Sử dụng button Like của Facebook trên ứng dụng Android với Facebook SDK V4
Nếu chúng ta chỉ đặt **LikeView **trên Layout ứng dụng của chúng ta nó vẫn làm việc nhưng giới hạn chức năng như không hiển thị số lượt like, trạng thái like, không làm việc trên thiết bị chưa cài đặt ứng dụng Facebook... Sau khi đào sâu vào tài liệu trên trang develop của Facebook. Tôi nhận ra ...
Nếu chúng ta chỉ đặt **LikeView **trên Layout ứng dụng của chúng ta nó vẫn làm việc nhưng giới hạn chức năng như không hiển thị số lượt like, trạng thái like, không làm việc trên thiết bị chưa cài đặt ứng dụng Facebook... Sau khi đào sâu vào tài liệu trên trang develop của Facebook. Tôi nhận ra rằng LikeView được thiết kế để làm việc đủ các chức năng chỉ khi ứng dụng được kết nối với Facebook App. Không có bất kỳ tài liệu nào đề cập đến vấn đề này. Trong bài viết này tôi sẽ cùng các bạn từng bước sử dụng LikeView trên ứng dụng của bạn.
Tạo Facebook App###
Như đã đề cập ở trên, ứng dụng android của bạn cần được kết nối với Facebook App để làm LikeView làm việc với đầy đủ các chức năng.Vậy bước đầu tiên là tạo Facebook App.
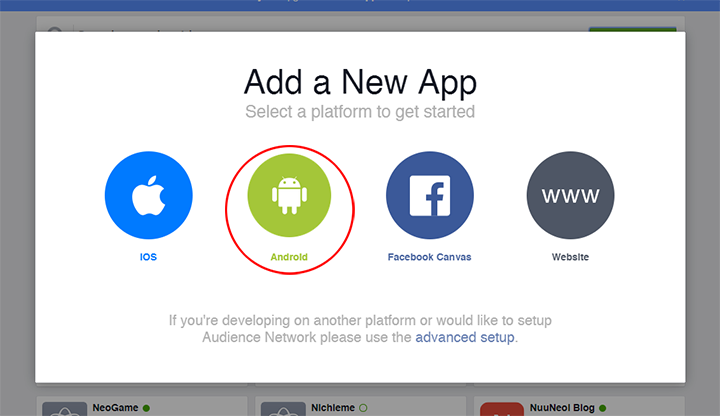
Để tạo Facebook App bạn truy cập vào đường link https://developers.facebook.com/apps và sao đó click vào Add a New App bắt đầu tạo mới Facebook app.

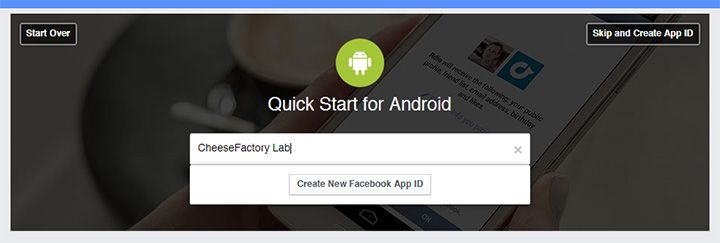
Nhập tên App mà bạn muốn rồi sau đó click ** Create New Facebook App ID**

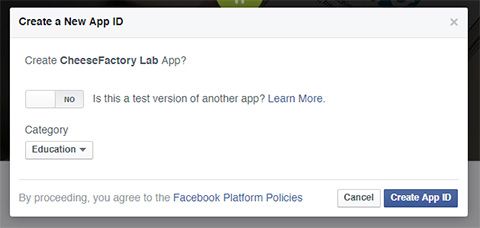
Chọn một Category và sau đó click Create App ID

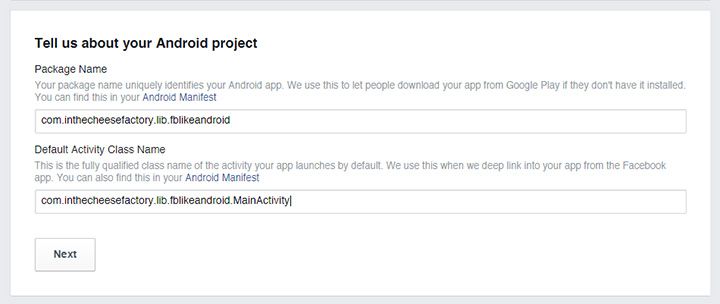
Bạn bây giờ sẽ được chuyển hướng tới trang Facebook App Setting. Scrool xuống cuối trang và điền những thông tin về **Project Android ** của bạn như **Package Name ** và Default Activity Class Name sau click Next

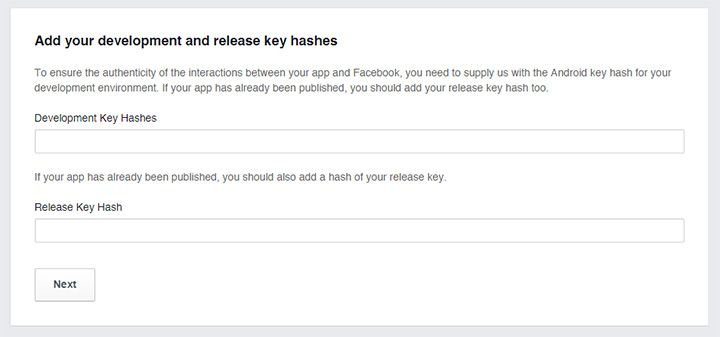
Đảm bảo ứng dụng của bạn làm việc hoàn hảo với Facebook App trong chế độ debug và trong production , bạn phải điền Debug Key Hash và **Release Key Hash ** tương ứng.

Có 2 cách để tạo ra key hash: thông qua dòng lệnh và thông qua code java.
** 1.Thông qua dòng lệnh**
Nếu bạn đang sử dụng **Mac ** or **Linux ** và bạn thực sự đã cài đặt keytool (đến cùng với JDK) và openssl. Bạn đơn giản sử dụng câu lệnh như bên dưới:
keytool -exportcert -alias androiddebugkey -keystore ~/.android/debug.keystore | openssl sha1 -binary | openssl base64
Còn nếu bạn đang ử dụng Windows:
keytool -exportcert -alias androiddebugkey -keystore %HOMEPATH%.androiddebug.keystore | openssl sha1 -binary | openssl base64
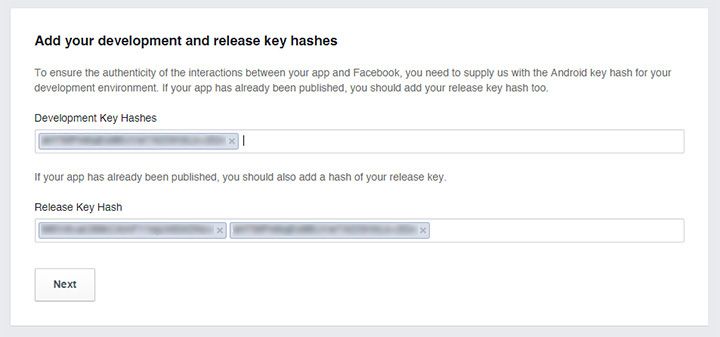
Điền key hash bạn đã nhận được vào 2trường ** Development Key Hash ** và ** Release Key Hash.
2.Thông qua code Java Trong trường hợp bạn không cài keytool và openssl. Bạn có thể tạo ra key hash thông qua code java. Đừng quên thây đổi package name tới ứng dụng của bạn.
try { PackageInfo info = getPackageManager().getPackageInfo( "com.inthecheesefactory.lab.facebooklike", PackageManager.GET_SIGNATURES); for (Signature signature : info.signatures) { MessageDigest md = MessageDigest.getInstance("SHA"); md.update(signature.toByteArray()); Log.d("KeyHash:", Base64.encodeToString(md.digest(), Base64.DEFAULT)); } } catch (PackageManager.NameNotFoundException e) { } catch (NoSuchAlgorithmException e) { }
Chú ý rằng Key Hash cho Release Key Hash có thể được điền sau.Quan trọng là Development key Hash do đó điên key hash bạn đã nhận được vào 2trường ** Development Key Hash ** và ** Release Key Hash.

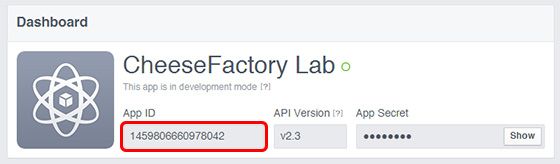
Click Next và Scroll xuống cuối trang, sau đó click Skip to Developer Dashboard. Copy **App ID ** và lưu lại để sử dụng sau.

Bạn đã tạo xong Facebook APP.
Setup Facebook SDK Cho Project Android###
Bây giờ chúng ta tiếp hành trên Project Android của bạn. Đầu tiên chúng ta sẽ add dependency cho Facebook SDK V4.
dependencies { compile 'com.facebook.android:facebook-android-sdk:4.0.1' }
Add Facebok APP ID tời file string.xml như bên dưới(thay đổi với App Id của bạn):
<string name="app_id">1459806660978042</string>
Đặt đoạn code bên dưới trong AndroidManifest.xml Thay đổi Facebook App ID sau FacebookContentProvider bằng Facebook App ID của bạn:
<activity android:name="com.facebook.FacebookActivity" android:theme="@android:style/Theme.Translucent.NoTitleBar" android:configChanges="keyboard|keyboardHidden|screenLayout|screenSize|orientation" android:label="@string/app_name" /> <meta-data android:name="com.facebook.sdk.ApplicationName" android:value="@string/app_name" /> <meta-data android:name="com.facebook.sdk.ApplicationId" android:value="@string/app_id"/> <provider android:authorities="com.facebook.app.FacebookContentProvider1459806660978042" android:name="com.facebook.FacebookContentProvider" android:exported="true"/>
Đặc biệt add thêm permission INTERNET trong AndroidManifest.xml
<uses-permission android:name="android.permission.INTERNET"/>
Tạo một custom Application và thêm đoạn code như bên dưới để bắt đầu Facebook SDK V4.
public class MainApplication extends Application { @Override public void onCreate() { super.onCreate(); FacebookSdk.sdkInitialize(getApplicationContext()); } }
Thêm đoạn code sau trong ** AndroidManifest.xml**
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme"
android:name=".MainApplication" >
Giờ bạn đã setup xong Facebook SDK V4 trong Project của bạn.
Sử dụng LikeView##
Ứng dụng của bạn bây giờ đã sẵn sàng, chúng ta sẽ đặt LikeView trên Layout.
<com.facebook.share.widget.LikeView
android:id="@+id/likeView"
android:layout_awidth="wrap_content"
android:layout_height="wrap_content"/>
Và trong code java set up sự xuất hiện của nó:
LikeView likeView = (LikeView) findViewById(R.id.likeView); likeView.setLikeViewStyle(LikeView.Style.BOX_COUNT); likeView.setAuxiliaryViewPosition(LikeView.AuxiliaryViewPosition.INLINE);
Set up url của **LikeView **thông qua method setObjectIdAndType
likeView.setObjectIdAndType( "http://inthecheesefactory.com/blog/understand-android-activity-launchmode/en", LikeView.ObjectType.OPEN_GRAPH);
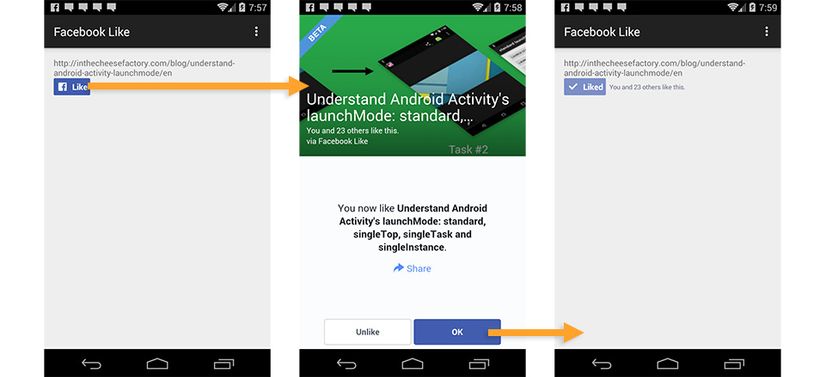
Đây là thành quả:

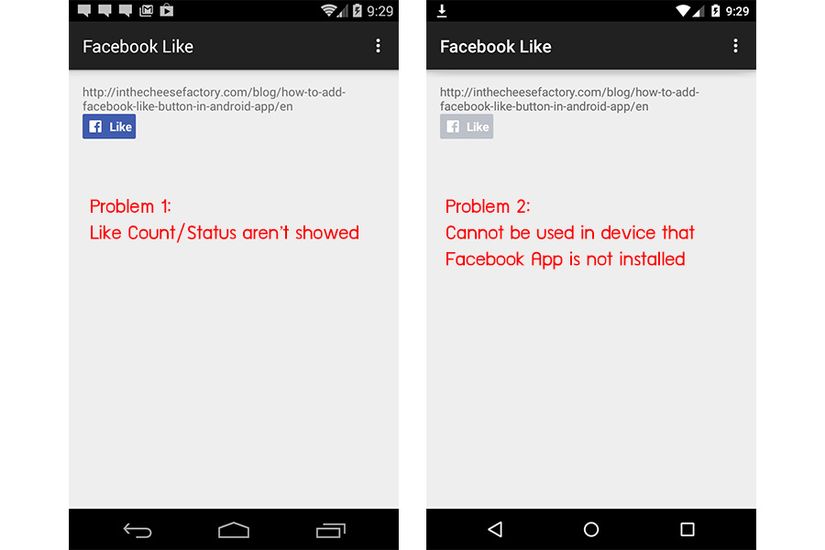
Ở đây tôi có 2 lưu ý các bạn cần Chú ý:
1.Số lượng like và status like không hiển thị cho đến khi bạn nhấn button like
2.Button like sẽ không làm việc trên thiết bị, nếu App Facebok chưa được cài đặt.

Submit xin quyền like Facebook##
Theo tôi được biết từ tháng 04/2015 khi tích hợp 1 số tính năng của Facebook như Post ảnh lên lên tài khoản facebook, lấy Facebook Page của người dùng, và sử dụng button like (LikeView)... thì các bạn phải submit ứng dụng của mình để được Facebook Aprove những quyền đó. Hiện tại LikeView chỉ làm việc được với Administrator của Facebook App. Để làm likeview làm việc tốt với tất cả người dùng,bạn phải submit tới Facebook Team để xin quyền like. Sau đây là những bước để bạn làm điều đó.
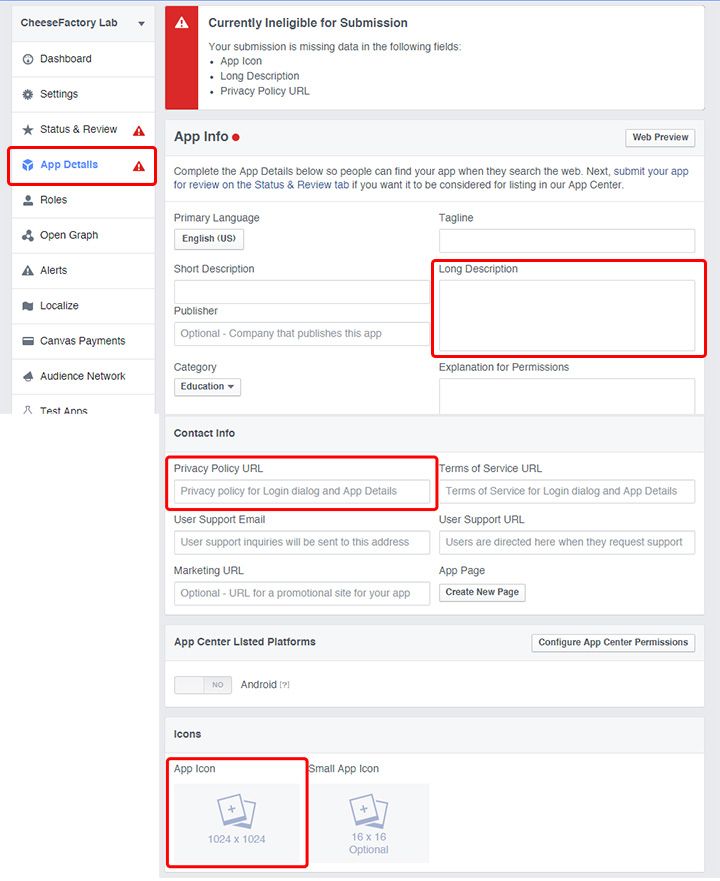
** 1.**Vào trang App Details của Facebook App của bạn. Bạn nhập Long Description, Privacy Policy URL và cũng upload App Icon bạn muốn.

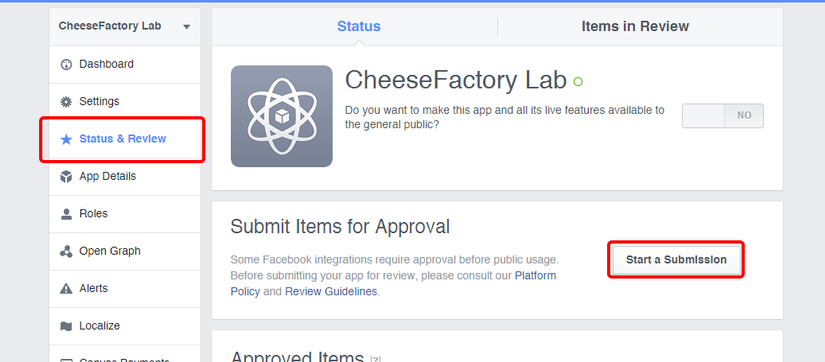
2. Vào trang **Status & Review ** và click Start a Submission

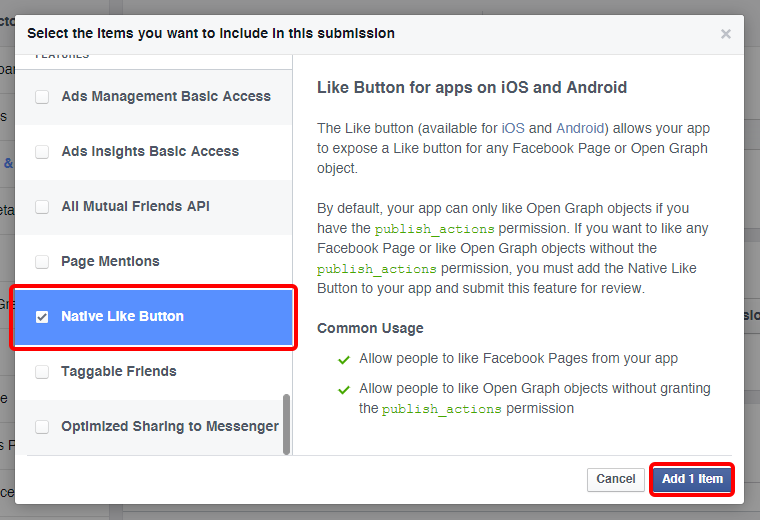
3. Tích vào Native Like Button box và click Add 1 Item

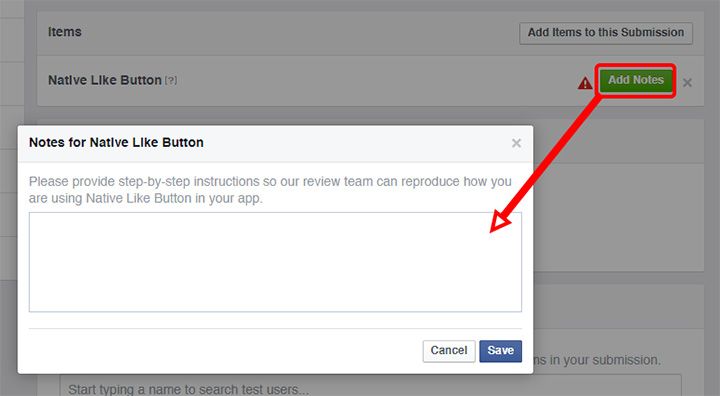
**4.**Click vào Add Notes ở đây bạn nhập một đoạn miêu tả về ứng dụng của bạn và miêu tả từng bước làm sao Button Like hoạt động trong ứng dụng của bạn 1 cách chi tiết.

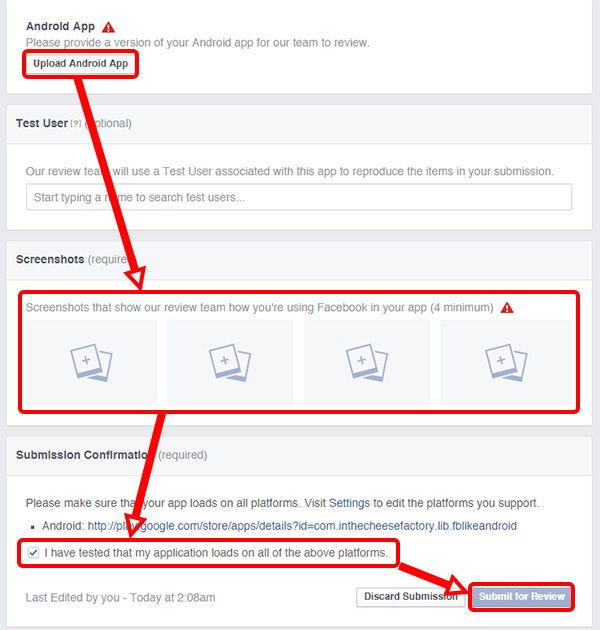
5. Upload file apk project của bạn và upload screenshot ứng dụng của bạn để cho Facebook biết button like hoạt động như thế nào trong project của bạn từ lúc chạy app cho đến khi người dùng click vào Button Like.Sau đó tích **I have tested that my application loads on all of the above platforms ** box và click Submit for Review

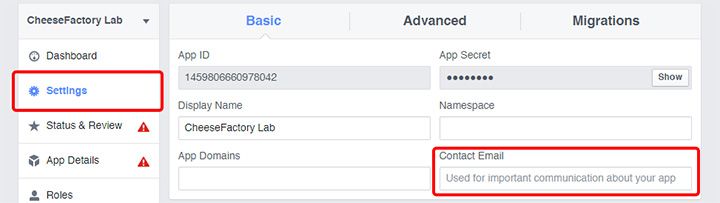
6. Nhập **Contact Email ** trong trang Settings

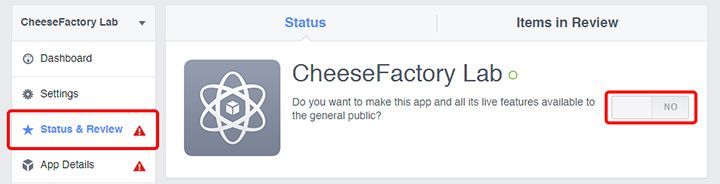
**7.**Bước cuói cùng là tạo Facebook App sẵn sàng để public bằng cách thiết lập button bên dưới ON trong trang **Status & Review **

Bây giờ bạn chỉ còn chờ kết quả review từ Facebook Team. Thông thường thời gian tối đa để nhận được kết quả review là 5 ngày làm việc.Trong ứng dụng tôi làm, tôi chỉ mất 1 ngày là nhận được kết quả review của Facebook. Đây là kết quả khi quyền like của bạn được approve