Sử dụng Fabric Crashlytics khắc phục kịp thời khi ứng dụng của bạn gặp rủi ro
I. Giới thiệu Đối với mỗi developer trong quá trình phát triển ứng dụng thường có 2 thời điểm đặc biệt chú trọng nhất : Build apps cho QA test Release production Khi ở thời điểm 1. Build apps cho QA test thì chúng ta chỉ mong muốn sản phẩm của mình không quá nhiều bug mặc dù đã cố gắng ...

I. Giới thiệu
Đối với mỗi developer trong quá trình phát triển ứng dụng thường có 2 thời điểm đặc biệt chú trọng nhất :
- Build apps cho QA test
- Release production Khi ở thời điểm 1. Build apps cho QA test thì chúng ta chỉ mong muốn sản phẩm của mình không quá nhiều bug mặc dù đã cố gắng hạn chế hết mức có thể rồi, nhưng dù khi có nhiều bug đi nữa thì tất cả đều được QA log lại và thông báo trực tiếp để fix. Nhưng ở giai đoạn 2. Release production thì không dễ dàng như vậy, lúc này sản phẩm đã đến tay người dùng rồi và bạn không thể kiểm soát được bug - hay force crash trong apps. Xuất phát từ mong muốn được thông báo những trường hợp force crash apps gây ra phản ứng khó chịu cho người dùng, Fabric Crashlytics cho phép theo dõi apps của bạn ngay cả khi nó đã nằm trên AppStore/Google Play. Chúng ta sẽ bắt tay vào tìm hiểu cách sử dụng nhé!
II. Setup Fabric Crashlytics
Install Crashlytics cho ứng dụng bạn có thể thực hiện theo 2 cách : setting trong build.gradle hoặc add Fabric Plugin
Dĩ nhiên việc dùng Plugin sẽ nhanh hơn rất nhiều, ngoài việc sử dụng được Crashlytics thì bạn có thể sử dụng thêm nhiều tools khác của Fabric nữa : Digits, Twitter, .... Từng bước hướng dẫn chi tiết tại đây! Install Fabric Plugin
Sau khi đã setup thành công chúng ta cần có 1 tài khoản và 1 Organization. Nếu bạn chưa có thì hãy Đăng kí ở đây.
Hoàn tất việc đăng kí bước đầu , chúng ta cần có 1 project dùng để theo dõi xem Crashlytics làm được những gì. ^^
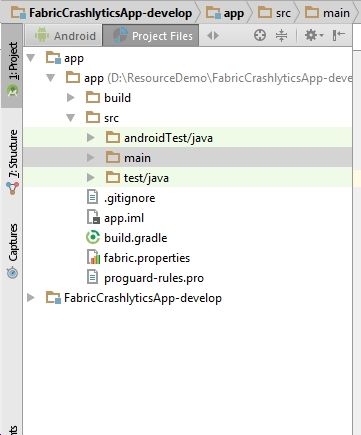
Bạn chỉ việc New Project trên Android Studio như bình thường, (Hình ảnh Project của mình)
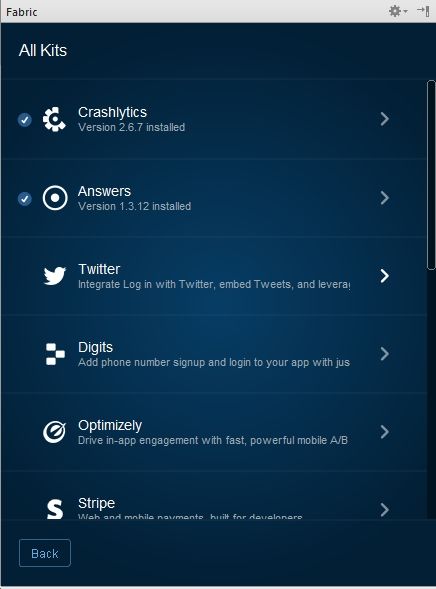
 Tiếp theo, mở Fabric Plugin > Đăng nhập account đã có ở trên > Chọn Organization đã tạo > Crashlytics
Tiếp theo, mở Fabric Plugin > Đăng nhập account đã có ở trên > Chọn Organization đã tạo > Crashlytics
 Sau bước Integrate Crashlytics thành công cho project, bạn sẽ thấy trong build.gradle code bị thay đổi 1 chút và kiểm tra thêm trong AndroidManifest.xml đã có API key chưa nhé.
Ví dụ :
Sau bước Integrate Crashlytics thành công cho project, bạn sẽ thấy trong build.gradle code bị thay đổi 1 chút và kiểm tra thêm trong AndroidManifest.xml đã có API key chưa nhé.
Ví dụ :
<meta-data
android:name="io.fabric.ApiKey"
android:value="25f3929fc50c8934hjg41d9664414b9b905bcd25" />
Chỉnh sửa lại activity_main.xml để có một giao diện đep hơn theo ý thích. Mục đích của mình là để ra 1 button mà khi click vào sẽ sinh ra 1 record crash apps trên Crashlytics.
