Sử dụng Firebase trong việc đăng nhập và xác thực đăng ký thành viên
Theo thông tin từ hội nghị Google I/O 2016. Firebase đã đưa ra bản mới với nhiều nâng cấp. Chúng ta sẽ làm demo để chạy thử một ứng dụng đơn giản và dễ dàng cùng với firebase sử dụng email và password để xác thực người dùng VIDEO DEMO Đặc điểm của firebase Firebase cùng với những đặc ...
Theo thông tin từ hội nghị Google I/O 2016. Firebase đã đưa ra bản mới với nhiều nâng cấp. Chúng ta sẽ làm demo để chạy thử một ứng dụng đơn giản và dễ dàng cùng với firebase sử dụng email và password để xác thực người dùng
VIDEO DEMO
Đặc điểm của firebase
Firebase cùng với những đặc điểm cần thiết cho mọi ứng dụng android từ việc xác thực cho đến việc lưu trữ ứng dụng

Những ưu điểm khi sử dụng Firebase
- Dễ dàng và triển khai nhanh chóng
- Không cần phải cấu hình server. Không cần sử dụng PHP và thiết kế database
- Cập nhật dữ liệu theo thời gian thực mà không cần sử dụng GCM
- Tự động mở rộng quy mô cho việc phát triển
- Có thể bắt đầu sử dụng miễn phí
- API mạnh mẽ cho Javascript
- Tích hợp hỗ trợ dịch vụ xác thực giống như Facebook, Google, Twitter
Những điểm hạn chế khi sử dụng Firebase
- Cần xây dựng các chỉ số bằng tay
- Cần phải xây dựng "bản ghi sự kiện" bằng tay
- Thực hiện REST API có thể được khó khăn trên nền tảng nhúng
- Xác nhận dữ liệu không hỗ trợ đối tượng phức tạp
1. Thiết lập Firebase Auth
Bước 1
- Đầu tiên chúng ta vào trang web này để tạo tài khoản truy cập vào console và sau đó tạo ra ứng dụng
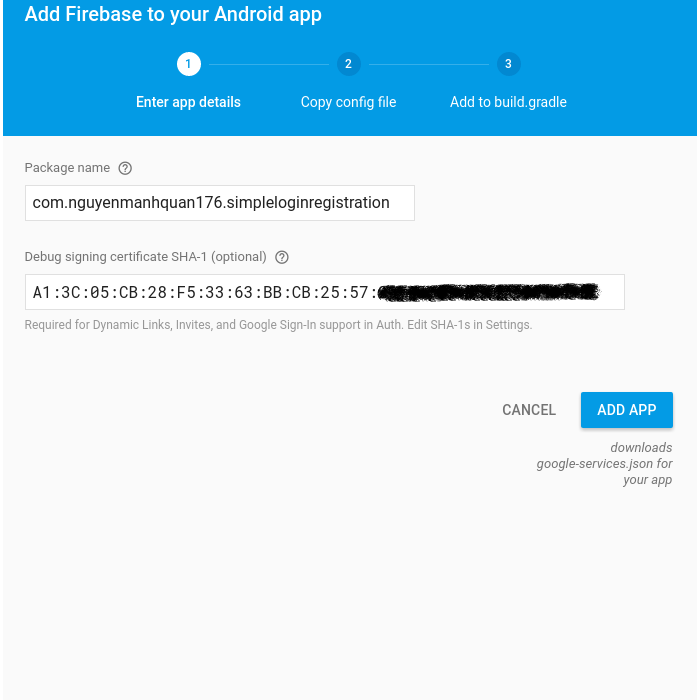
Bước 2
- Cung cấp package name của project của bạn. Ở đó bạn sẽ download file google-services.json khi click vào button add app


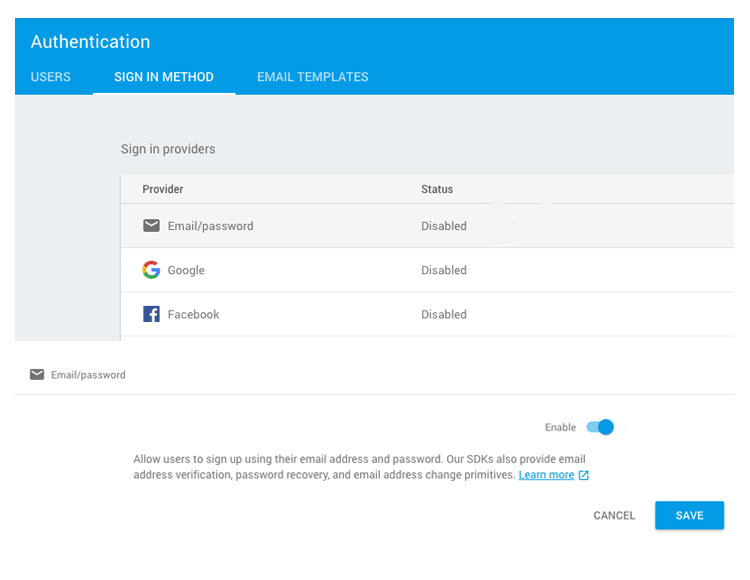
Bước 3
- Sau đó click vào Auth để bắt đầu. Sau đó click vào set up sign in method sau đó chọn Email & Password và kích hoạt
Chúng ta đã sẵn sàng bắt đầu. Chúng ta sẽ tạo ra 1 ứng dụng đơn giản bao gồm xác thực, quản lý profile. Chúng ta sẽ hiểu được cách thêm, đăng nhập, đăng ký, quên mật khẩu, thay đổi email, thay đổi mật khẩu và cuối cùng là đăng xuất
2. Tạo project android
Bước 1
- Vào File chọn New project sau đó chọn Blank Activity
Bước 2
- Mở file AndroidManifest.xml và sau đó thêm quyền truy cập Internet
<uses-permission android:name="android.permission.INTERNET" />
Bước 3
- Paste file google-services.json vào thư mục app khi ở chế độ xem project
Bước 4
- Mở file build.gradle và thêm Firebase dependency
build.gradle
dependencies {
classpath 'com.android.tools.build:gradle:2.1.2'
classpath 'com.google.gms:google-services:3.0.0'
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
Bước 5
- Mở file app/build.gradle và thêm firebase auth dependency và ở cuối thêm plugin ‘com.google.gms.google-services’
app/build.gradle
dependencies {
compile "com.google.firebase:firebase-auth:9.0.2"
}
apply plugin: 'com.google.gms.google-services'
Bước 6
- Thêm vào dưới các file dimens.xml, colors.xml and strings.xml dimens.xml
<resources> <dimen name="activity_horizontal_margin">16dp</dimen> <dimen name="activity_vertical_margin">16dp</dimen> <dimen name="fab_margin">16dp</dimen> <dimen name="logo_w_h">100dp</dimen> </resources>
colors.xml <?xml version="1.0" encoding="utf-8"?> <resources> <color name="colorPrimary">#00bcd4</color> <color name="colorPrimaryDark">#0097a7</color> <color name="colorAccent">#f2fe71</color> <color name="bg_login">#26ae90</color> <color name="bg_register">#2e3237</color> <color name="bg_main">#428bca</color> <color name="white">#ffffff</color> <color name="input_login">#222222</color> <color name="input_login_hint">#999999</color> <color name="input_register">#888888</color> <color name="input_register_bg">#3b4148</color> <color name="input_register_hint">#5e6266</color> <color name="btn_login">#26ae90</color> <color name="btn_login_bg">#eceef1</color> <color name="lbl_name">#333333</color> <color name="btn_logut_bg">#ff6861</color> </resources>
strings.xml <resources> <string name="app_name">Firebase Auth</string> <string name="action_sign_in_short">Register</string> <string name="email">Email</string> <string name="minimum_password">Password too short, enter minimum 6 characters!</string> <string name="auth_failed">Authentication failed, check your email and password or sign up</string> <string name="change_email">Change Email</string> <string name="change_password">Change Password</string> <string name="send_password_reset_email">Send Password reset email</string> <string name="remove_user">Remove user</string> <string name="new_pass">New Password</string> <string name="title_activity_profile">Firebase</string> <string name="title_activity_login">Sign in</string> <string name="hint_email">Email</string> <string name="hint_password">Password</string> <string name="hint_name">Fullname</string> <string name="btn_login">LOGIN</string> <string name="btn_link_to_register">Not a member? Get registered in Firebase now!</string> <string name="btn_link_to_login">Already registered. Login Me!</string> <string name="title_activity_reset_password">ResetPasswordActivity</string> <string name="btn_forgot_password">Forgot your password?</string> <string name="btn_reset_password">Reset Password</string> <string name="btn_back"><![CDATA[<< Back]]></string> <string name="hint_new_email">New Email</string> <string name="btn_change">Change</string> <string name="btn_send">Send</string> <string name="btn_remove">Remove</string> <string name="btn_sign_out">Sign Out</string> <string name="lbl_forgot_password">Forgot password?</string> <string name="forgot_password_msg">We just need your registered Email Id to sent you password reset instructions.</string> </resources>
Bước 7
- Tạo file activity_signup.xml
activity_signup.xml <?xml version="1.0" encoding="utf-8"?> <android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_awidth="match_parent" android:layout_height="match_parent" android:fitsSystemWindows="true" tools:context="info.androidhive.firebase.LoginActivity"> <LinearLayout android:layout_awidth="fill_parent" android:layout_height="fill_parent" android:background="@color/colorPrimaryDark" android:gravity="center" android:orientation="vertical" android:padding="@dimen/activity_horizontal_margin"> <ImageView android:layout_awidth="@dimen/logo_w_h" android:layout_height="@dimen/logo_w_h" android:layout_gravity="center_horizontal" android:layout_marginBottom="30dp" android:src="@mipmap/ic_launcher" /> <android.support.design.widget.TextInputLayout android:layout_awidth="match_parent" android:layout_height="wrap_content"> <EditText android:id="@+id/email" android:layout_awidth="match_parent" android:layout_height="wrap_content" android:hint="@string/email" android:inputType="textEmailAddress" android:maxLines="1" android:singleLine="true" android:textColor="@android:color/white" /> </android.support.design.widget.TextInputLayout> <android.support.design.widget.TextInputLayout android:layout_awidth="match_parent" android:layout_height="wrap_content"> <EditText android:id="@+id/password" android:layout_awidth="match_parent" android:layout_height="wrap_content" android:focusableInTouchMode="true" android:hint="@string/hint_password" android:imeActionId="@+id/login" android:imeOptions="actionUnspecified" android:inputType="textPassword" android:maxLines="1" android:singleLine="true" android:textColor="@android:color/white" /> </android.support.design.widget.TextInputLayout> <Button android:id="@+id/sign_up_button" style="?android:textAppearanceSmall" android:layout_awidth="match_parent" android:layout_height="wrap_content" android:layout_marginTop="16dp" android:background="@color/colorAccent" android:text="@string/action_sign_in_short" android:textColor="@android:color/black" android:textStyle="bold" /> <Button android:id="@+id/btn_reset_password" android:layout_awidth="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="20dip" android:background="@null" android:text="@string/btn_forgot_password" android:textAllCaps="false" android:textColor="@color/colorAccent" /> <Button android:id="@+id/sign_in_button" android:layout_awidth="fill_parent" android:layout_height="wrap_content" android:layout_marginTop="20dip" android:background="@null" android:text="@string/btn_link_to_login" android:textAllCaps="false" android:textColor="@color/white" android:textSize="15dp" /> </LinearLayout> <ProgressBar android:id="@+id/progressBar" android:layout_awidth="30dp" android:layout_height="30dp" android:layout_gravity="center|bottom" android:layout_marginBottom="20dp" android:visibility="gone" /> </android.support.design.widget.CoordinatorLayout>
Bước 8
- Tạo file SignupActivity.java. Firebase cung cấp hàm createUserWithEmailAndPassword() cho việc tạo ra người dùng mới với dữ liệu email và password
package com.nguyenmanhquan176.simpleloginregistration; import android.content.Intent; import android.support.annotation.NonNull; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.text.TextUtils; import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.ProgressBar; import android.widget.Toast; import com.google.android.gms.tasks.OnCompleteListener; import com.google.android.gms.tasks.Task; import com.google.firebase.auth.AuthResult; import com.google.firebase.auth.FirebaseAuth; /** * A login screen that offers login via email/password. */ public class SignupActivity extends AppCompatActivity { private EditText inputEmail, inputPassword; private Button btnSignIn, btnSignUp, btnResetPassword; private ProgressBar progressBar; private FirebaseAuth auth; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_signup); //Get Firebase auth instance auth = FirebaseAuth.getInstance(); btnSignIn = (Button) findViewById(R.id.sign_in_button); btnSignUp = (Button) findViewById(R.id.sign_up_button); inputEmail = (EditText) findViewById(R.id.email); inputPassword = (EditText) findViewById(R.id.password); progressBar = (ProgressBar) findViewById(R.id.progressBar); btnResetPassword = (Button) findViewById(R.id.btn_reset_password); btnResetPassword.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { startActivity(new Intent(SignupActivity.this, ResetPasswordActivity.class));
