Sortable in jquery UI
1.Giới thiệu Sortable là một phần nhỏ trong thư viện jquery UI. Tính năng này đã được ra đời từ khá lâu và ngày càng được ưa chuộng trong các ứng dụng web do nhu cầu thay đổi vị trí các phần tử trong 1 trang web để tạo ra một ứng dụng thân thiện với người dùng ngày càng cao. Nó được dùng để thay ...
1.Giới thiệu
Sortable là một phần nhỏ trong thư viện jquery UI. Tính năng này đã được ra đời từ khá lâu và ngày càng được ưa chuộng trong các ứng dụng web do nhu cầu thay đổi vị trí các phần tử trong 1 trang web để tạo ra một ứng dụng thân thiện với người dùng ngày càng cao. Nó được dùng để thay đổi vị trí sắp xếp các DOM trong cùng danh sách các phần tử của một nhóm DOM nào đó trên một trang.
Chúng ta có thể dùng nó để tạo ra một menu động hoặc một trang index với các phần tử có thể hiển kéo thả các phần tử bên trong.
Dưới đây là hình ảnh demo

Chúng ta cũng có thể tạo ra một ứng dụng để kéo thả các phần tử sang nhiều cột khác nhau , từ cột này sang cột khác để tạo ra các item trong các giỏ hàng hoặc rất nhiều các ứng dụng mà chúng ta có thể ứng dụng vào. Các bạn có thể xem một demo đơn giản ở đây:
2.Các Options trong Sortable()
Sortable có tất cả 26 options. List các options và cách sử dụng tôi sẽ cùng các bạn lần lượt tìm hiểu qua các ví dụ dưới đây.
2.1. appendTo
Định nghĩa nơi mà helper di chuyển với chuột đang được gắn vào trong. Cụ thể các bạn hãy theo dõi ví dụ dưới đây để hiểu rõ hơn: Để sử dụng được Sortable trước tiên chúng ta cần add thư viện JqueryUI như sau. <script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script> Tiếp theo chúng ta viết như sau:
- Trong HTML
<ul id="unassigned_list" class="connected_sortable">
<li class="default"><div class="draggable_area">Product 1</div><div class="click_area">→</div><div class="cl"></div></li>
<li class="default"><div class="draggable_area">Product 2</div><div class="click_area">→</div><div class="cl"></div></li>
<li class="default"><div class="draggable_area">Product 3</div><div class="click_area">→</div><div class="cl"></div></li>
<li class="default"><div class="draggable_area">Product 4</div><div class="click_area">→</div><div class="cl"></div></li>
<li class="default"><div class="draggable_area">Product 5</div><div class="click_area">→</div><div class="cl"></div></li>
</ul>
<ul id="assigned_list" class="connected_sortable">
<li class="highlight"><div class="draggable_area">Product 1</div><div class="click_area">←</div><div class="cl"></div></li>
<li class="highlight"><div class="draggable_area">Product 2</div><div class="click_area">←</div><div class="cl"></div></li>
<li class="highlight"><div class="draggable_area">Product 3</div><div class="click_area">←</div><div class="cl"></div></li>
<li class="highlight"><div class="draggable_area">Product 4</div><div class="click_area">←</div><div class="cl"></div></li>
<li class="highlight"><div class="draggable_area">Product 5</div><div class="click_area">←</div><div class="cl"></div></li>
</ul>
- Trong Css
.cl{
clear: both;
font-size: 0;
height: 0;
overflow: hidden;}
#unassigned_list, #recipients_list {
list-style-type: none;
margin: 0;
padding: 0 0 2.5em;
float: left;
margin-right: 10px;}
#unassigned_list li, #recipients_list li {
margin: 0 5px 5px 5px;
padding: 5px;
font-size: 1.2em;}
.draggable_area{
float: left;
awidth: 150px;
height: 50px;}
.click_area{
awidth: 26px;
float: right;
background: #fff;
border: 1px solid #ccc;
padding: 5px;
font-size: 26px;
cursor: pointer;}
- Trong Jquery
$("#unassigned_list, #assigned_list").sortable({
connectWith: ".connected_sortable",
items: "li",
handle: ".draggable_area",
stop: function(event, ui) {
updateLi(ui.item);
}
}).disableSelection().on("click", ".click_area", function() {
var otherUL = $("#unassigned_list, #assigned_list").not($(this).closest("ul"));
var li = $(this).closest("li");
li.detach().appendTo(otherUL);
// Finally, switch the class on the li, and change the arrow's direction.
updateLi(li);
});
function updateLi(li) {
var clickArea = li.find(".click_area");
if (li.closest("ul").is("#assigned_list")) {
li.removeClass("default").addClass("highlight");
clickArea.html('←');
} else {
li.removeClass("highlight").addClass("default");
clickArea.html('→');
}
}
Trong đó đoạn code dưới đây dùng để lấy ra các figure đầu tiên trong list các phần tử NOT in
var otherUL = $("#unassigned_list, #assigned_list").not($(this).closest("ul"));
var li = $(this).closest("li");
Đoạn dưới đây dùng để di chuyển thẻ li sang list khác. có thể dùng prependTo() thay cho appendTo(). li.detach().appendTo(otherUL); Cuối cùng là cập nhật lại các class trên thẻ li và thay đổi các arrow's direction. updateLi(li);
2.2 Cancel
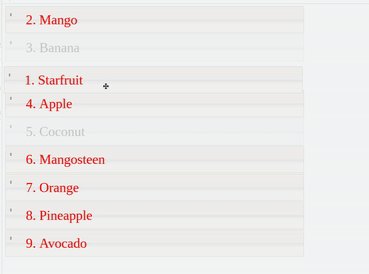
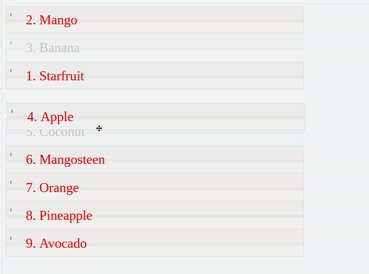
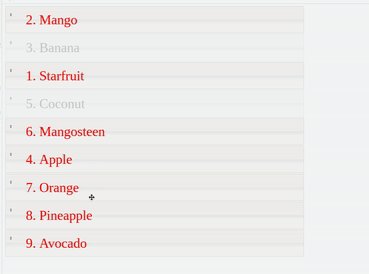
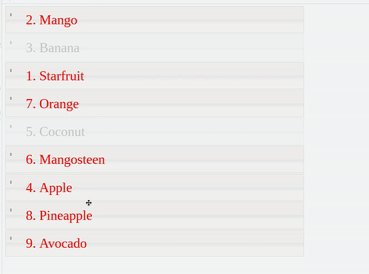
Option Cancel giúp chúng ta có thể bỏ qua(cố định) một số phần tử không cho phép chúng ta d chuyển nó nữa. Dưới đây là một ví dụ để các bạn hiểu rõ hơn:
- Trong HTML
<div class="demo">
<ul id="sortable">
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>1. Starfruit</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>2. Mango</li>
<li class="ui-state-default fixed"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>3. Banana</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>4. Apple</li>
<li class="ui-state-default fixed"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>5. Coconut</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>6. Mangosteen</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>7. Orange</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>8. Pineapple</li>
<li class="ui-state-default"><span class="ui-icon ui-icon-arrowthick-2-n-s"></span>9. Avocado</li>
</ul>
</div>
- Trong Css
#sortable { list-style-type: none; margin: 0; padding: 0; awidth: 60%; height: 10%px; }
#sortable li { margin: 0 3px 3px 3px; padding: 0.4em; padding-left: 1.5em; font-size: 2.6em; height: 48px; cursor:move; color: red}
#sortable li span { position: absolute; margin-left: -1.3em; }
#sortable li.fixed{cursor:default; color:#959595; opacity:0.5;}
- Trong Jquery
$("#sortable").sortable({
cancel: ".fixed"
});
$("#sortable").disableSelection();
2.3 Axis
Để tiết kiệm thời gian tôi xin phép không viết lại phần HTML và Css cho options này vì nó giống y hệt HTML và CSS của ví dụ trên option Cancel. Chúng ta chỉ cần viết thêm trong Jquery như sau:
$("#sortable").sortable({
cancel: ".fixed",
axis: "y"
});
$("#sortable").disableSelection();
Option Axis dùng để giới hạn phạm vi kéo thả các thẻ li trong list các phần tử của chúng ta. Nó có giá trị mặc định là `false` tức là nếu chúng ta không có qui định gì thì chúng ta sẽ có thể kéo thả các phần tử một cách thoải mái mà không có giới hạn gì. Nó nhận 2 giá trị là `x` và `y`. Trong đó chinhs là chiều qui ước giới hạn chúng ta được phép kéo thả các phần tử. Ví dụ: chúng ta đặt `axis: "y"` tức là chúng ta sẽ chỉ được phép kéo thả các phần tử dọc theo trục y (trục tung, chiều thẳng đứng) của màn hình. và ngược lại `axis: "x"` chỉ cho phép chúng ta kéo thả các phần tử dọc theo trục x (trục hoành, chiều ngang) của màn hình. Ví dụ minh họa:
2.4 Class
Option Class được sử dụng để ánh xạ tên lớp cấu trú với tên lớp chủ đề liên quan mà bạn xác định. Để hiểu Option này hoạt động và được dùng như thế nào xin mời các bạn theo dõi ví dụ bên dưới:
<style>
.custom-red { background: red; }
</style>
<script>
var dialog = $( "<div>Red</div>" ).dialog({
classes: {
"ui-dialog": "custom-red"
}
});
</script>
Ở đây, tên lớp presentational custom-red gắn liền với tên lớp cấu trúc ui-dialog . Bây giờ, bất cứ khi nào hộp thoại áp dụng tên lớp ui-dialog, nó cũng sẽ thêm một tên lớp custom-red. Bạn có thể kết hợp nhiều tên lớp bằng cách bao gồm nhiều không gian được phân định tên lớp trong giá trị của đối tượng. Ví dụ mã sau tạo một hộp thoại đó là màu đỏ và góc đã bo tròn:
var dialog = $( "<div>Big and red</div>" ).dialog({
classes: {
"ui-dialog": "ui-corner-all custom-red"
}
});
2.5 ConnectWith
Option này cho phép chúng ta connect 2 hoặc nhiều list phần tử với nhau và có thể di chuyển các phần tử từ các list đến bất kì vị trí nào mà ta muốn. ConnectWith phải được set trên tất cả các list element.
$( ".selector" ).sortable({
connectWith: "#shopping-cart"
});
2.6 Cursor
Xác định con trỏ đang được hiển thị trong khi sorting. options này default là auto. Nếu muốn overwrite lại thì chúng ta có thể viết trong CSS như sau: #sortable li {cursor:move} Ở đây có một số kiểu cursor như: pointer, move
2.7 CursorAt
Di chuyển các yếu tố phân loại hoặc helper để con luôn xuất hiện để kéo từ vị trí tương đương. Tọa độ có thể được đưa ra như là một Hash sử dụng kết hợp các tọa độ: { top, left, right, bottom } Giá trị mặc định là : false.
$( ".selector" ).sortable({
cursorAt: { left: 5 }
});
Các bạn có thể theo dõi ví dụ dưới đây để hiểu hơn về option này.
Các bạn đã thấy ở ví dụ trên khi bắt đầu nhấn chuột và kéo phần tử đi, thì phần tử sẽ bị lệch một khoảng so với vị trí bạn nhấn giữ ban đầu.
2.8 Disable
Đây là một option cho phép vô hiệu tất cả các option khác nếu các bạn lựa chọn set option này. Nó nhận giá trị là boolean, giá trị mặc định là false. dưới đây là một ví dụ set giá trị là true, nó sẽ vô hiệu hóa toàn bộ không cho chúng ta kéo thả nữa.
2.9 Distance
Nếu chỉ định option này, thay đổi phần tử sẽ không bắt đầu cho đến khi chuột được di chuyển xa hơn khoảng cách n pixels. Điều này có thể giúp ngăn chặn thay đổi phần tử ngoài ý muốn khi nhấp vào một phần tử. Dưới đây là ví dụ:
$( ".selector" ).sortable({
distance: 100
});
Khi chuột di chuyển được 1 khoảng cách >100 pixels ta mới nhận ra sự thay đổi vị trí của phần tử.
Trên đây tôi đã giới thiệu với các bạn xong về một số Options hay được sử dụng trong Sortable. Ngoài ra còn rất nhiều các options khác các bạn có thể tham khảo thêm tại đây
3.Tài Liệu tham khảo.
Cảm ơn các bạn đã đọc bài viết của tôi, việc áp thư viện JqueryUI nói chung và Sortable nói riêng là tương đối dễ dàng, chúc các bạn có thể áp dụng được vào các ứng dụng của các bạn để có được sản phẩm sinh động hơn. Dưới đây là tài liệu chuẩn các bạn có thể tham khảo: http://api.jqueryui.com/sortable/
