Sử dụng Amazon SNS Service cho iOS
1. Tổng quan Việc sử dụng các dịch vụ của Amazon không còn xa lạ với các lập trình viên, nhờ có các dịch vụ này mà việc lập trình trở nên đơn giản hơn rất nhiều. Hiện tại, Amazon cung cấp cho chúng ta rất nhiều dịch vụ có sẵn, giờ chúng ta chỉ việc config và tương tác với api của Amazon. Bài hôm ...
1. Tổng quan
Việc sử dụng các dịch vụ của Amazon không còn xa lạ với các lập trình viên, nhờ có các dịch vụ này mà việc lập trình trở nên đơn giản hơn rất nhiều. Hiện tại, Amazon cung cấp cho chúng ta rất nhiều dịch vụ có sẵn, giờ chúng ta chỉ việc config và tương tác với api của Amazon. Bài hôm nay, mình sẽ hướng dẫn bạn cách sử dụng một dịch vụ tên là SNS (Simple Notification Service) trên nền tảng iOS. Bài này mình sẽ đi qua các phần sau:
- Tạo push notification certificate, giúp cho việc config trên trang web của Amazon.
- Sử lý push notification trên iOS 10.
2. Tạo push notification certificate.
- #Step1: Login vào https://developer.apple.com/, bạn chọn Certificates, Identifiers & Profiles , chọn tiếp Identifiers, tạo thêm một ứng dụng mới bằng cách click vào dấu + ở bên trên góc phải. Ở bước này bạn cần điền Bundle ID cho ứng dụng mới của mình, nó là một chuỗi độc nhất, không thể bị trùng lặp. Nếu bạn cố ý tạo ra một Bundle ID đã được đăng kí rồi, thì hệ thống sẽ báo lỗi, không thể đăng ký một app mới. Ví dụ, ta tạo một AppId mới là com.aws.sns.demo
- #Step2: Tạo CSR file (Certificate Signing Request), mở ứng dụng Keychain Access trong MacOS, chọn Certificate Assitant -> Request a Certificate From a Certificate Authority, điền email, chọn Save To Disk (lưu file tạo ra ổ cứng), chọn tiếp Continue, chọn vị trị bạn mốn lưu file, chọn Save. Nếu mọi việc diễn ra tốt đẹp, bạn sẽ có một file như sau:

- #Step3: quay trở lại https://developer.apple.com/, tại mục App IDs chọn App mà bạn tạo, chọn Edit ta sẽ được một giao diện như bên dưới
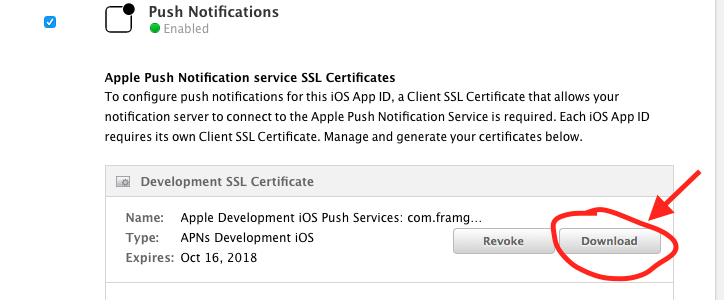
 Tích vào mục Notification , khi đó bạn để trạng thái của service này là Configurable, được đánh dấu bằng chấm màu cam nhạt. Để ý đến bên dưới, mục Development SSL Certificate bạn chọn Create Certificate. Tại bước này, bạn upload file CSR được tạo tại #Step2 lên, nếu không có lỗi gì xảy ra thì trạng thái của Notification service là Enable và được đánh dấu bằng chấm màu xanh.
Tích vào mục Notification , khi đó bạn để trạng thái của service này là Configurable, được đánh dấu bằng chấm màu cam nhạt. Để ý đến bên dưới, mục Development SSL Certificate bạn chọn Create Certificate. Tại bước này, bạn upload file CSR được tạo tại #Step2 lên, nếu không có lỗi gì xảy ra thì trạng thái của Notification service là Enable và được đánh dấu bằng chấm màu xanh.

- #Step4: Download file certificate vừa được tạo ra, đặt tên làmyapnsappcert.cer Nháy đúp vào myapnsappcert.cer, khi đó trong KeyChain Access đã có certificate đó, hãy export certificate đó ra file .p12, lưu ra thư mục cùng với file myapnsappcert.cer (cách export ra .p12 thì bạn có thể google), tạm gọi là myPrivateKey.p12.
- #Step5: Login vào trang web Amazon Service, tìm dịch vụ SNS, tại đó Chọn Create platform application, điền đầy thông tin ta sẽ có được giao diện như bên dưới:
 Lưu ý, hãy điền đầy đủ Application Name, tại mục Push notification platform chọn Apple development, tại mục Push certificate type chọn iOS push certificate, upload file myPrivateKey.p12 đã tạo được từ bước trên, click vào Load credential from file nếu không có lỗi xảy ra thì thông tin của Certificate và Private Key sẽ được hiện thị, khi đó hãy nhấn Create platform application. Như vậy việc config cho SNS của Amazon đã xong.
Lưu ý, hãy điền đầy đủ Application Name, tại mục Push notification platform chọn Apple development, tại mục Push certificate type chọn iOS push certificate, upload file myPrivateKey.p12 đã tạo được từ bước trên, click vào Load credential from file nếu không có lỗi xảy ra thì thông tin của Certificate và Private Key sẽ được hiện thị, khi đó hãy nhấn Create platform application. Như vậy việc config cho SNS của Amazon đã xong.
3. Sử lý push notification trên iOS 10.
Từ iOS 10, việc xử lý notification sẽ thông qua một framework mới gọi là UserNotifications, mình đã viết một class để xử lý việc đó:
import Foundation
import UIKit
import UserNotifications
struct NotificationManager {
static var shared = NotificationManager()
(1) private func checkUserNotificationAutheniOS10(_ callback: ((Bool) -> Void)?) {
if #available(iOS 10.0, *) {
let center = UNUserNotificationCenter.current()
center.getNotificationSettings { (currentSetting) in
if currentSetting.authorizationStatus != UNAuthorizationStatus.authorized {
center.requestAuthorization(options: [.alert, .sound, .badge], completionHandler: { (granted, _) in
callback?(granted)
})
} else {
callback?(true)
}
}
}
(2) func registerRemoteNotification() {
if #available(iOS 10.0, *) {
self.checkUserNotificationAutheniOS10({ (granted) in
if granted {
UIApplication.shared.registerForRemoteNotifications()
}
})
}
}
- Hàm (1) đó chính là đoạn code kiểm tra xem người dùng đã cho phép ứng dụng nhận push notification chưa, nếu lần đầu hàm này được gọi thì một dialog được hiện thị, để biết được người dùng có đồng ý nhận push hay không.
- Hàm (2): sau khi check permission từ phía người dùng, nếu đồng ý nhận push thì hàm UIApplication.shared.registerForRemoteNotifications() được gọi để đăng kí push với server của Apple.
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
(1) NotificationManager.shared.registerRemoteNotification()
self.iOS10NotificationSetup()
return true
}
(2) func application(_ application: UIApplication, didRegisterForRemoteNotificationsWithDeviceToken deviceToken: Data) {
let tokenParts = deviceToken.map { data -> String in
return String(format: "%02.2hhx", data)
}
let token = tokenParts.joined()
print("Device Token: (token)")
}
(3) private func iOS10NotificationSetup() {
if #available(iOS 10.0, *) {
Log.debugLog("iOS10NotificationSetup")
UNUserNotificationCenter.current().delegate = self
}
}
}
@available(iOS 10.0, *)
extension AppDelegate : IOS10NotificationHandle {
@available(iOS 10.0, *)
(4) public func userNotificationCenter(_ center: UNUserNotificationCenter, willPresent notification: UNNotification, withCompletionHandler completionHandler: @escaping (UNNotificationPresentationOptions) -> Swift.Void) {
completionHandler([.alert, .sound, .badge])
NotificationManager.shared.synchronizeAppIconBadgeNumber()
}
@available(iOS 10.0, *)
(5) public func userNotificationCenter(_ center: UNUserNotificationCenter, didReceive response: UNNotificationResponse, withCompletionHandler completionHandler: @escaping () -> Swift.Void) {
completionHandler()
}
}
- Đoạn code (1): đăng kí push notification với apple server.
- Đoạn code (2): nếu việc đăng kí thành công thì hàm này se được gọi, tại đây hệ thống sẽ trả cho chúng ta một chuỗi gọi là device Token, chỗi này chỉ thay đổi nếu ta cài lại ứng dụng.
- Đoạn code (3): đăng kí delegate cho push notification center
- Đoạn code (4): Hàm delegate của bước 3, hàm này sẽ hỏi chúng ta có muốn hiển thị notification không? Để ý đoạn code completionHandler([.alert, .sound, .badge]) mình sẽ hiển thị notification 3 options là alert, sound và badge. Nếu không gọi completionHandler thì sẽ không có gì xảy ra.
- Đoạn code (5): Hàm được gọi, nếu user click vào notification banner.
Vậy làm thế nào để test viêc config trên SNS của Amazon, chúng ta cần lấy device Token ở đoạn code 2, quay trở lại website của Amazon, chọn Create platform Endpoint
 /pictures/picfullsizes/2018/08/12/wst1534042959.png
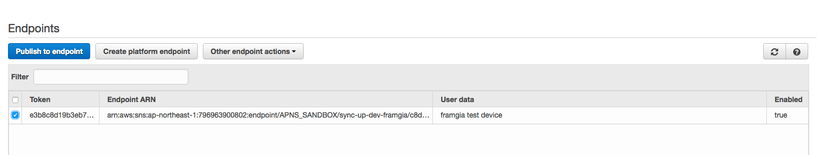
Điền đầy đủ thông tin, Device Token chính là chuỗi ta đã lấy được ở đoạn code 2, User Data cho đơn giản bạn hãy để một chuỗi ngắn, ví dụ device1, sau đó chọn Add Endpoint. Click vào link ARN của ứng dụng ta sẽ được giao diện như dưới
/pictures/picfullsizes/2018/08/12/wst1534042959.png
Điền đầy đủ thông tin, Device Token chính là chuỗi ta đã lấy được ở đoạn code 2, User Data cho đơn giản bạn hãy để một chuỗi ngắn, ví dụ device1, sau đó chọn Add Endpoint. Click vào link ARN của ứng dụng ta sẽ được giao diện như dưới
 Nhấn Public to endpoint, nếu không có lỗi xảy ra thì thiết bị của bạn có thể nhận được push.
Nhấn Public to endpoint, nếu không có lỗi xảy ra thì thiết bị của bạn có thể nhận được push.
