Sử dụng GridView trong ASP.Net – Phần 1
Chào các bạn, phần hôm nay được đánh giá là phần rất quan trong trong việc thiết kế web bằng ASP.Net là làm việc với control trên girdview và đổ dữ liệu lên girdview , điều này sẽ giúp mọi người làm quen với đối tượng data trong asp.net . Làm quen với DataGridView trang ASP.Net Khi bạn cần ...
Chào các bạn, phần hôm nay được đánh giá là phần rất quan trong trong việc thiết kế web bằng ASP.Net là làm việc với control trên girdview và đổ dữ liệu lên girdview, điều này sẽ giúp mọi người làm quen với đối tượng data trong asp.net.
Khi bạn cần một hiển thị một bảng dữ liệu, danh sách đơn giản, hay số liệu gì đó thường trong thiết kế web asp.net người ta sẽ nghĩ đến đối tượng DataGridView. GridView cho phép bạn trình bày dữ liệu theo bảng gần giống như MS Excel là bạn hay tiếp xúc.
Hôm nay mình sẽ lấy ví dụ hôm trước thêm xóa sửa trong asp.net để thực hành ứng dụng các control trong GridView đồng thời mình sẽ đổ dữ liệu lên bảng GridView cho các bạn xem.
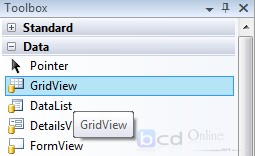
Bạn mở bài hôm trước ra và insert bảng GridView vào bên dưới các phần mà mình đã làm hôm trước. Bạn vào phần tool box để lấy đối tượng DataGridView ra có thể tham khảo phần sử dụng Visual Studio.

Sử dụng DataGridView trong asp.net
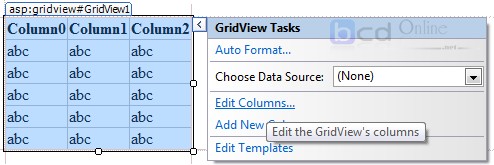
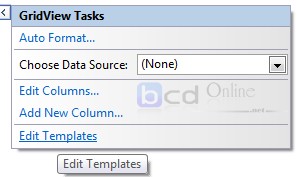
Nói đến vấn đề cần thiết trước trong bài hôm nay, thật thì GridView có nhiều điều để nói. Khi đã kéo thả DataGridView vào lúc này bạn đổ dữ liệu từ SQL Server vào thì nó sẽ hiển thị rất thô sơ, các tiêu đề là tiêu đề trong bảng dữ liệu (Không hiển thị dấu) nhìn rất là không đẹp do đó ta phải Edit Column lại theo ý mình.
Bạn Click vào GridView và chọn vào Edit Column.

Edit column data girdview trong asp.net
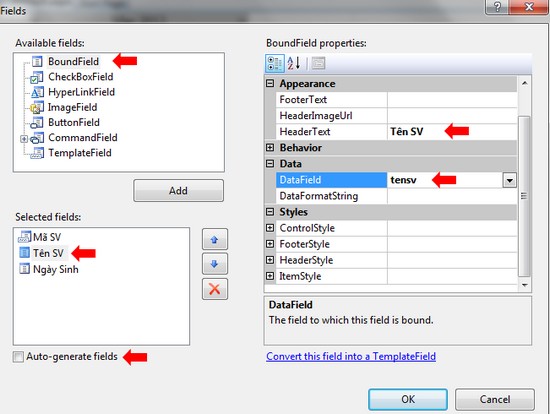
Ở đây có nhiều đối tượng cho bạn sử dụng, mình sẽ nói sơ qua cách dùng của các đối tượng mình sử dụng trong bài hôm nay.
BoundField: là đối tượng bạn có thể đổ dữ liệu trực tiếp và trong phần DataField và control này sẽ biến thành một text box khi bạn bấm edit tại dòng của GridView(sẽ nói chi tiết ở phần sau).

Làm việc với control bound field trong gridview
TemplateField: Là đối tượng uyễn chuyển nhất, mềm dẽo nhất. Control này cho phép bạn tùy chọn các hiển thị là text box hay label… và tùy chỉnh được đối tượng nào sẽ được sử dụng khi edit trên dòng GridView không cứng ngắt như BoundField là chỉ hiển thị được text box.
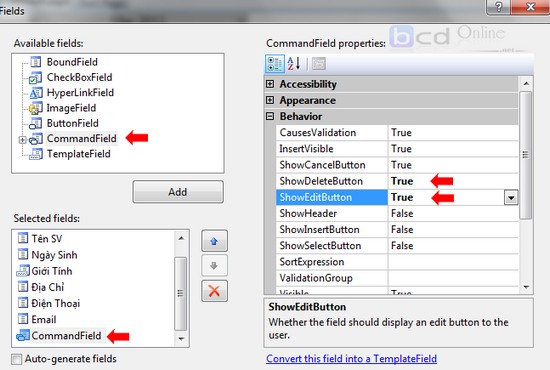
CommandField: là một trong những phần quan trọng, nó qui định hiển thị các button: Edit, Delete, Update, Cancel…

Làm việc với control command field trong gridview
Như lúc trên đã nói, đối tượng BoundField chúng ta có thể đổ dữ liệu trực tiếp lên bằng cách khai báo tại DataField bạn có thể thấy trên hình. Còn đối tượng TemplateField mình sẽ khai báo cho nó từ cách hiển thị và control khi bấm vào Edit.
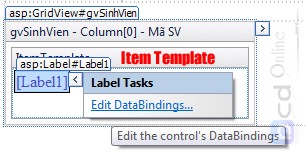
Bạn click lên GridView bấm vào EditTemplate.

Edit template girdview trong asp.net
Ở đây phần Mã Sinh Viên, hiển thị tai phần TemplateItem thì mình cho một Label để hiển thị nó. Kéo một label vào phần Item Template vào đổ dữ liệu vào bằng cách click vào chọn như hình sau:

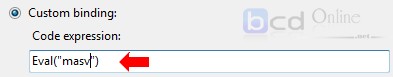
Edit DataBindings trong template GridView
Khi click vào bạn gõ vào hàm sau: nhơ viết đúng tên và đúng trường muốn hiển thị như trong CSDL đã viết.

Eval dữ liệu trong gridview
Lưu ý các bạn là Eval phải viết hoa chữ đầu, viết thường nó không chạy được đâu. Còn phần EditItem Template không cần khai báo vì đây làm khóa chính bạn sẽ không cho người dùng sửa. Cố hiểu nom na là các phần như thế bạn cứ thực hành và sẽ thu hoạch được nhiều hơn.
Gọi hàm trong Eval GridViewMình muốn nói đến phần Giới tính(phái) trong CSDL Sinh viên của ta đang thực hành. Có các vấn đề cần xử lý: Bạn Eval như MaSV cũng được tuy nhiên chỉ ra là true false hay là 1, 0 do dữ liệu mình là kiểu Bit, Và khi bấm vào Edit thì sẽ hiển thị một DropDown Cho mình chọn vào Nam hay Nữ chứ không đơn thuần là text box cho người dùng nhập vào.
Giải quyết vấn đề thứ 1:
Bạn vào trong file .cs khai báo hàm sau:
Hàm này nhân giá trị true, false và trả về String Nam, Nữ.
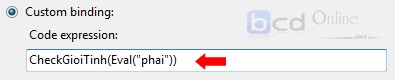
Sau đó vào label hiển thị gọi lại hàm khi Eval giới tính.

Gọi hàm khi Eval dữ liệu trong girdview
Vấn đề 2: Hiển thị control trong EditItem
Bạn vào mục EditeItem trong Giới tính kéo một Dropdown list và khai báo nam:1, nữ: 0.

Ví dụ cho việc sử dụng control trong GridView
Bạn nhìn vào hình sẽ dễ dàng thấy.
- Mã SV là TemplateFeild không khai báo EditeItem nên khi bấm nút Edit không thể chỉnh sửa được.
- Tên SV và các mục sử dụng BoundField khi bấm Edit sẽ phát sinh text box cho mình chỉnh sửa.
- Giới tính khi khai báo Edit Template là một DropDowwn thì khi bấm edit sẽ có phần cho mình chọn.
Phần đổ dữ liệu vào trong GridView là quan trọng, sau khi đã làm các phần trên xong bạn sẽ vào trong file .cs viết hàm sau:
Đây là cách truy vấn dữ liệu đổ vào trong DataTable sau đó bind lên GridView. Bạn nhớ import thư viện khi sử dụng DataTable.
using System.Data;
Đã viết hàm xong, bây giờ gọi hàm để hiển thị, vào pageload để gọi hàm, hay bất kì sự kiện naog bạn muốn load lại dư liệu lên GridView.
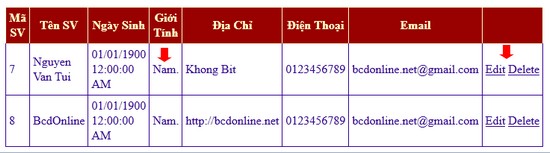
Kết quả:

Kết quả đổ dữ liệu lên girdview trong asp.net
Kết luận: Đây là phần giới thiệu của mình, sẽ gặp một ít khó khăn cho các bạn mới học tuy nhiên sẽ hoàn chỉnh hơn khi kết hợp với phần sau nha! Các bạn khi xem bài chú ý các phần mình đánh mũi tên đỏ là phần chú ý mình đã nói vào demo hình vẽ. Chúc mọi người thành công!
Sử dụng GridView trong ASP.Net - Phần 1,