt hơn?
Nó phụ thuộc vào việc bạn muốn thực hiện:
- Nếu không muốn thay đổi dữ liệu trong mảng nhưng thay vào đó chỉ muốn làm gì đó với nó – như lưu nó vào cơ sở dữ liệu hoặc log ra màn hình thì dùng forEach.
- Nếu muốn thay đổi dữ liệu ra 1 mảng mới với tốc độ tốt hơn thì dùng map.
Tổng kết
- Những gì forEach() làm được thì map() cũng có thể làm được và ngược lại.
- map() cấp phát bộ nhớ và lưu trữ các giá trị trả về, forEach() thì bỏ qua các giá trị trả về.
- forEach() cho phép gọi hàm callback để thay đổi mảng hiện tại, thay vào đó map()sẽ trả về một mảng mới.
Nguồn: https://codeburst.io/javascript-map-vs-foreach-f38111822c0f
Có thể bạn quan tâm:
- So sánh Interface và Abstract trong lập trình hướng đối tượng
- So sánh ReactJS và VueJS
-
Scope và Closure trong Javascript
Xem thêm việc làm JavaScript Developer trên TopDev
TopDev via viblo.asia

